laydate插件实现时间选择器
文章目录
一、前言:
layDate 在 layui 2.0 的版本中迎来一次重生。无论曾经它给你带来过多么糟糕的体验,从今往后,所有的旧坑都将弥合。全面重写的 layDate 包含了大量的更新,其中主要以:年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器 五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。内置强劲的自定义日期格式解析和合法校正机制,含中文版和国际版,主题简约却又不失灵活多样。由于内部采用的是零依赖的原生 JavaScript 编写,因此又可作为独立组件使用。毫无疑问,这是 layui 的虔心之作
以上来自layui官网
二、年选择器:
1、引入js和css文件:
<!--引用layui的css-->
<link rel="stylesheet" href="../../commons/layui/src/css/layui.css">
<!--引用layui的js-->
<script src="../../commons/layui/src/layui.js" charset="utf-8"></script>
2、写一个input标签:
<input type="text" class="form-control" id="time" name="time"
readonly placeholder="yyyy"/>
3、执行一个laydate实例
layui.use('laydate',function () {
var laydate = layui.laydate;
laydate.render({
elem:'#time',
type:'year',
trigger:'click',
lang:'cn',//设置语言:cn(中文版)、en(英文版)
calendar:true, //是否显示公历节日
ready: function (date) {
$(".layui-laydate").on('click', 'ul li', function () {
$(".layui-laydate").remove();
});
},
change: function (value) {
$("#time").val(value);
}
});
});
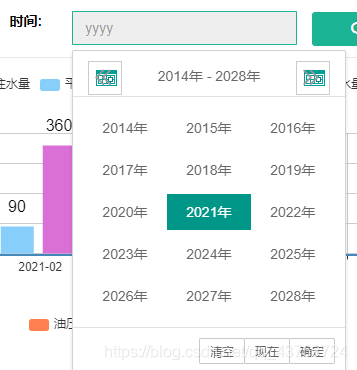
4、页面效果:

三、年月选择器
1、替换type属性
只需将type属性的值设置为month即可
layui.use('laydate',function () {
var laydate = layui.laydate;
laydate.render({
elem:'#time',
type:'month',
trigger:'click',
lang:'cn',//设置语言:cn(中文版)、en(英文版)
calendar:true, //是否显示公历节日
ready: function (date) {
$(".layui-laydate").on('click', 'ul li', function () {
$(".layui-laydate").remove();
});
},
change: function (value) {
$("#time").val(value);
}
});
});
2、页面效果:
点击输入框

选中之后:

四、碰到的bug及解决方案
1、每次都会有上次输入的痕迹,影响第二次的输入
解决:为input添加readonly属性
2、实现点击即选中
解决:添加如下代码即可:(根据你自己input的id值做适当修改即可)
ready: function (date) {
$(".layui-laydate").on('click', 'ul li', function () {
$(".layui-laydate").remove();
});
},
change: function (value) {
$("#time").val(value);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号