在开发ASP.NET MVC网站时,Insus.NET想实现动态产生网站的主菜单及子菜单。
你需要在网站管理后台管理此2张表(Menu,SubMenu)的信息,添加,删除,编辑,更新等。

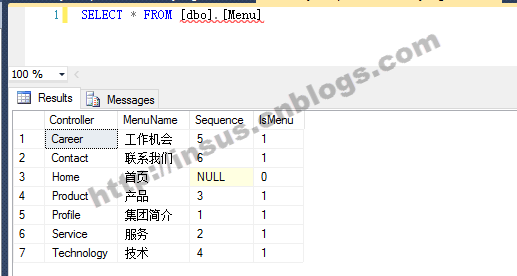
Sequence字段是序号。主菜单按此序号排序。
IsMenu字段,添加上来的,不一定是菜单字段。
下面Insus.NET有此表添加的内容如下:

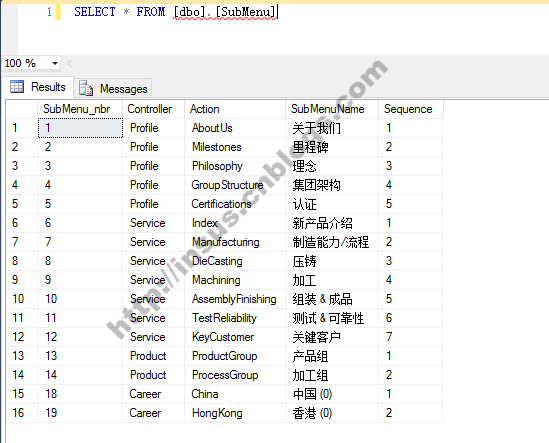
以上上主菜单,下面再来看来看看子菜单,结构与数据:

在子菜单的表结构中,也有一个Sequence字段,这个字段也是序号,不过它是按Controller字段来排序的。可以参考下面实际数据来参考:

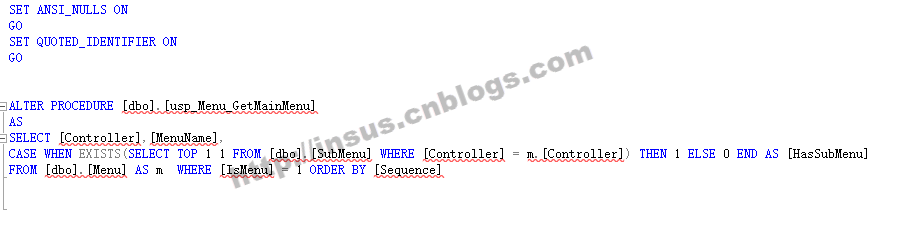
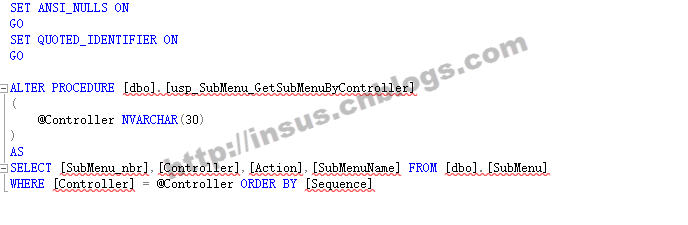
为动态产生,我们分别为这2表创建存储过程:


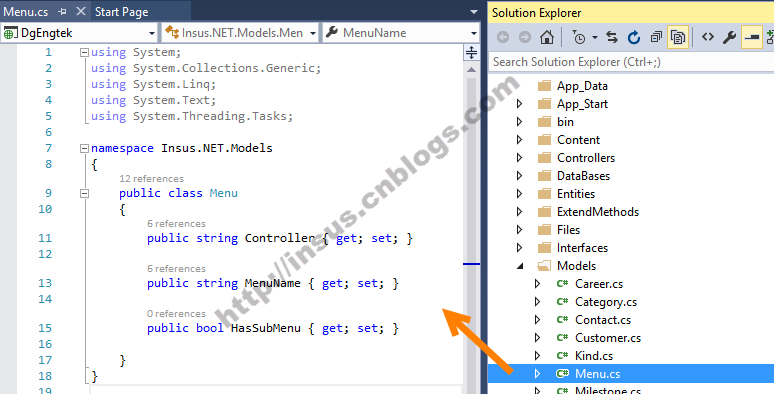
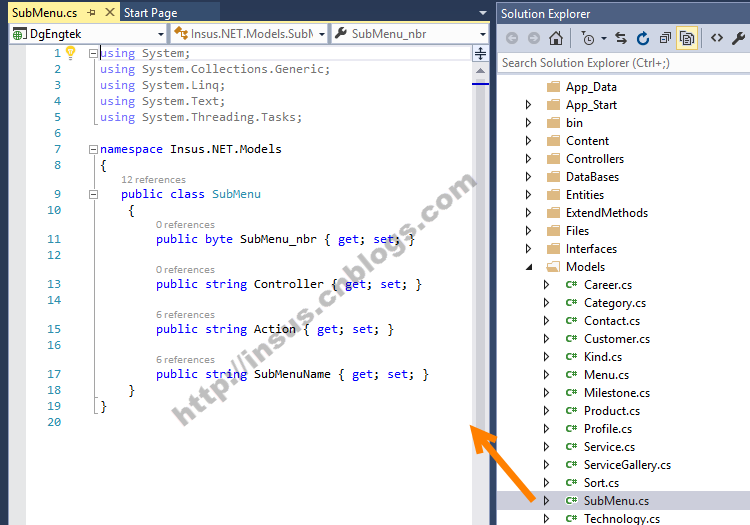
以2张表分别创建model:


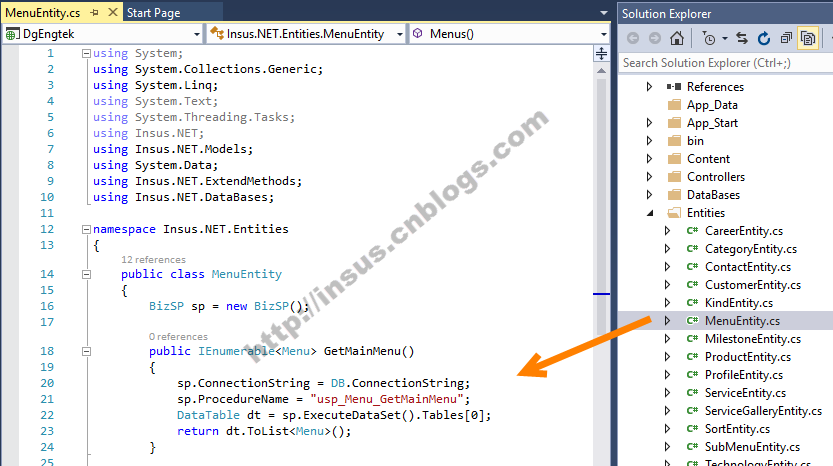
创建2个实体,获取数据库的数据:


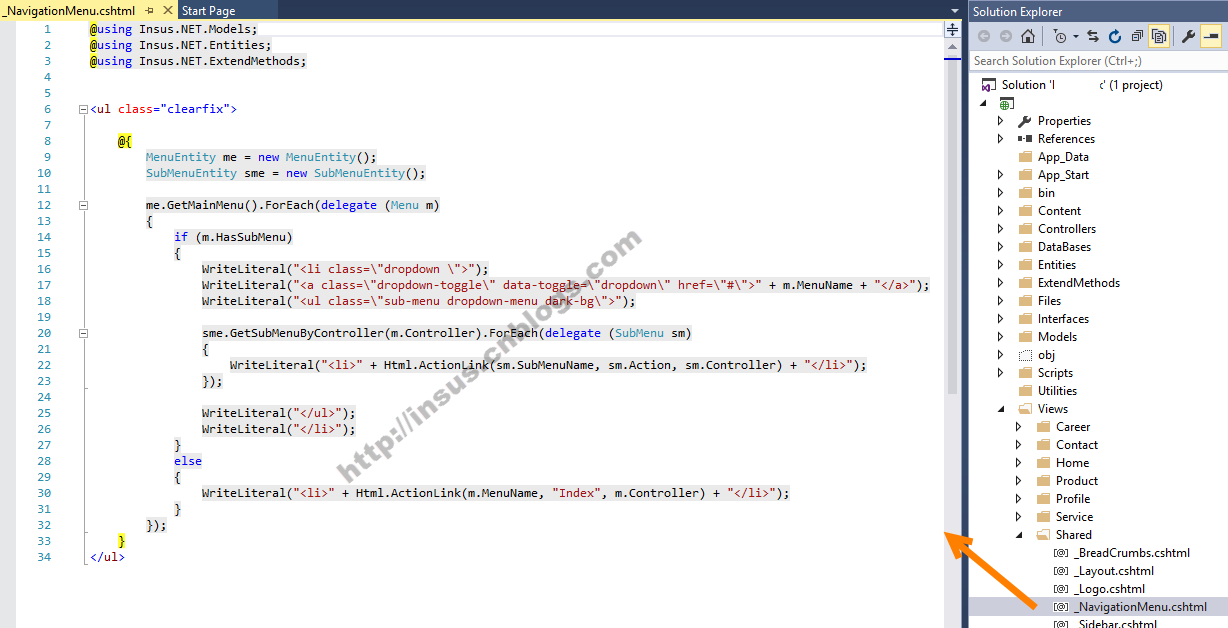
一切准备就绪,我们可以动态创建菜单了:

最后看看运行的效果吧:


