让网站能播放MP4的格式视频
一直有个问题,Insus.NET想去解决它,工作繁忙,但抽不出时间来。如何让自己的站点能播放MP4的格式视频? 以前在站点实现的,都是一般的.wmv,.flv,.avi或.swf等媒体视频,就差.mp4格式的视频无法在网站实现。不过,在昨晚Insus.NET已经实现了,现再抽点时间来分享这点点经验。
先去网上下载一个能播放MP4的组件:http://flowplayer.org/ 
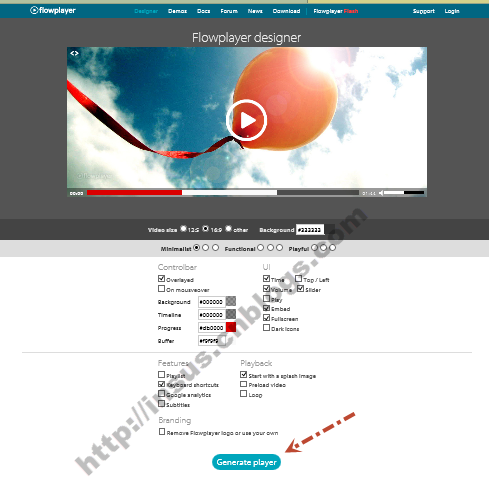
点击上图箭头所指的菜单,进入另外一个页面,设计属于你自己的播放器:
点击"Generate Player" 铵钮,它将给予你定制好的播放器代码:
1 <!doctype html> 2 3 <head> 4 5 <!-- player skin --> 6 <link rel="stylesheet" type="text/css" 7 href="//releases.flowplayer.org/5.4.1/skin/minimalist.css"> 8 9 <style> 10 /* site specific styling */ 11 body { 12 font: 12px "Myriad Pro", "Lucida Grande", "Helvetica Neue", sans-serif; 13 text-align: center; 14 padding-top: 1%; 15 color: #999; 16 background-color: #333333; 17 } 18 19 /* custom player skin */ 20 .flowplayer { width: 80%; background-color: #222; background-size: cover; max-width: 800px; } 21 .flowplayer .fp-controls { background-color: rgba(0, 0, 0, 0.4)} 22 .flowplayer .fp-timeline { background-color: rgba(0, 0, 0, 0.5)} 23 .flowplayer .fp-progress { background-color: rgba(219, 0, 0, 1)} 24 .flowplayer .fp-buffer { background-color: rgba(249, 249, 249, 1)} 25 .flowplayer { background-image: url("http://farm4.staticflickr.com/3169/2972817861_73ae53c2e5_b.jpg")} 26 27 </style> 28 29 <!-- flowplayer depends on jQuery 1.7.1+ --> 30 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> 31 32 <!-- flowplayer javascript component --> 33 <script src="//releases.flowplayer.org/5.4.1/flowplayer.min.js"></script> 34 35 </head> 36 37 <body> 38 39 <p>Video dimensions won't probably match your player</p> 40 41 <div data-swf="//releases.flowplayer.org/5.4.1/flowplayer.swf" 42 class="flowplayer no-toggle" 43 data-ratio="0.416"> 44 <video> 45 <source type="video/webm" src="http://stream.flowplayer.org/bauhaus/624x260.webm"> 46 <source type="video/mp4" src="http://stream.flowplayer.org/bauhaus/624x260.mp4"> 47 <source type="video/ogv" src="http://stream.flowplayer.org/bauhaus/624x260.ogv"> 48 </video> 49 50 </div> 51 52 </body>
OK,接下来,在我们的站点上,创建一个网页,是.aspx的网页,因为我们需要动态加载.mp4视频给它,创建时,给个名字吧,如MP4Player.aspx,然后在上面产生的播放器的代码内,选择需要的代码拷贝下来,先把第6行至33行拷贝,粘帖至MP4Player.aspx的<head>标签内,再把第41行48行拷贝下来,粘帖至MP4Player.aspx的<form>标签内。
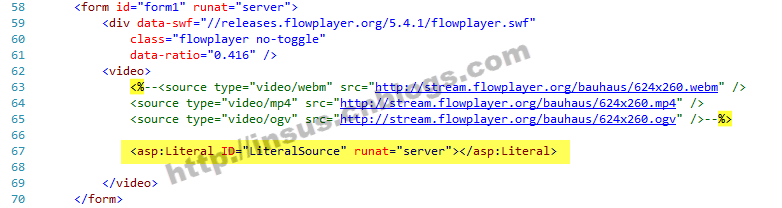
完成了?还没有呢。那还要做什么? 现在需要动态加载视频给这个播放器,因此还得改动一些代码,参考下图:
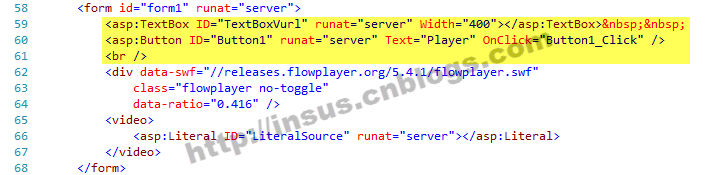
修改的是,拿掉第63行至65行代码,并添加一个asp:Literal控件。
跟下来Insus.NET在下面将实三种视频来播放,第一种是播放站点内的MP4视频,第二种是播放其它站点的视频,第三种是播放非站点目录的视频。
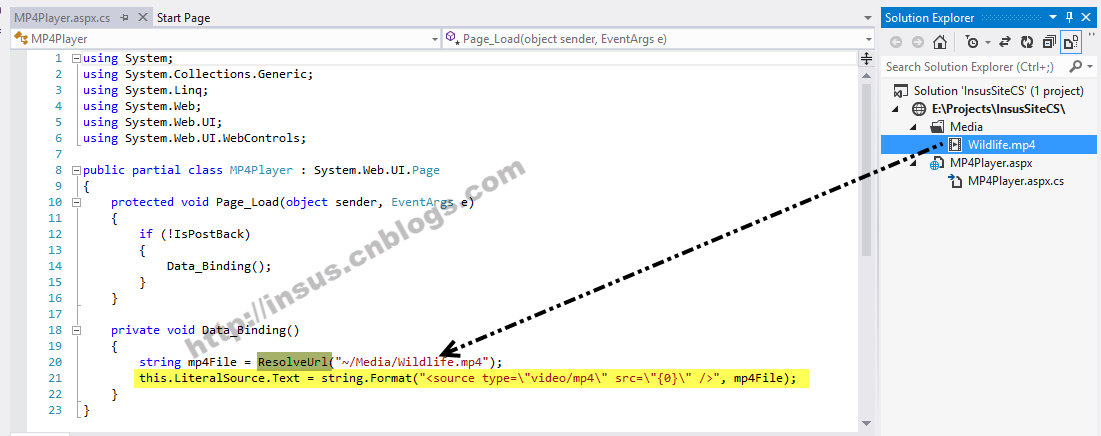
先来实现第一种:是在MP4Player.aspx.cs写程序,
第二种,就是用户可以粘帖其它MP4的视频地址,然后在自己的站点播放。你在处理这些地址,可以使用下面的方法,判断地址是否正确或是存在:
http://www.cnblogs.com/insus/archive/2013/05/03/3057029.html
然后,给用户温馨提示。
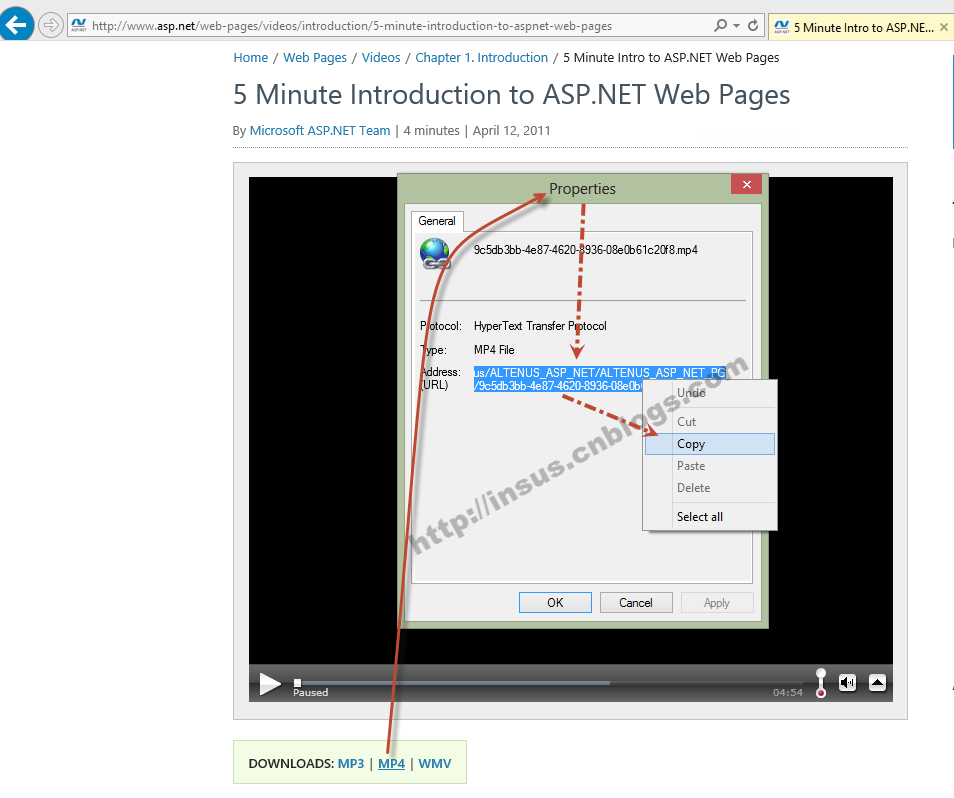
另外,Insus.NET从下面地址获取测试站外视频地址:http://www.asp.net/web-pages/videos 很多MP4的视频喔!!!
下面是举个例,获取网上视频地址:
获取地址之后,我们得在程序中,让用户粘帖地址的地方,在MP4Player.aspx网页,放一个TextBox和一个铵钮,也就是说,用户把视频地址粘帖在文本框之后,点旁边的揪放按钮,就开始了。
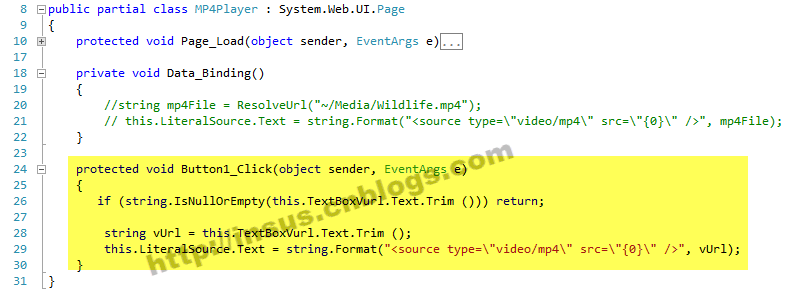
看看.aspx.cs的Click播放事件:
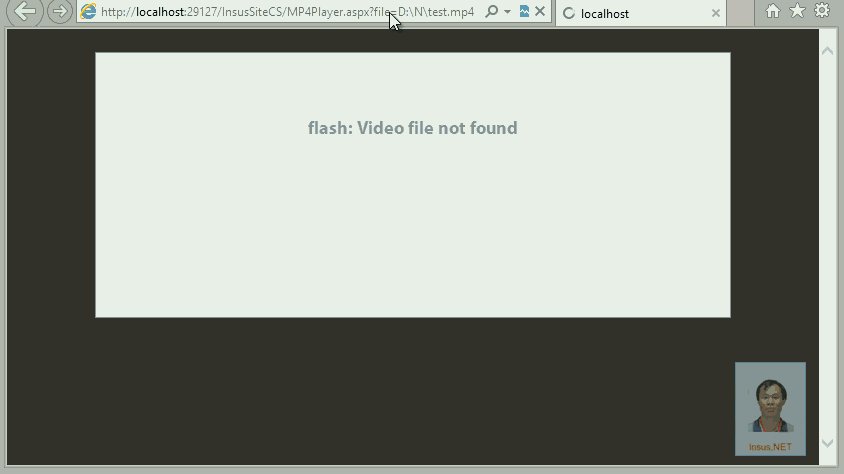
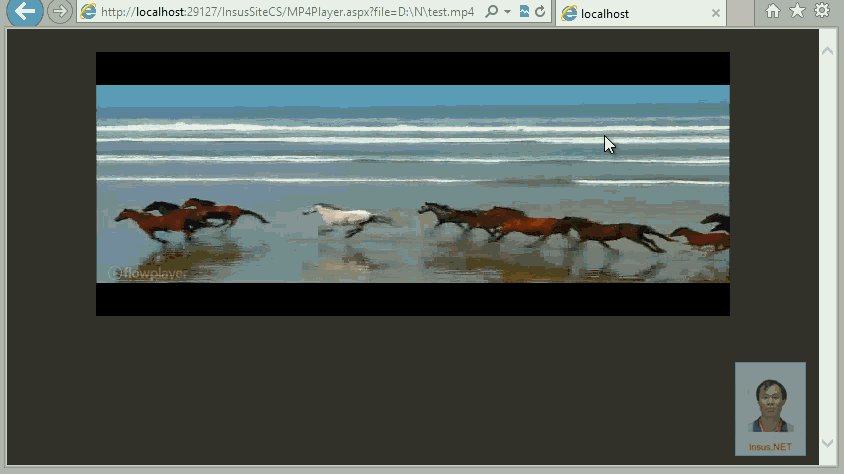
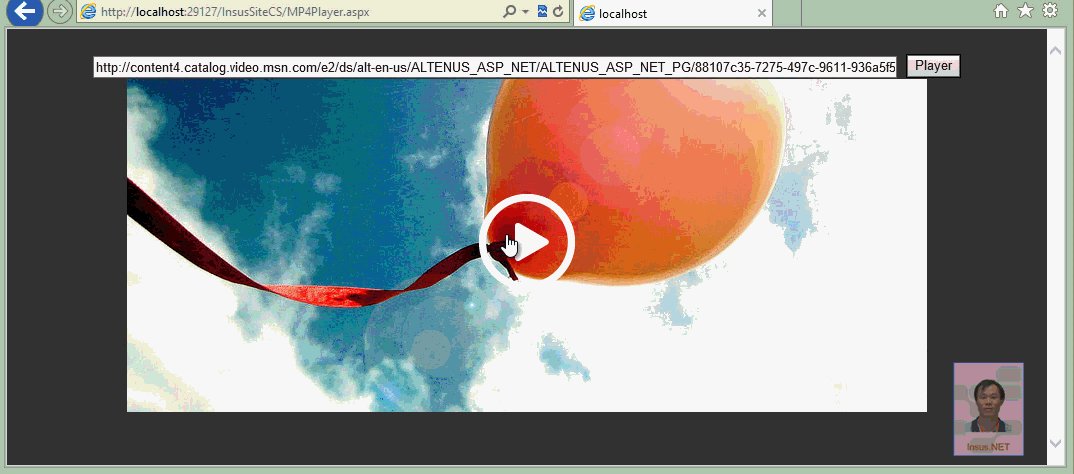
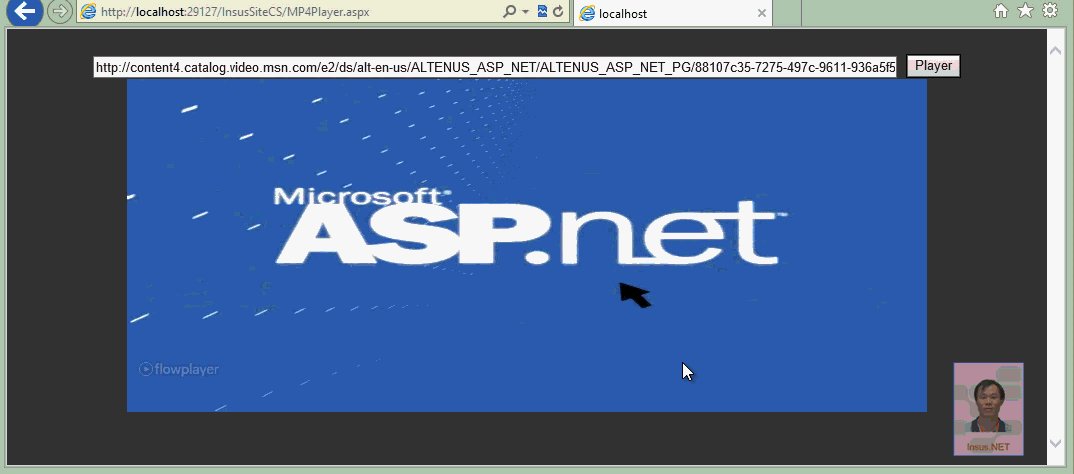
还是看看效果吧:
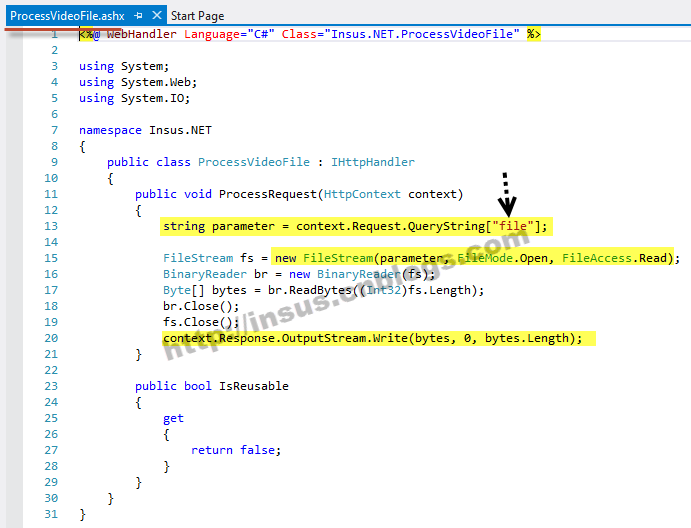
OK,一切跟当初想的一样,现在完成最后一种方法,就是怎样播放非站点目录的MP4视频?要实现这个,得需要写点代码。需要把文件转为数据流,再播放,你可以在站点创建一个.ashx文件实现。
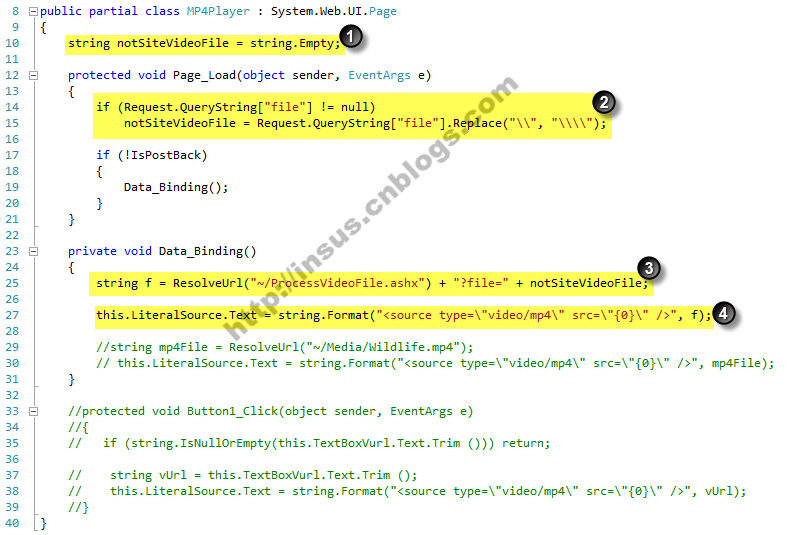
ProcessVideoFile.ashx文件写好了,Insus.NET还得改一下MP4Player.aspx.cs代码,分4步来修改。