验证用户输入的字符串是否为日期时间
在angularjs中,想在文本框中,验证用户输入的字符串是否为日期时间。
刚开始时,Insus.NET想到的是正则,这只是验证到日期与时间的格式是否正确而已,而对于2月最后一天或是30或是31号,还是无能为力。
因此,Insus.NET想使用angularjs的自定义指令来验证解决此问题。
在ASP.NET MVC的项目中,创建一个控制器,并创建一个Action:
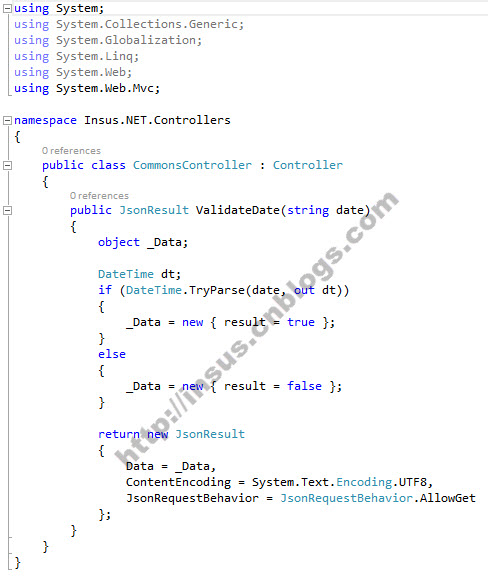
控制器源代码:

using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using System.Web; using System.Web.Mvc; namespace Insus.NET.Controllers { public class CommonsController : Controller { public JsonResult ValidateDate(string date) { object _Data; DateTime dt; if (DateTime.TryParse(date, out dt)) { _Data = new { result = true }; } else { _Data = new { result = false }; } return new JsonResult { Data = _Data, ContentEncoding = System.Text.Encoding.UTF8, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; } } }
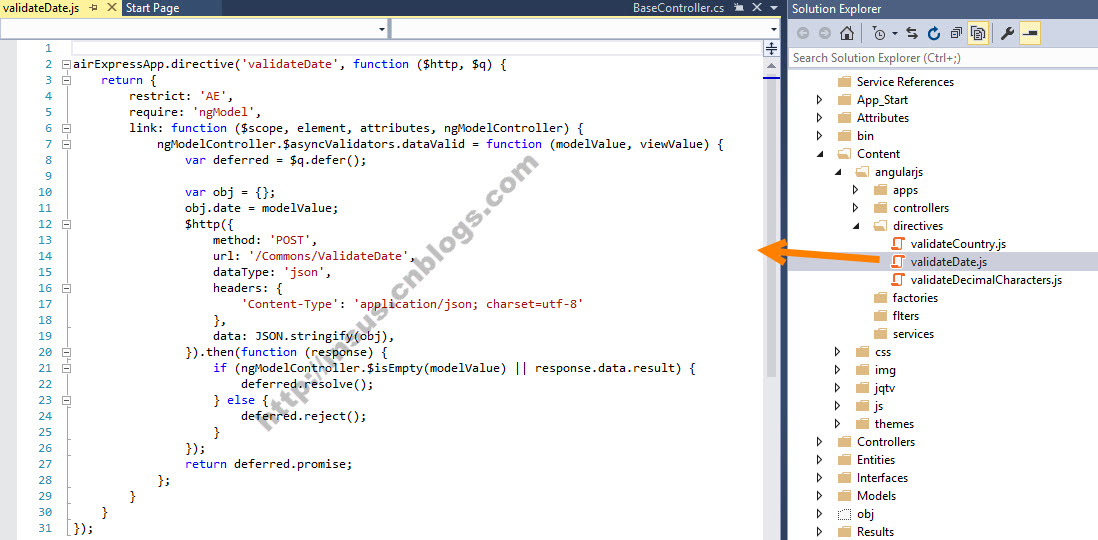
validateDate的angularjs代码:

airExpressApp.directive('validateDate', function ($http, $q) { return { restrict: 'AE', require: 'ngModel', link: function ($scope, element, attributes, ngModelController) { ngModelController.$asyncValidators.dataValid = function (modelValue, viewValue) { var deferred = $q.defer(); var obj = {}; obj.date = modelValue; $http({ method: 'POST', url: '/Commons/ValidateDate', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(obj), }).then(function (response) { if (ngModelController.$isEmpty(modelValue) || response.data.result) { deferred.resolve(); } else { deferred.reject(); } }); return deferred.promise; }; } } });