MVC应用程序中管理(更新)上传的文件
实现上传文件功能,有时上传也会操作出错,能让用户有改正有机会,开发上传文件能有更新的功能。
文件上传时,如果是存储于应用程序某一目录的话,在更新时需要了解一些流程,先是删除旧文件,更新数据表相关信息,存储新文件。
本篇让你了解到MVC与jQuery的交互处理。
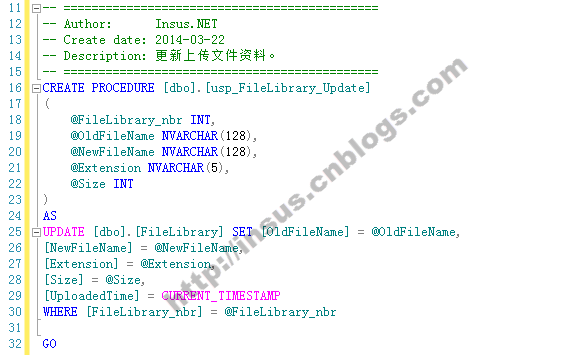
找到并打开FileLibraryEntity.cs,添加一个vlid更新方法:
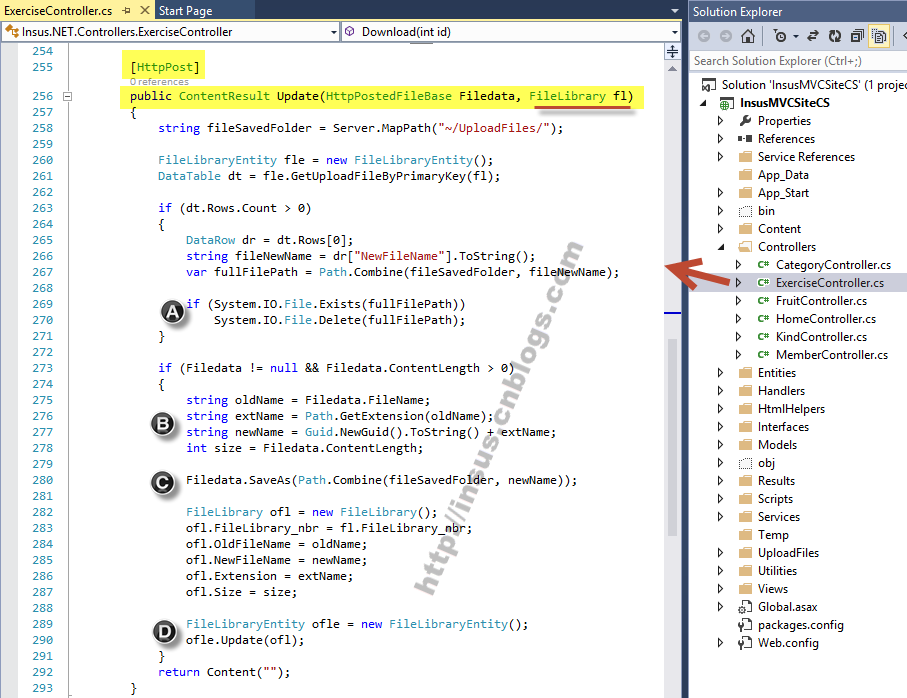
在ExerciseController.cs控制器中,创建一个更新Action:
A标记,删除旧文件。
B标记,获取新上传文件信息。
C标记,保存新上传文件。
D标记,更新数据库。
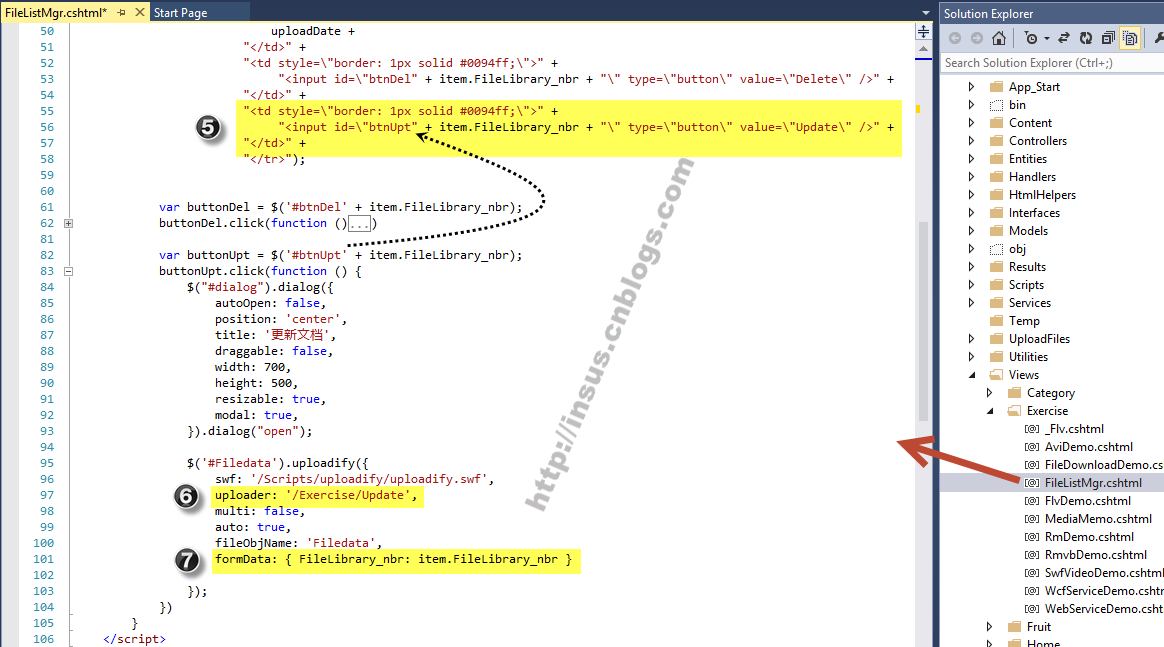
接下来,我们修改Views/Exercise/下FileListMgr.cshtml视图:
标记1,添加一列,让用户点击更新某一笔记录。
标记2,添加一个popup 对话框,内是一个上传markup。
标记3,引用popup 对话框 的js与样式库。
标记4, 引用uploadify的js库与样式文档。
标记5, 动态产生更新列的按钮。
标记6, 指向Controller,Action。
标记7,传入参数,为了让Action知道的是用户更新的是哪一笔记录。(重点与关键)
2014-03-22 14:30添加以下内容:
MVC系列练习,最新源程序与数据库,可从下面链接下载。
http://download.cnblogs.com/insus/MVC/InsusMVCSiteCS_Mar22_2014.rar










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2013-03-22 重构《Repeater控件动态变更列(Header,Item和Foot)信息》
2013-03-22 Repeater控件动态变更列(Header,Item和Foot)信息
2012-03-22 T-SQL自定义函数返回前一天或后一天日期
2012-03-22 T-SQL判断是否为今天
2009-03-22 Refactoring Page Head
2009-03-22 asp.net网页上嵌入Flash显示
2009-03-22 Refactoring Parameter