实现表格自动计算
每一行进行小计,数量 X 单价。而总计则是把表格中小计列所有行进行相加。
Html code:

<table id="Order"> <tr> <th>费用名目</th> <th>数量</th> <th>单价</th> <th>小计</th> </tr> <tr class="trData"> <td>ItemA</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td>ItemB</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td>ItemC</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td colspan="3" style="text-align:right;">总计</td> <td><span id="total"></span></td> </tr> </table>
jQuery code:

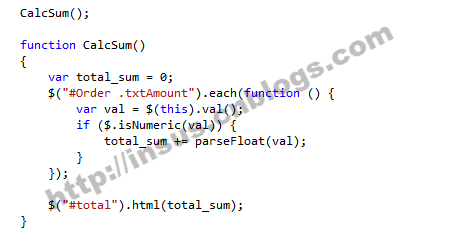
CalcSum(); function CalcSum() { var total_sum = 0; $("#Order .txtAmount").each(function () { var val = $(this).val(); if ($.isNumeric(val)) { total_sum += parseFloat(val); } }); $("#total").html(total_sum); }
jQuery code:

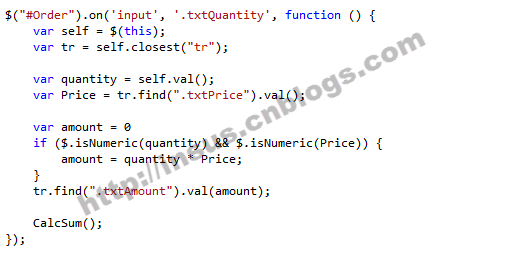
$("#Order").on('input', '.txtQuantity', function () {
var self = $(this);
var tr = self.closest("tr");
var quantity = self.val();
var Price = tr.find(".txtPrice").val();
var amount = 0
if ($.isNumeric(quantity) && $.isNumeric(Price)) {
amount = quantity * Price;
}
tr.find(".txtAmount").val(amount);
CalcSum();
});
jQuery code:

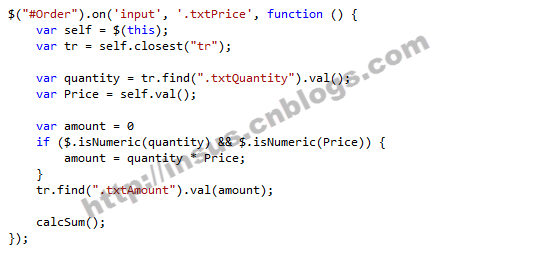
$("#Order").on('input', '.txtPrice', function () {
var self = $(this);
var tr = self.closest("tr");
var quantity = tr.find(".txtQuantity").val();
var Price = self.val();
var amount = 0
if ($.isNumeric(quantity) && $.isNumeric(Price)) {
amount = quantity * Price;
}
tr.find(".txtAmount").val(amount);
calcSum();
});
分类:
ASP.NET MVC













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2015-03-03 学习jQuery的on事件
2013-03-03 对数据库数据操作,工厂方法设计模式(Factory Method)
2012-03-03 T-SQL使用函数upper-case更新xml
2012-03-03 T-SQL动态XQuery
2011-03-03 SQL Server 行列转换
2009-03-03 Microsoft Visual Studio 2008的CrystalReports安装在Windows 2003
2009-03-03 provider: Named Pipes Provider, error: 40 - Could not open a connection to SQL Server