tab标签页切换时Echarts加载不正常的问题
一、问题描述
我有两个选项卡,一个用来显示Echarts图表,一个用来显示Echarts图表的数据源

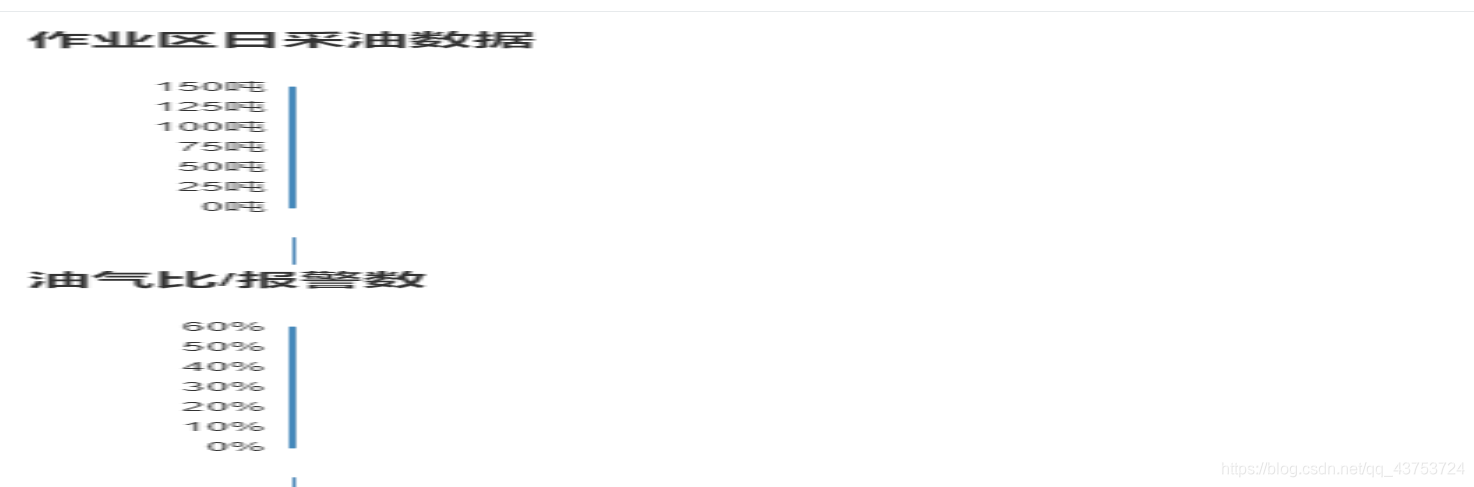
但是我切换到数据源的选项卡后再改变浏览器窗口大小时,这是再切换回echarts图表的选项卡就会出现:

可以看到,图形渲染失败了
二、解决方案:
var charts=[];
var injectionWaterChart=echarts.init(document.getElementById('echarts_InjectionWater'));
var pressChart=echarts.init(document.getElementById('echarts_Press'));
var createDaysChart=echarts.init(document.getElementById('echarts_CreateDays'));
charts.push(injectionWaterChart);
charts.push(pressChart);
charts.push(createDaysChart);
//解决tab切换后改变窗口大小时不显示问题 在加载窗口后重新渲染。
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
var activeTab = $(e.target)[ 0 ].hash;
if (activeTab=='#tab-1'){
for(var i=0;i<charts.length;i++){
charts[i].resize(); //适应div大小
}
}
}); //data-toggle="pill还是data-toggle="tab" 根据前面所用标签页的不同来选择
就是再次切换回图表选项卡的时候,调用restore()方法,将图表数据还原即可,那个tab-1是我图表选项卡中tab标签的id。
三、拓展

参考链接:https://www.runoob.com/bootstrap/bootstrap-tab-plugin.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-04-27 java.lang.string split 以点分割字符串无法正常拆分字符串