多表关联解决数据在MVC显示
由于子表的某些字段是父表的外键,正常情况之下,显示的只是一个键值。
如下图的Highlight列,如果这样显示,确实不友好。
如果是在创建或是编辑的模式之下,我们可以使用下拉菜单来解决,如《Html.DropDownListFor练习(2)》 http://www.cnblogs.com/insus/p/3383277.html 。 但在显示时,我们可以写一个函数,来实现一个友好名称显示,但是这样的做法,在MVC里,确实是一种性能之差。那要怎样做,才是一个较折衷办法呢?
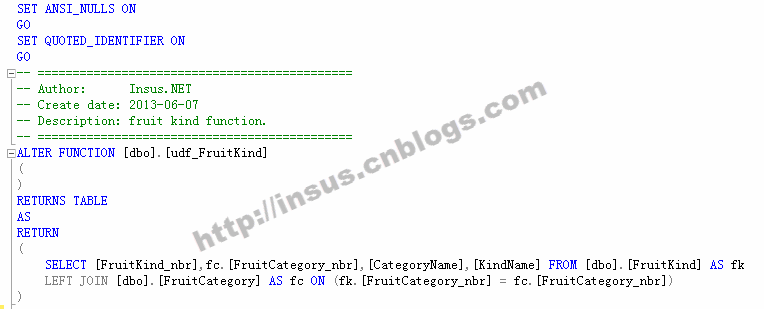
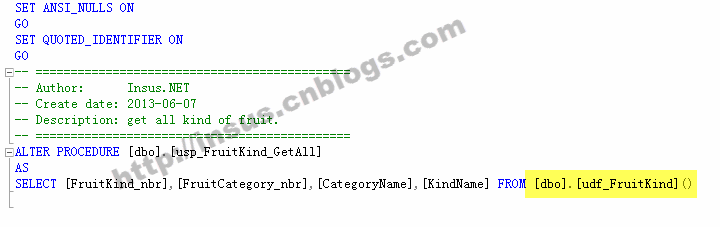
Insus.NET解决的办法,就是要获取子表数据时,就做了多表关联,可以参考此篇《MVC 5显示、创建、编辑、删除等功能实练》http://www.cnblogs.com/insus/p/3372916.html 中帖出的第一个表函数和一个存储过程:

这样把多表关联之后,直接把外键以及外键值也一样显示出来[FruitCategory_nbr],[CategoryName]。
然后修改models下的FruitKind.cs类,添加一个属性:
最后在视图显示的地方,修改#8行comment out之后,添加#10行代码。
OK,我们再来实时操作演示一下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2012-10-23 铵钮的文本换行显示
2012-10-23 ASP.NET播放Flash(.SWF)视频