GridView多层嵌套和折叠与展开
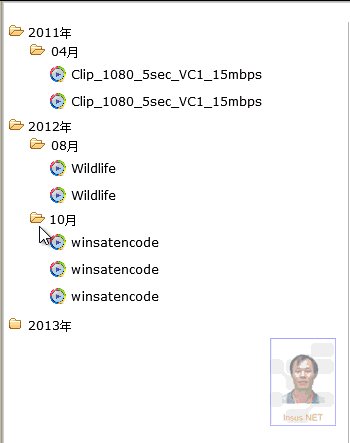
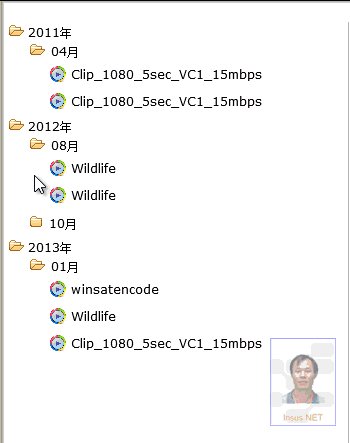
Insus.NET近段时间应朋友的要求,写一个GridView多层嵌套和折叠与展开。这个功能的GridView多层嵌套没有问题,因为已经做了无限次数,但是折叠与展开的功能,却花上不少时间(网上找资料),虽找到资料可参考,还是了解明它,并修改适合自己程序使用。效果如下:
站点中多个页面使用,因此Insus.NET把它写在一个用户自定义控件ASCX上。
 InsusMenu.ascx
InsusMenu.ascx
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="InsusMenu.ascx.vb" Inherits="AscxControls_InsusMenu" %> <!--折叠与展开的Javascript部分--> <script type="text/javascript" language="javascript"> function ShowHidde(sid, evt) { evt = evt || window.event; var target = evt.target || evt.srcElement; var objDiv = document.getElementById("div" + sid); objDiv.style.display = objDiv.style.display == "none" ? "block" : "none"; target.title = objDiv.style.display == "none" ? "Show" : "Hide"; var imgid = 'img' + sid; document.getElementById(imgid).src = objDiv.style.display == "none" ? "Image/+.gif" : "Image/-.gif"; } </script> <!--第一层--> <asp:GridView ID="GridViewYear" runat="server" Width="100%" AutoGenerateColumns="False" OnRowDataBound="GridViewYear_RowDataBound" ShowHeader="false" BorderWidth="0"> <Columns> <asp:TemplateField> <ItemStyle BorderWidth="0" Height="25" /> <ItemTemplate> <!--下在这个绑定Eval("Year"),是为获取唯一ID,如果你的记录有一个主键的话,可以绑定主键的字段名--> <img id='img<%# Eval("Year")%>' style="border: 0px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Year")%>',event)" /> <!--下面这个绑定,是第一层显示的文字--> <%# Eval("Year") & "年"%> <div id='div<%# Eval("Year")%>' style="display: none;"> <!--第二层--> <asp:GridView ID="GridViewMonth" runat="server" OnRowDataBound="GridViewMonth_RowDataBound" Width="100%" AutoGenerateColumns="False" ShowHeader="False" BorderWidth="0"> <Columns> <asp:TemplateField> <ItemStyle BorderWidth="0" Height="25" /> <ItemTemplate> <!--这部分的解释,可参考上面。--> <img id='img<%# Eval("Month")%>' style="border: 0px; padding-left: 20px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Month")%>',event)" /> <%# Eval("Month") & "月"%> <div id='div<%# Eval("Month")%>' style="display: none;"> <!--第三层--> <asp:GridView ID="GridViewVideoFile" runat="server" Width="100%" AutoGenerateColumns="False" ShowHeader="False" BorderWidth="0"> <Columns> <asp:TemplateField> <ItemStyle BorderWidth="0" Height="25" /> <ItemTemplate> <img style="border: 0px; padding-left: 40px; padding-right:5px; width: 16px; height: 16px; vertical-align: middle;" src="Image/m_file.png" /><asp:HyperLink ID="HyperLinkPlayer" runat="server" NavigateUrl='<%# "~/VideoPlayer.aspx?videokey=" & Eval("VideoLibrary_nbr")%>' Text='<%# Eval("OldFileName").Substring(0, Eval("OldFileName").LastIndexOf("."))%>' Target="_blank"></asp:HyperLink> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </div> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </div> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
 InsusMenu.ascx.vb
InsusMenu.ascx.vb
Imports System.Data Imports Insus.NET Partial Class AscxControls_InsusMenu Inherits System.Web.UI.UserControl '宣告实例 Dim objVideoLibrary As New VideoLibrary() Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load If Not IsPostBack Then Data_Binding() End If End Sub Private Sub Data_Binding() '从数据库获取数据,绑定在第一层的GridView Me.GridViewYear.DataSource = objVideoLibrary.GetYear() Me.GridViewYear.DataBind() End Sub '数据绑定在第二层的GridView Protected Sub GridViewYear_RowDataBound(sender As Object, e As GridViewRowEventArgs) Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView) If e.Row.RowType = DataControlRowType.DataRow Then If e.Row.FindControl("GridViewMonth") IsNot Nothing Then Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewMonth"), GridView) objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year")) Gv.DataSource = objVideoLibrary.GetMonthByYear() Gv.DataBind() End If End If End Sub '数据绑定在第三层的GridView Protected Sub GridViewMonth_RowDataBound(sender As Object, e As GridViewRowEventArgs) Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView) If e.Row.RowType = DataControlRowType.DataRow Then If e.Row.FindControl("GridViewVideoFile") IsNot Nothing Then Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewVideoFile"), GridView) objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year")) objVideoLibrary.Month = ConvertData.ToTinyInt(dvr("Month")) Gv.DataSource = objVideoLibrary.GetByYearAndMonth() Gv.DataBind() End If End If End Sub End Class