动态产生select option列表
在很久之前,Insus.NET刚学习前端时,有写过《动态创建一些常的html标签》http://www.cnblogs.com/insus/p/3741665.html
但其中没有实现动态产生select option下拉列表。
在jQuery环境之下使用创建jQuery对象来实现动态产生,那是很方便的事情。
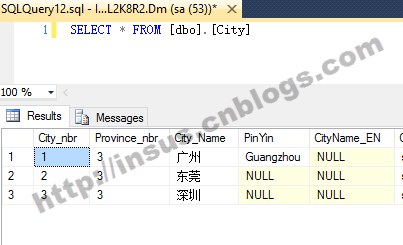
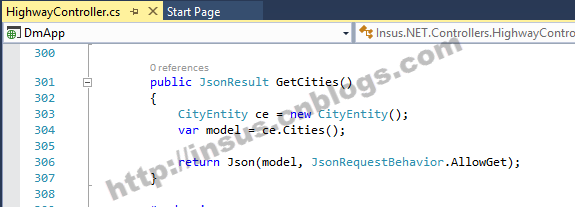
接下来,你可以创建获取数据集的方法,让前端jQuery执行的方法:
ok,一切准备就绪。
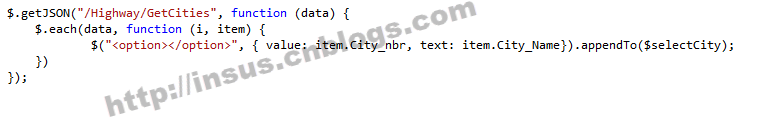
创建一个select对象:
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
你可以创建一个空的option:
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
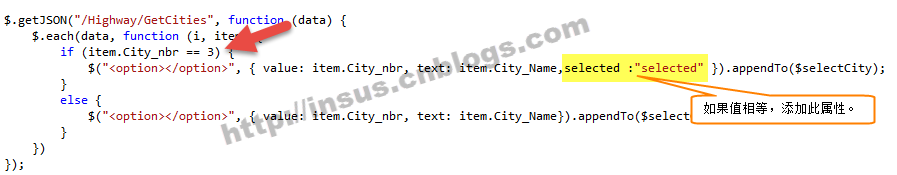
如果你需要在显示时,绑定一个选择值,那怎样实现呢?很简单的,在$.each时,判断一下:
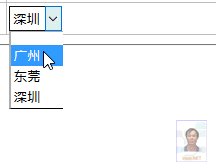
上面的“3”是一个变量,即是你需要绑定的值。下面是效果演示: