HtmlAnchor点击之后保持高亮
HtmlAnchor点击之后保持高亮,就是一个链接,在点击之后,还要保持高亮状态。应用在网站后台管理界面,左边菜单点击之后,菜单保持点击高亮状态。
为了实现这个功能,确实花上Insus.NET不少时间。因为a标签似乎只有一个瞬间状态,难于捕足到它。
下面是Insus.NET实现的过程。其础部分是使用这个演示作为资料: http://www.cnblogs.com/insus/p/3205293.html 。
为了控制到点击之后的HtmlAnchor的状态,我们必须知道那一个HtmlAnchor被点击了。从前面的演示中,可以看到每一个HtmlAnchor的href的值是不相同的,可以从这点来判断到操作者点的是哪一个HyperLink。只有找到href的值,就可以找到是哪一个链接,我们就可以对链接变更它的样式(style)。
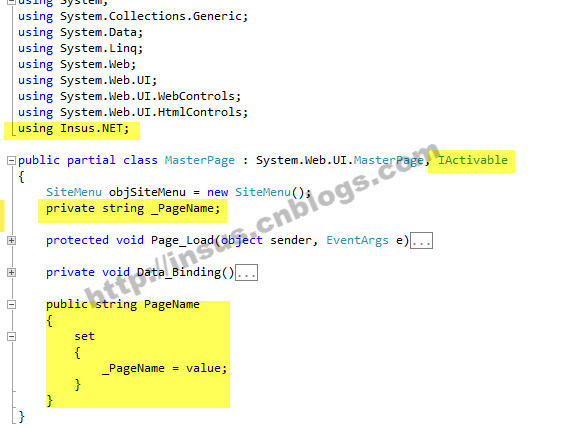
OK, Insus.NET先写好一个接口(interface):
这个接口,只有一个只写属性,我们可以在链接打开的网页中,可以获取到打开当前页的网页地址。这们接口,是谁来实作呢?从接口可看到,它是赋值行为的。因此我们用MasterPage母版来实作。
下面的演示是重点部分,就是在母版页中,找到链接的HtmlAnchor。Insus.NET的是使用override void Render()的方法重写母版页的HtmlAnchor.
然后,去链接目标面,获取到Request.RawUrl,并传给母版MasterPage。
所有Page(1~5).aspx.cs均需要使用上面的代码,把当前页的地址给母版。
下面再把演示效果附上,算是完结了此篇的演示。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体
2009-07-23 无经意中收看了《微软英雄》片段