AngularJs的ng-include的使用与实现
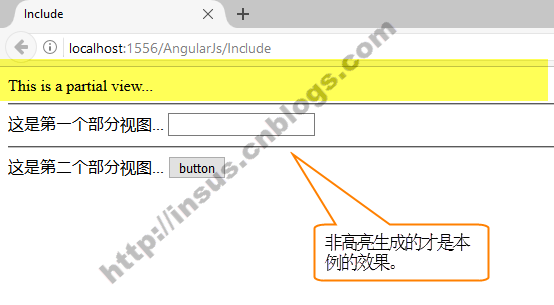
想在angularjs动态加载一个内容,我们可以使用ng-include来实现。
今天Insus.NET就在ASP.NET MVC环境中,举个例子来演示它的功能。
你可以在一个视图动态加载任一其它视图。如果你的动态内容有很多部件,你得需要在控制器创建相应的Action操作,如使用部分Partial view就不必创建相对应的Action。因此这是Insus.NET所喜欢的。
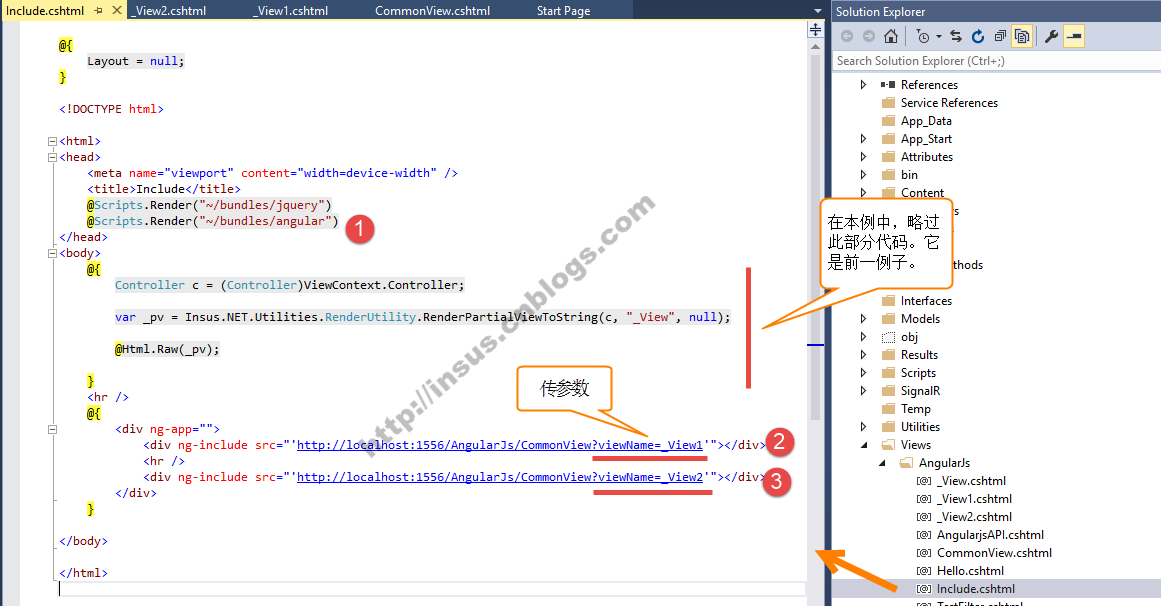
另外,我们还需要为ng-include的链接带些参数呢!!!
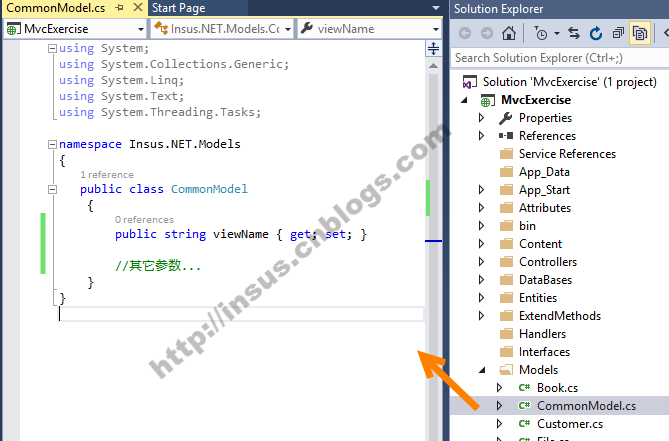
因此,参数,即是使用model来实现:
由于ng-include的链接,直接给部分视图名称或路径,视图无法直接Render部分视图的。
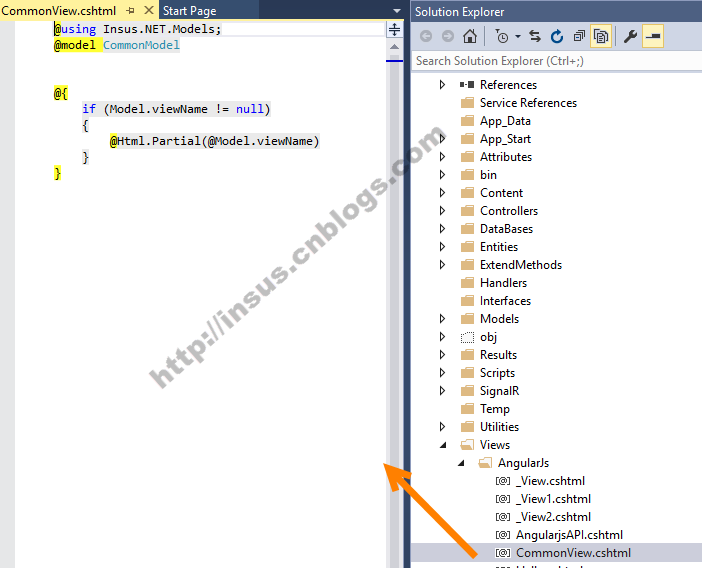
那我们想一个办法,写一个公用的视图,所有部分视图均加载在这个公用的视图即可,使用这个公用的视图去Render这些部分视图。
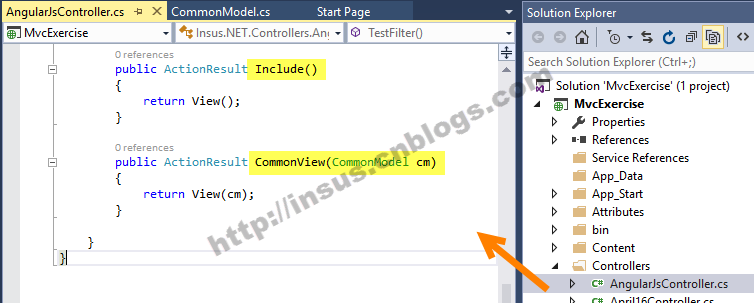
在CommonView操作Action中,我们传入一个model,是为了后面传递参数准备的。
接下来,我把这个视图写好:
渲染部分视图的Action创建完毕。其也没有过多html的代码。
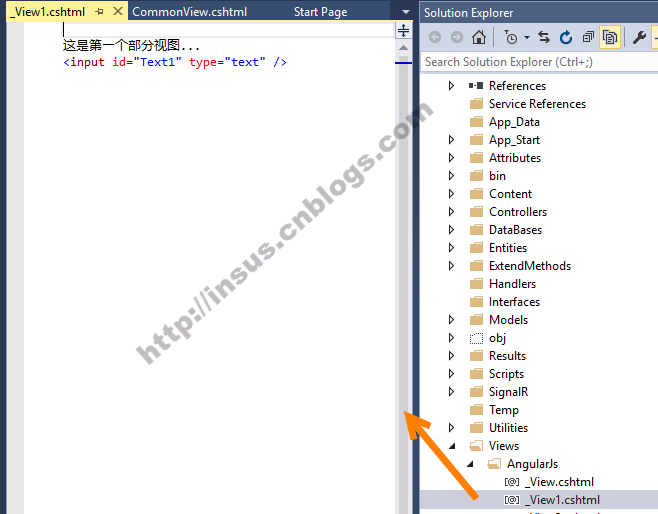
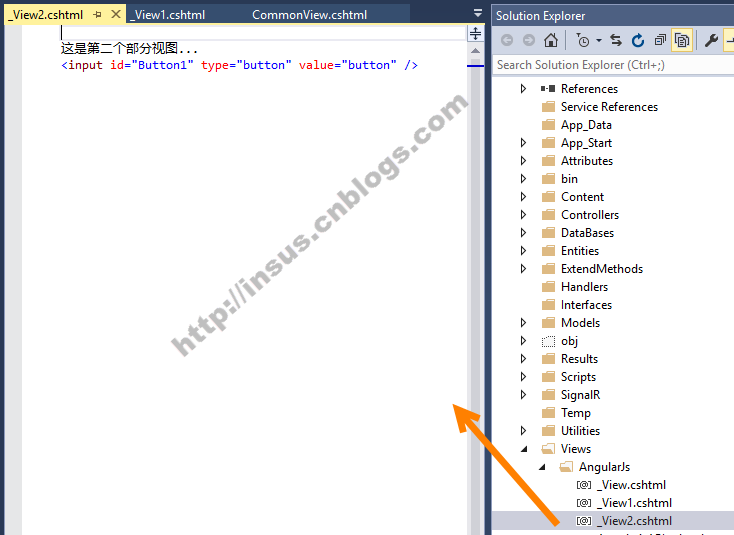
下面创建2个部分视图,当然实际环境中,也许不止2个啦。
部分视图_View1:








 浙公网安备 33010602011771号
浙公网安备 33010602011771号