echarts数据动态加载导致内存泄露
一、问题:
这周开发了一个项目,需要动态加载曲线的数据,数据从右往左不断的推进。部署测试的第二天后台就说浏览器崩溃了,报out of memory错误。
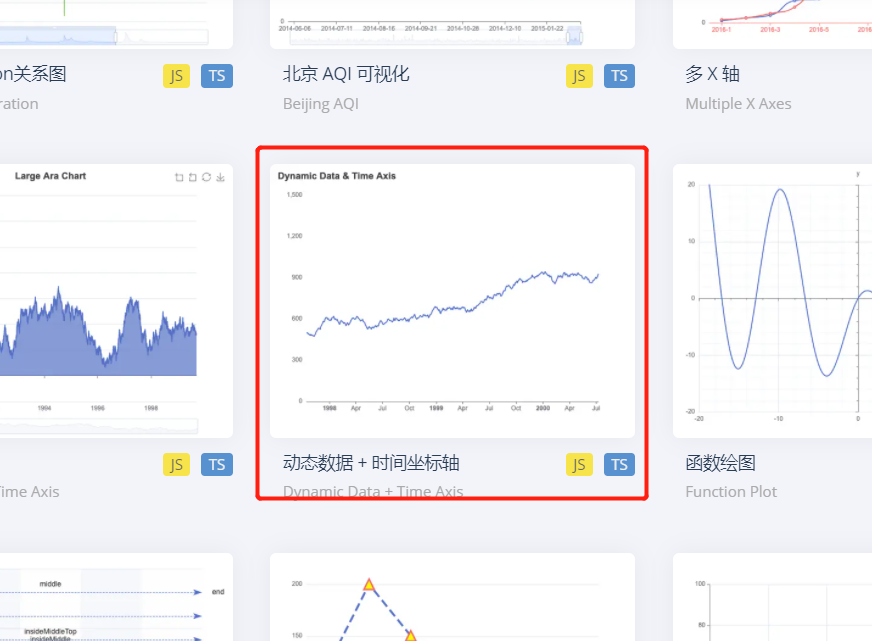
类似下面的曲线:

二、分析:
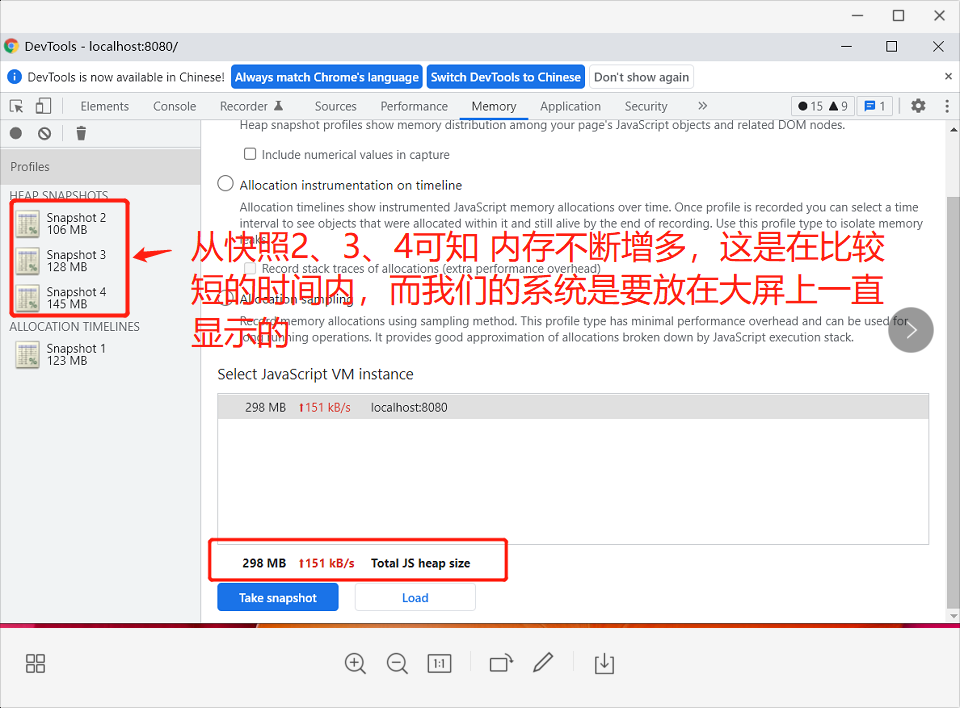
通过谷歌的开发工具进行内存和性能分析,发现内存一直上升,从几十M一直升到2个G,电脑卡死了。

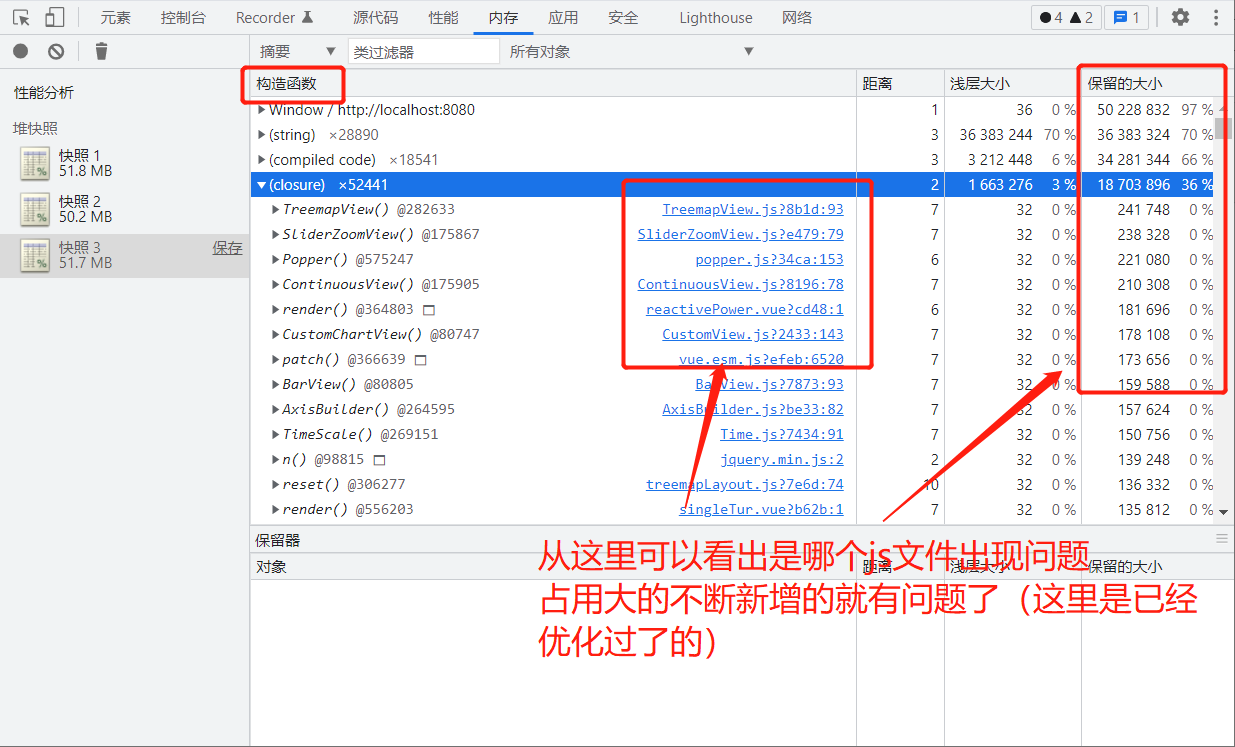
深入分析,发现构造函数里面很多新增的都是来自echarts;并且停掉echarts渲染,内存不会增加;确定是echarts动态加载的问题。

三、解决:
(1)刚开始就觉得是echarts没有清理旧组件,所以就试了一下每次执行setOption()之前先调用clear()(执行dispose方法当然也可以),清理掉组件;这样可以成功解决内存问题。
但是,有个问题:曲线会不断的闪,这样是达不到效果,客户应该也不允许。所以就没用这种方式。
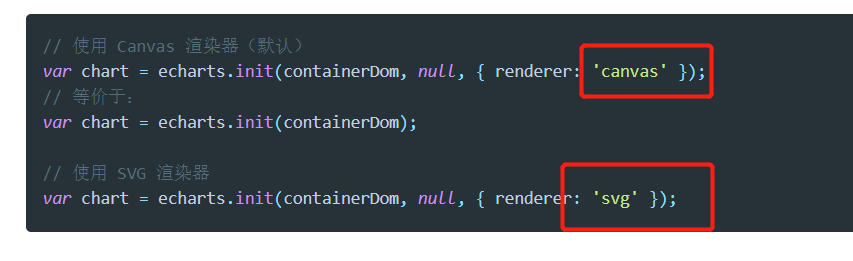
(2)渲染方式: canvas或者svg(这个改了好像关系并不大),但据说svg在移动端效果比较好,具体可看echarts官方文档。

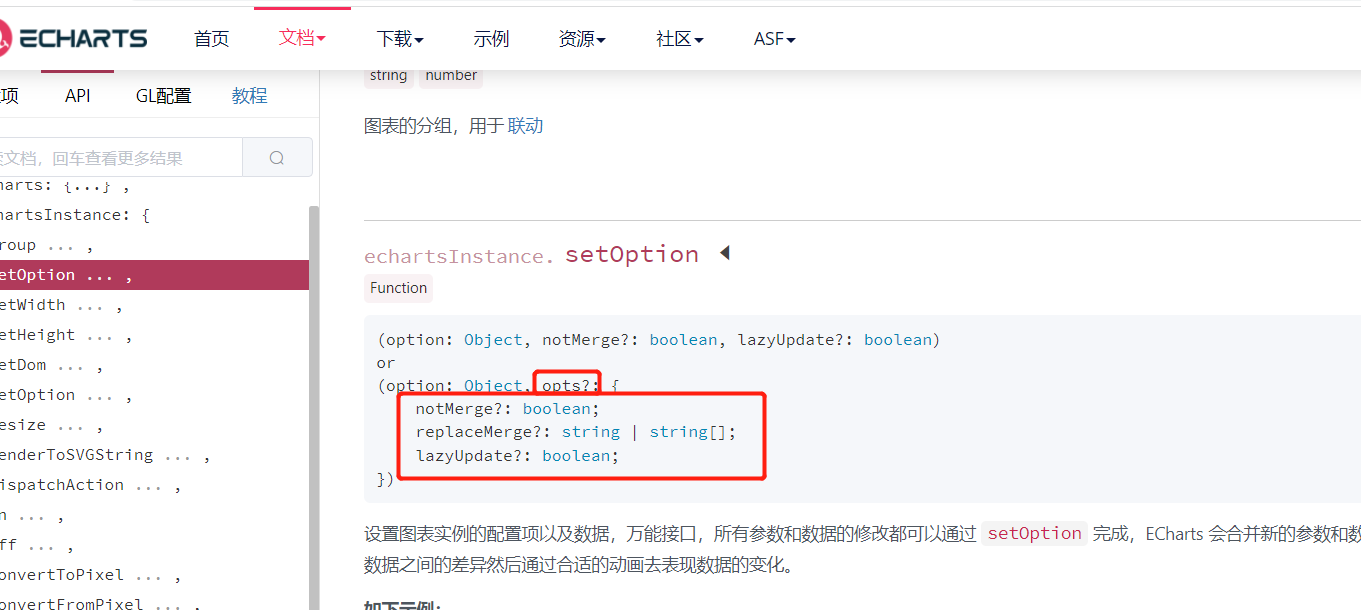
(3)setOption()方法的参数问题,有的是把组件替换了,有的是把新增、融合,具体还是看官方文档比较详细。这一块效果好像也不明显。

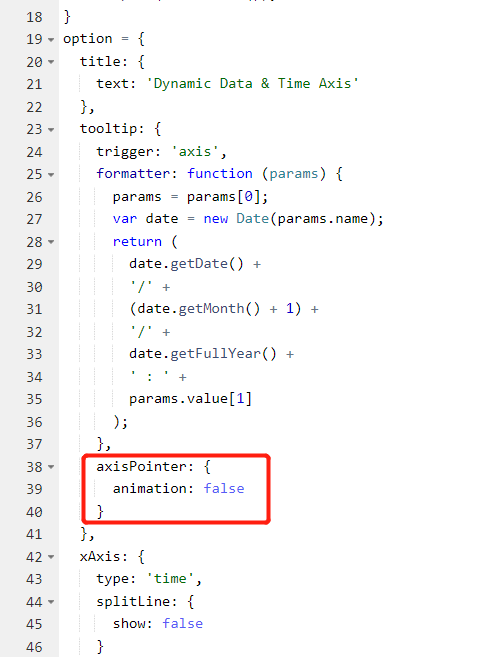
(4)动画的关闭,参考echarts示例,这个很有效果,改了之后内存增加不明显了。就是tooltip里面的东西,具体为什么就不知道了,但明显关掉动画,这部分就释放了内存

(5)返回的数据格式问题,这个不好说,有可能是x轴和y轴的数据组长度不一致也会产生问题,比如x轴的数组长度100,y轴的数组长度99,有一个就对不上了。
我原本数据都是给series,格式是[['xxx', 100], ['xx', 200], ....],二维数组的形式。后来改了,xAxis的data和series的data都给了一维数组。
(4)、(5)是一起改的,这两个是优化最有效的。
最后的优化效果是,内存大多维持在50、60左右的范围,不会超过70M。
四、总结:
本次优化涉及到谷歌的调试分析工具的使用、echarts缓存清理、数据格式问题,对以后的开发很有帮助。我再想以前的项目是不是也有这个问题。。。。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)