操作Checkbox标签
在前端开发中,少不了对Checkbox的操作。
常用的的方法有2个:.is()和.prop()方法。前者是判断 checkbox的状态,选不是未选。而后者为checkbox设置一个值,可以设置checkbox是true还是false。
写个小例子,练习一下:
在html:
<input id="Checkbox1" type="checkbox" /> <input id="Text1" type="text" />
为这个文本框赋值,值填的就是checkbox的值。只是用户对checkbox选择与否。
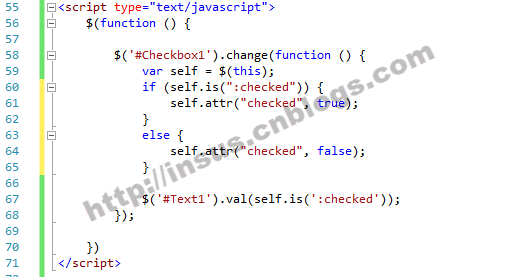
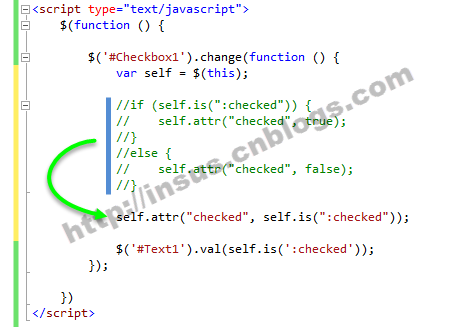
上面的代码,如果不想使用if ,可以参考下面的的jQuery代码修改一下,最终的结果是一样的:

$('#Checkbox1').change(function () {
var self = $(this);
//if (self.is(":checked")) {
// self.attr("checked", true);
//}
//else {
// self.attr("checked", false);
//}
self.attr("checked", self.is(":checked"));
$('#Text1').val(self.is(':checked'));
});
下面练习.prop()方法,为checkbox设置值。
把上面的例子对调一下,即是说根据文框输入的值来决定checkbox是否选择与否。
当用户输入“true”时,checkbox是选中的状态,当用户输任何非"true"值时或未填写时,checkbox的状态是非选中的。
<input id="Text1" type="text" /> <input id="Checkbox1" type="checkbox" />











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2014-03-11 MVC应用程序实现上传文件(续)
2012-03-11 把XML文件转换为字符串
2012-03-11 图片跑马灯
2011-03-11 Asp.net上传文件,过滤不符合要求格式的文件
2011-03-11 取得文件真正扩展名类型