利用chrome浏览器断点调试确定函数触发的位置
比如某天遇到这样一个问题,页面有一个按钮,上面绑定了事件可能是多个事件,然后我们点击后出现了bug,我们要如何快速定位到这个事件,如果页面只有一个js或少量的js,我们一个打开查找,也可以接受。但是如果这个页面外联了10个js文件,多而杂,那我们去项目里全局搜一下,这样就比较费时费力了。
我们可以利用谷歌开发者工具,帮助我们快速知道触发的是哪个函数,在哪个js文件里,哪段代码。
如下,有个点击事件:

方法如下:
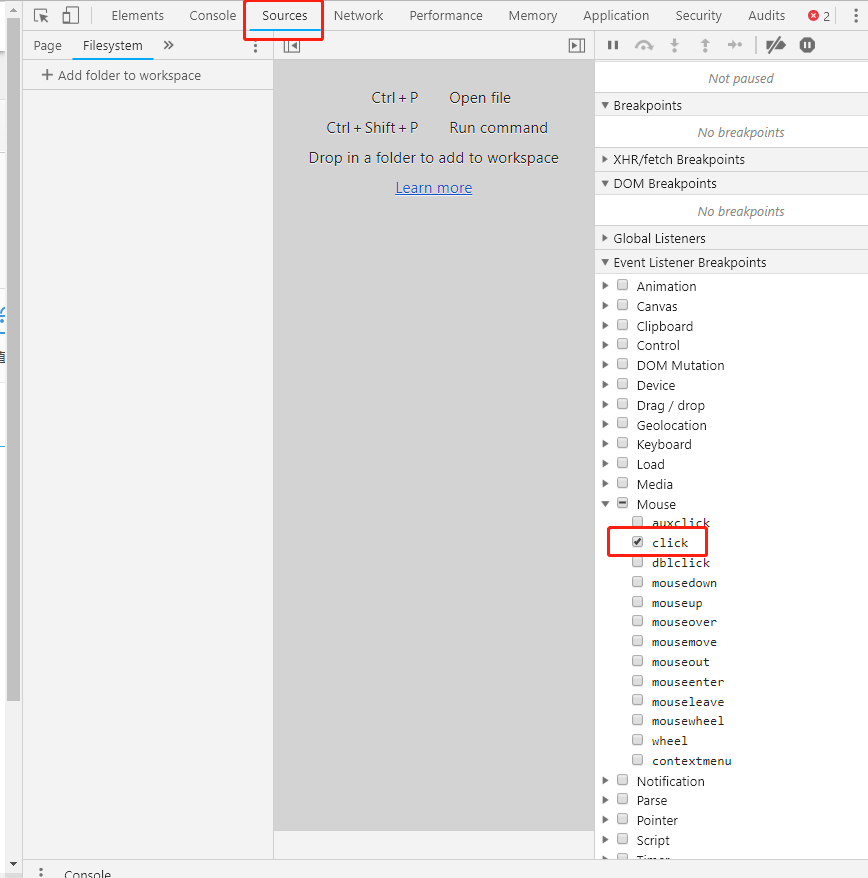
1、打开谷歌开发者工具:选中sources -> Event Listener Breakpoints, 然后选中事件触发的类型。

2、点击元素,触发断点。

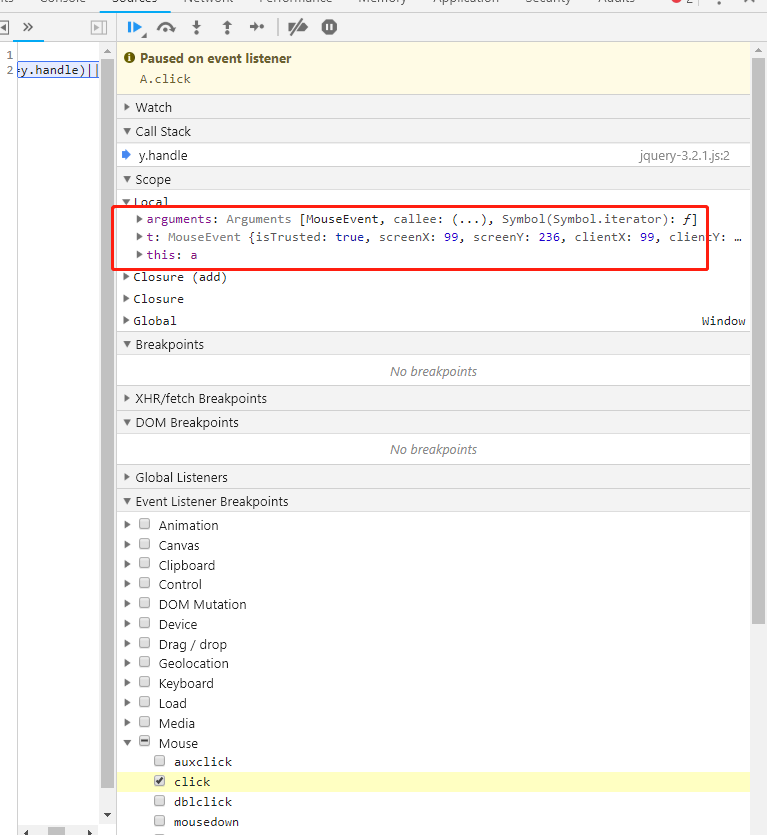
3、查看开发面板,找到元素触发事件。

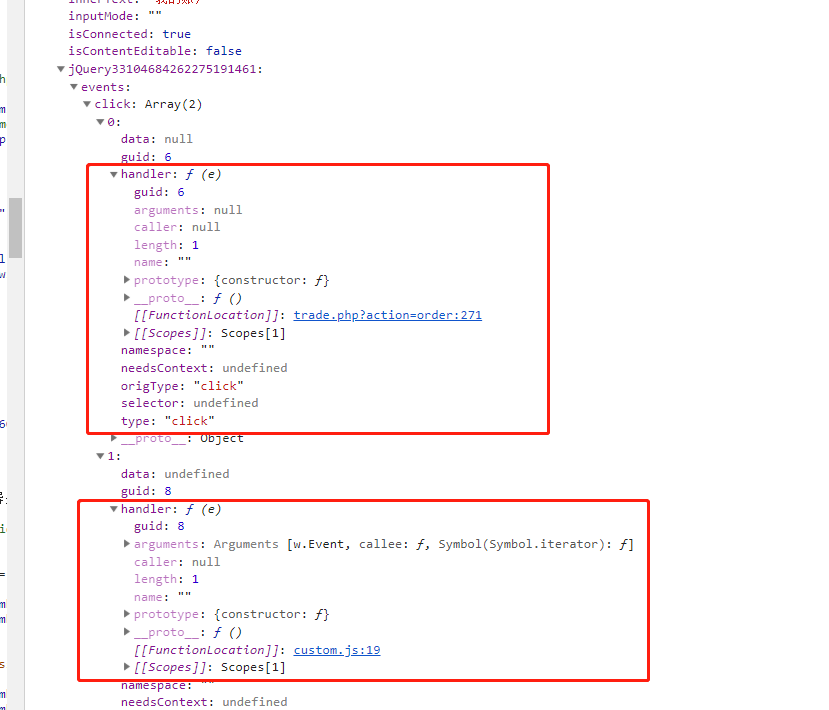
如我的项目,引用了jquery,在jquery里面找到了两个点击事件。此时即已经定位到了js文件和文件位置了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号