express 请求跨域后端解决方法CORS
CORS全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源。
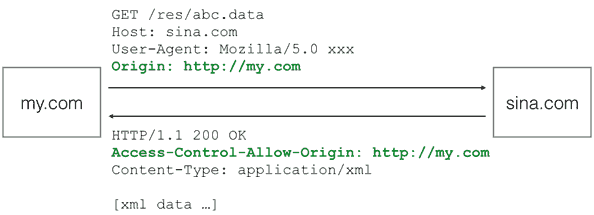
Origin表示本域,也就是浏览器当前页面的域。当JavaScript向外域(如sina.com)发起请求后,浏览器收到响应后,首先检查
Access-Control-Allow-Origin是否包含本域,如果是,则此次跨域请求成功,如果不是,则请求失败,JavaScript将无法获取到响应的任何数据。简单请求包括GET、HEAD和POST(POST的Content-Type类型 仅限
application/x-www-form-urlencoded、multipart/form-data和text/plain),并且不能出现任何自定义头(例如,X-Custom: 12345)对于PUT、DELETE以及其他类型如
application/json的POST请求,在发送AJAX请求之前,浏览器会先发送一个OPTIONS请求(称为preflighted请求)到这个URL上,询问目标服务器是否接受:浏览器确认服务器响应的
Access-Control-Allow-Methods头确实包含将要发送的AJAX请求的Method,才会继续发送AJAX,否则,抛出一个错误
//express后端配置: app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Credentials","true"); //服务端允许携带cookie res.header("Access-Control-Allow-Origin", req.headers.origin); //允许的访问域 res.header("Access-Control-Allow-Headers", "X-Requested-With"); //访问头 res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); //访问方法 res.header("X-Powered-By",' 3.2.1'); res.header("Content-Type", "application/json;charset=utf-8"); if (req.method == 'OPTIONS') { res.header("Access-Control-Max-Age", 86400); res.sendStatus(204); //让options请求快速返回. } else { next(); } });