多行文字垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSSHack技术就可以啊!CSS中的确是有vertical-align属性,但是它只对 HTML 元素中拥有valign特性的元素才生效,例如表格元素中的<td>、<th>、<caption>等,而像<div>、<span>这样的元素是没有 valign 特性的,因此使用vertical-align对它们不起作用。
一、单行文本居中
对于单行文本,对它实现居中相对比较简单,我们只需要设置它的行高 line-height 与 实际高度 height 相等即可。
二、多行文本
第一种:display:table的方法
.box{
display: table;
width: 100px;
height: 100px;
border: 1px solid red;
}
.con{
display: table-cell;
vertical-align: middle;
}
<div class="box">
<p class="con">刚开始的个 <br> adskgks;d g</p>
</div>
这样,容器内部的文字可以垂直居中。
第二种:position: absolute 的方法
如果文字容器的高度是固定的,可以通过 CSS 实现。
.box{
position: relative;
width: 100px;
height: 100px;
border: 1px solid red;
}
.con{
position: absolute;
top: 50%;
margin-top: -25px;
height: 50px;
}
<div class="box">
<p class="con">刚开始的个 <br> adskgks;d g</p>
</div>
当然,文字容器的高度不是固定的,就需要 js 计算实现了。
第二种:line-height: height 的方法
.box{
margin: 50px auto;
width: 500px;
height: 200px;
border: 1px solid #000;
line-height: 200px;
}
.box span{
display: inline-block;
vertical-align: middle;
line-height: 22px;
}
<div class="box">
<span>第一个span <br>多行test <br>多行test</span>
</div>
父级容器的 line-height: height; 文字容器也加一个line-height,可以实现多行文字居中。
以上,都是针对单个容器内多行文字的实现的方法。如果是元素内部有多个盒子需要垂直居中且内部文字也要垂直居中的话,要怎么设置呢?尤其是多个容器还是相关联的的。
示例如下:
<div class="box">
<span>第一个span <br>test多行</span>
<span>第二个span</span>
<span>第三个span</span>
</div>
首先,我们尝试使用 display: table,看下行不行。
.box{
display: table;
width: 500px;
height: 200px;
border: 1px solid #000;
}
.box span{
display: table-cell;
width: 100px;
height: 100px;
margin-right: 20px;
vertical-align: middle;
text-align: center;
border: 1px solid #ccc;
}
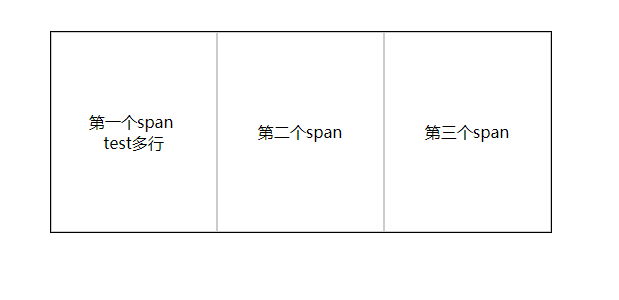
结果如图:

文字是垂直居中了,但是这里有个问题,我设置的 width 和 margin 没有起到作用,页面呈现的不是我需要的样式,那要怎么做呢?
PS:设置了display:table-cell的元素对宽度高度敏感,对 margin 值无反应,响应 padding 属性,基本上就是一个 td 标签元素了。
2、使用 line-height : height
这里只需在套层结构就可以了。即:
.box{
margin: 50px auto;
width: 500px;
height: 200px;
font-size: 0;
border: 1px solid #000;
line-height: 200px;
}
.box span{
display: inline-block;
width: 100px;
height: 100px;
line-height: 100px;
margin-right: 20px;
font-size: 22px;
vertical-align: middle;
text-align: center;
border: 1px solid #ccc;
}
.box i{
display: inline-block;
vertical-align: middle;
line-height:1.3;
}
<div class="box">
<span><i>第一个span <br>多行test <br>多行test</i></span>
<span><i>第二个span <br>多行test <br>多行test</i></span>
</div>
综合考虑,多行文本在多层嵌套中实现垂直居中,建议使用 line-height: height 方法,单层嵌套找那个,两种方法都可以。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号