动态横向(水平)合并Repeater数据行DataItem的列
Insus.NET有对GridView控件进行横纵分别合并列:
横:《动态横向(水平)合并GridView数据行DataRow的列》http://www.cnblogs.com/insus/p/3304562.html
纵:《动态合并GridView数据行DataRow的列》http://www.cnblogs.com/insus/p/3238348.html
也有对Repeater控件进行纵合并演示《动态合并Repeater控件数据列》http://www.cnblogs.com/insus/p/3240848.html
还差一个对Repeater控件横向对列进行合并的。没有关系的,Insus.NET下面慢慢演示给大家。
就以此篇《动态绑数据(Repeater控件HeaderTemplate和ItemTemplate)》 http://www.cnblogs.com/insus/p/3307939.html来作演示基础,就是说以它的数据基础上进行。
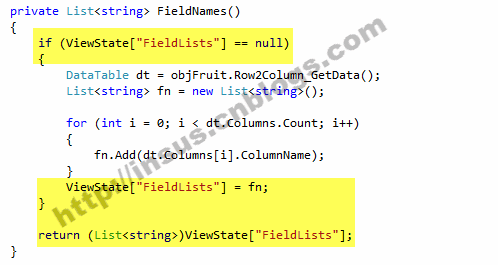
稍作修改,算是优化了,因为在列合并时,有好几处地方用到此数据源,因此把它放在一个ViewState中,这个它只去数据库获取一次数据即可。
现在是否可以改写OnItemDataBound事件了呢? 没有,因为Repeater跟GridView控件不一样。我们还有写一些程序来处理那些列是连续些字段。先要处理好了,才可以做列合并。
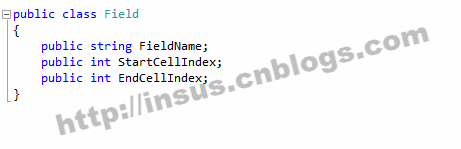
先写一个类别:
还在写另外一个类别:
上面的类,就是为了处理列名它的连续性。记录了列名,开始列索引和列结束索引。
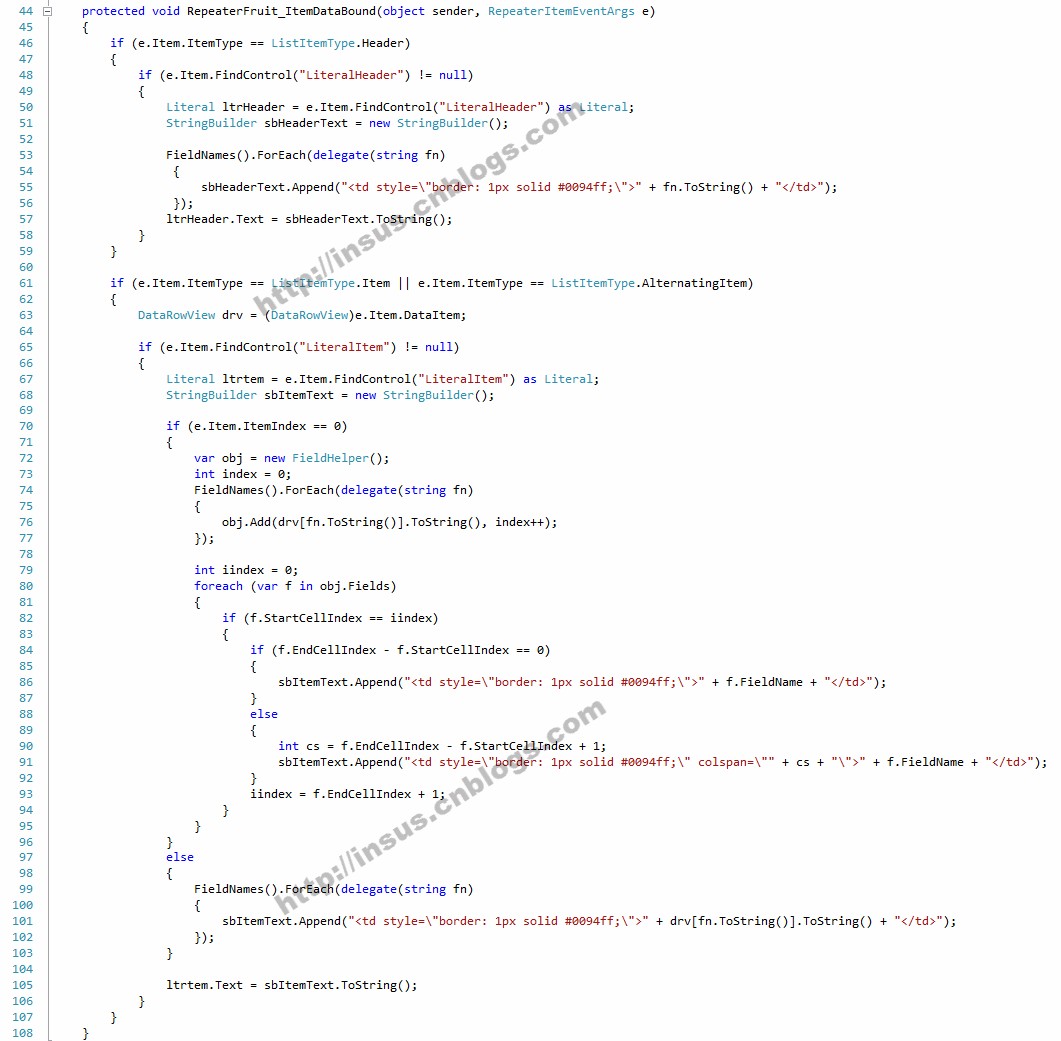
到这些,我们可以改写OnItemDataBound="RepeaterFruit_ItemDataBound"事件了。
第#46至#59行代码是动态生成Repeater Header。
#61行是对DateItem进行处理。
#70行是对数据第一行时合并。如果去除这个判断,就是对所有数据行都合并。
#72至#77是处理相同的列,它的连续性,记录列文本以及列开始索引和列结束索引。
#79至#95是处理合并列。
#98至#103是处理不合并的列。
看看运行的效果: