点击表格获取表格行或列索引
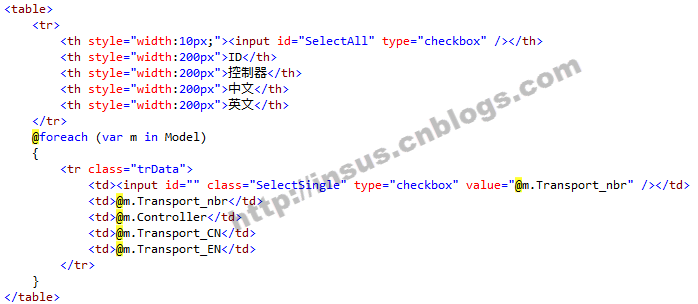
此段html将产生一个表格table。
现在我们需要实现,点击表格时,获取点击行的索引或是所在行的列索引。
行索引:

$('table tr').click(function () {
var idx = $(this).index();
alert(idx);
});

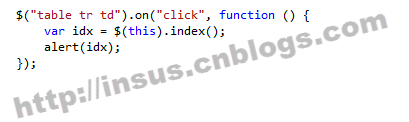
$("table tr td").on("click", function () {
var idx = $(this).index();
alert(idx);
});
以下内容于2017-03-07 16:13分添加:
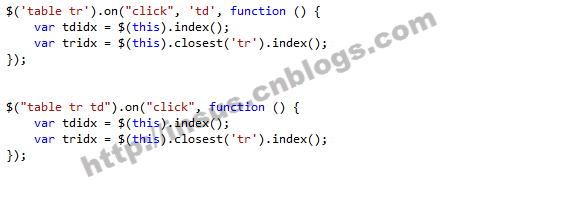
还可以使用下面jQuery代码,进行获取,仅多一些参考而已:

$('table tr').on("click", 'td', function () {
var tdidx = $(this).index();
var tridx = $(this).closest('tr').index();
});
$("table tr td").on("click", function () {
var tdidx = $(this).index();
var tridx = $(this).closest('tr').index();
});








 浙公网安备 33010602011771号
浙公网安备 33010602011771号