jQuery获取Table某列的值
在写此篇博文时,发现在以前曾写过《获取DataTable选择第一行某一列值》http://www.cnblogs.com/insus/p/5434062.html 。
但是与此篇所说的完全不一样。这篇Insus.NET需要的是jQuery去获取html table的某一行某一列的数据。
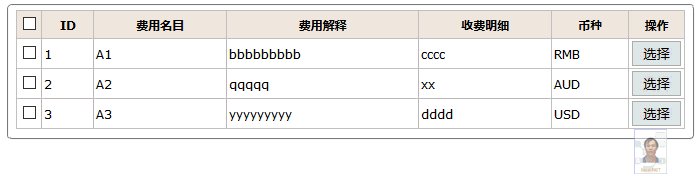
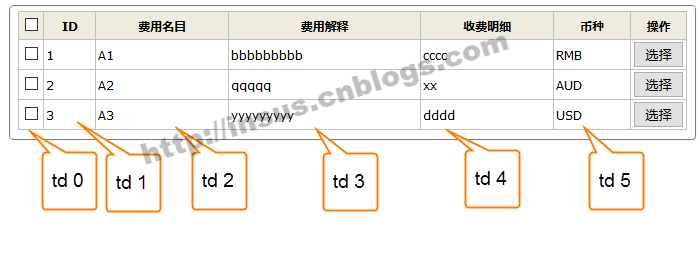
如下表:
Html code:

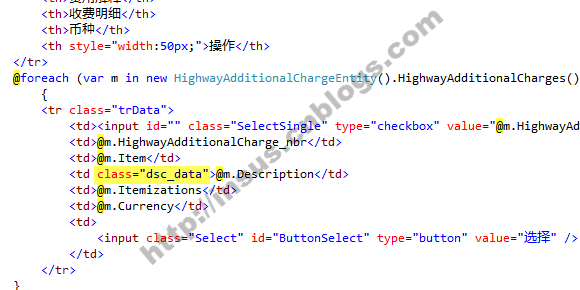
<table> <tr> <th style="width:10px;"><input id="SelectAll" type="checkbox" /></th> <th>ID</th> <th>费用名目</th> <th>费用解释</th> <th>收费明细</th> <th>币种</th> <th style="width:50px;">操作</th> </tr> @foreach (var m in new HighwayAdditionalChargeEntity().HighwayAdditionalCharges()) { <tr class="trData"> <td><input id="" class="SelectSingle" type="checkbox" value="@m.HighwayAdditionalCharge_nbr" /></td> <td>@m.HighwayAdditionalCharge_nbr</td> <td>@m.Item</td> <td>@m.Description</td> <td>@m.Itemizations</td> <td>@m.Currency</td> <td> <input class="Select" id="ButtonSelect" type="button" value="选择" /> </td> </tr> } </table>
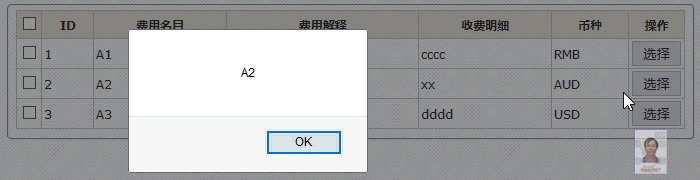
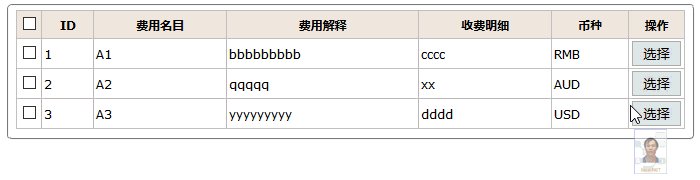
当用户点击某一行最后一列的“选择”铵钮时,想获取此铵钮本行中某一列的数据。
Insus.NET有在图中示出,列与索引。索引是从0开始。如想获取“费用名目”列值,此列的列索引是2。
上面我们获取值,是使用了.text()方法。但某一时候,你想获取列的值,它是html代码,那我们可以使用.html()方法。下面Insus.NET稍修改一下:
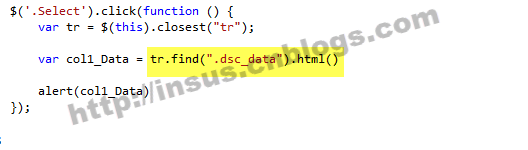
其实,使用索引来获取值,只是一种方法,但它不是Insus.NET最理想的方法首选。由于数据行是动态呈现,列也有可能会变更。因此Insus.NET还是习惯使用样式class来实现:
举个列子,想获取“费用解释”列的值,在此列添加一个class: