创建与使用Web API(二)
前些天,有写了《创建与使用Web API》http://www.cnblogs.com/insus/p/5019088.html 学会了创建自己的API项目。
今天我们尝试在ASP.NET MVC中参考与引用这个API.
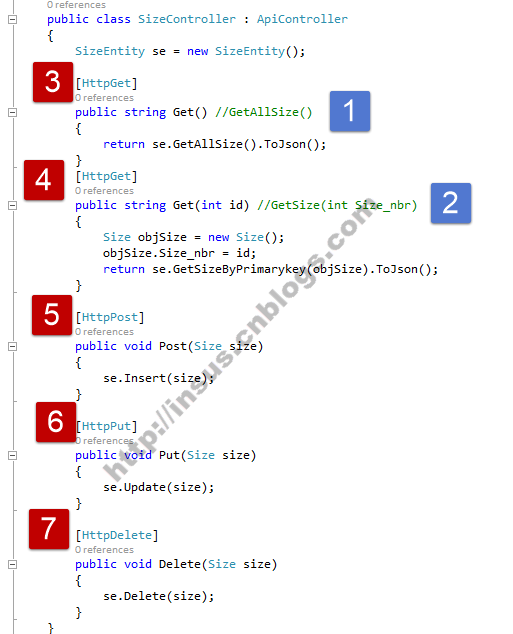
在应用之前,我们对前面的API的控制器,作些少稍改,能更标准化些,标记#1与#2 改为默认方法名,另外#2方法的参考名,也改为跟路由相匹配参数名。#3至#7标记为方法添加属性。
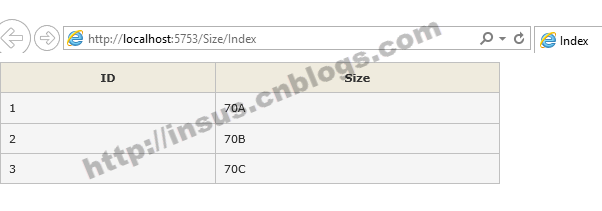
下面我们分别实现上面五个方法,先是Get();
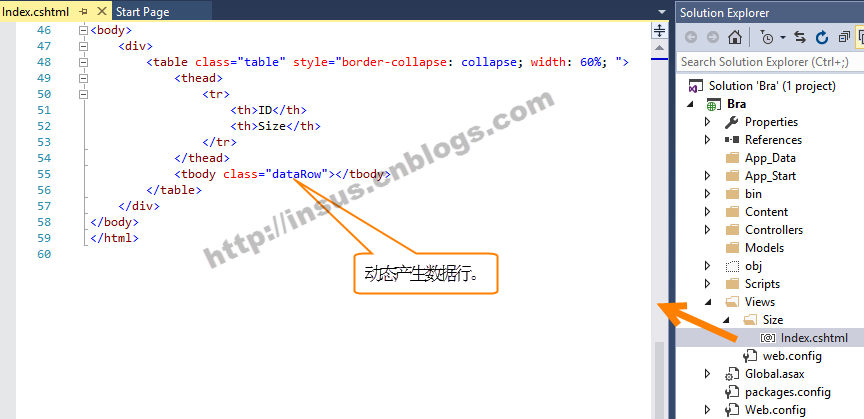
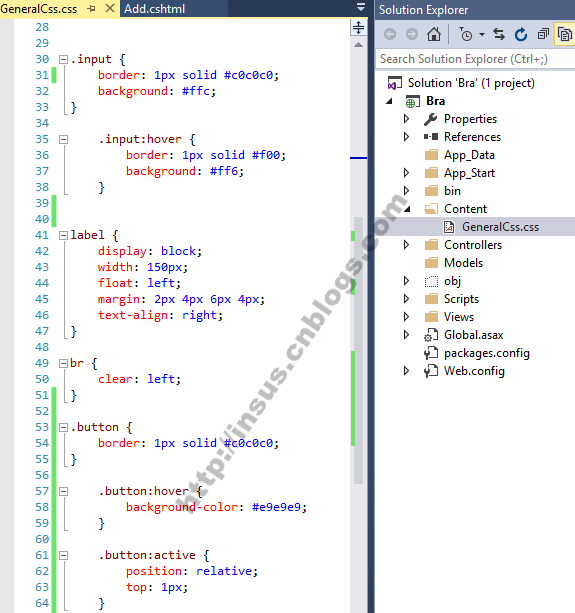
创建一个ASP.NET MVC站点,然后设置表格样式:
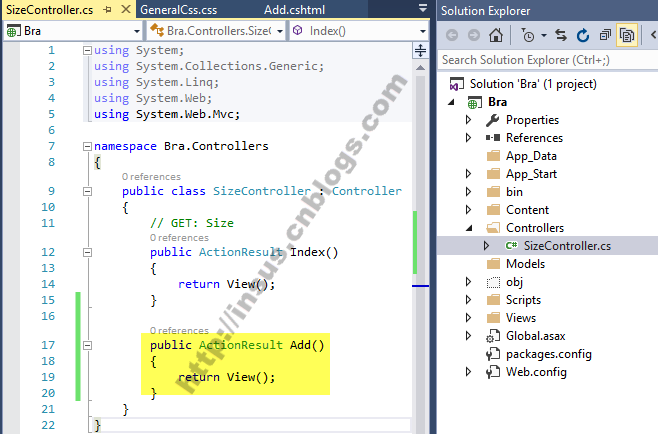
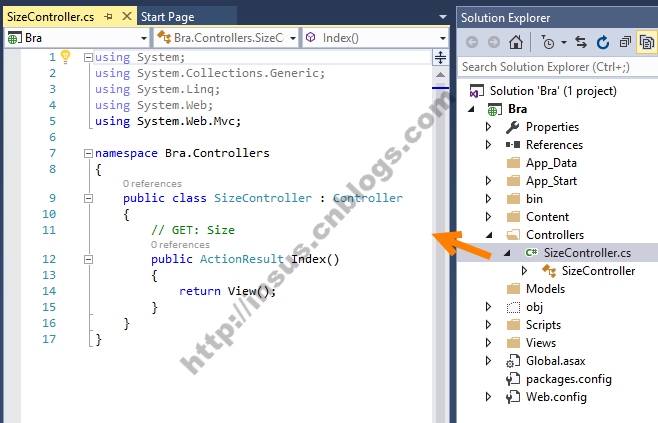
创建控制器SizeController:
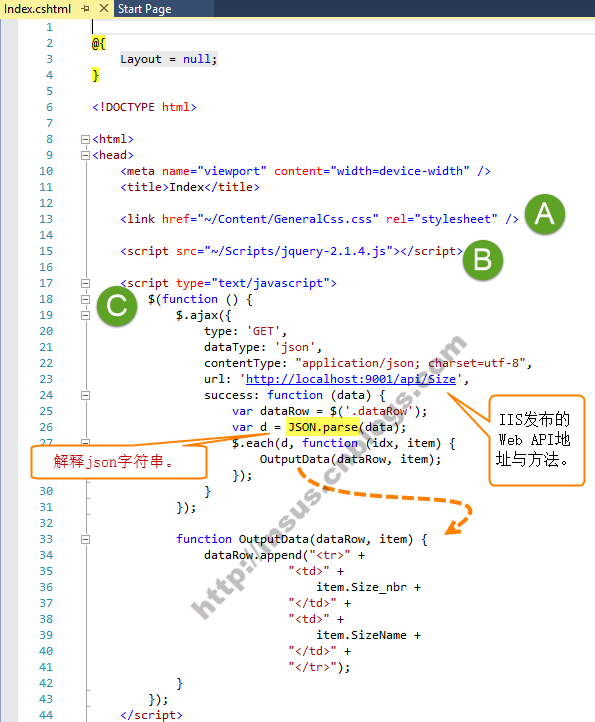
jQuery source code:

$(function () { $.ajax({ type: 'GET', dataType: 'json', contentType: "application/json; charset=utf-8", url: 'http://localhost:9001/api/Size', success: function (data) { var dataRow = $('.dataRow'); var d = JSON.parse(data); $.each(d, function (idx, item) { OutputData(dataRow, item); }); } }); function OutputData(dataRow, item) { dataRow.append("<tr>" + "<td>" + item.Size_nbr + "</td>" + "<td>" + item.SizeName + "</td>" + "</tr>"); } });
下面演示POST的主法:
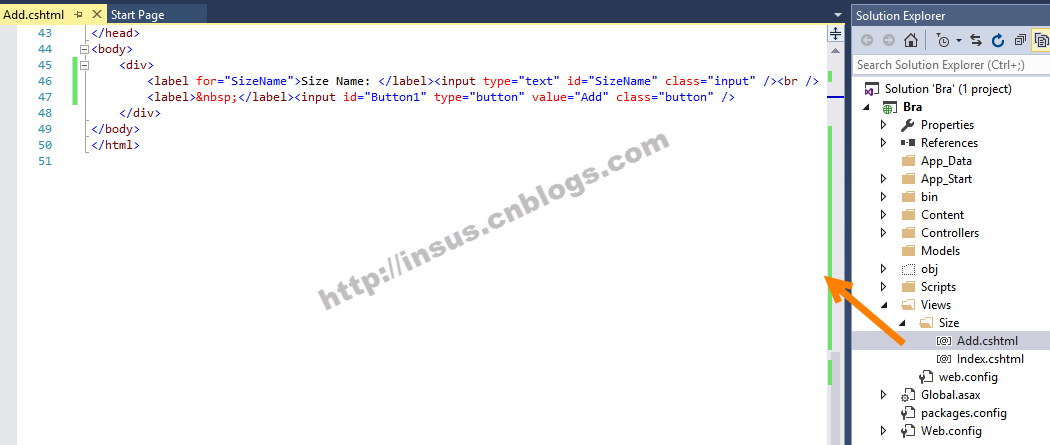
添加一个标签样式,文本框以及按钮等样式:
上面jQuery源代码:

$(function () { $('#Button1').on('click', function (e) { e.preventDefault(); var obj = Object(); obj.SizeName = $('#SizeName').val(); $.ajax({ type: "POST", url: "http://localhost:9001/api/Size", dataType: "json", contentType: "application/json", data: JSON.stringify(obj), success: function (data) { alert("data already success posted."); window.location.replace("Index"); }, error: function (error) { alert($.parseJSON(error.responseText)); } }); }); });