angularjs文件上传实例
这2天,在完成一个功能,即是angularjs文件上传的功能。
把文件存储在MS SQL中,把文件上传至Web API中进行处理。
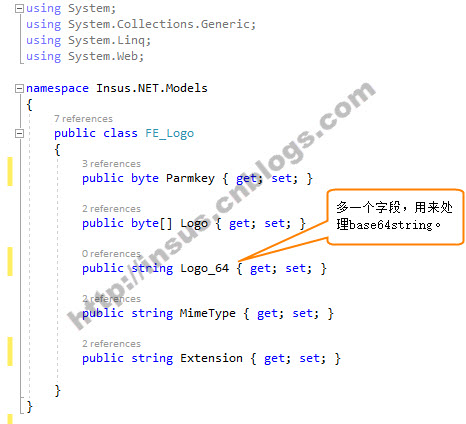
模组:
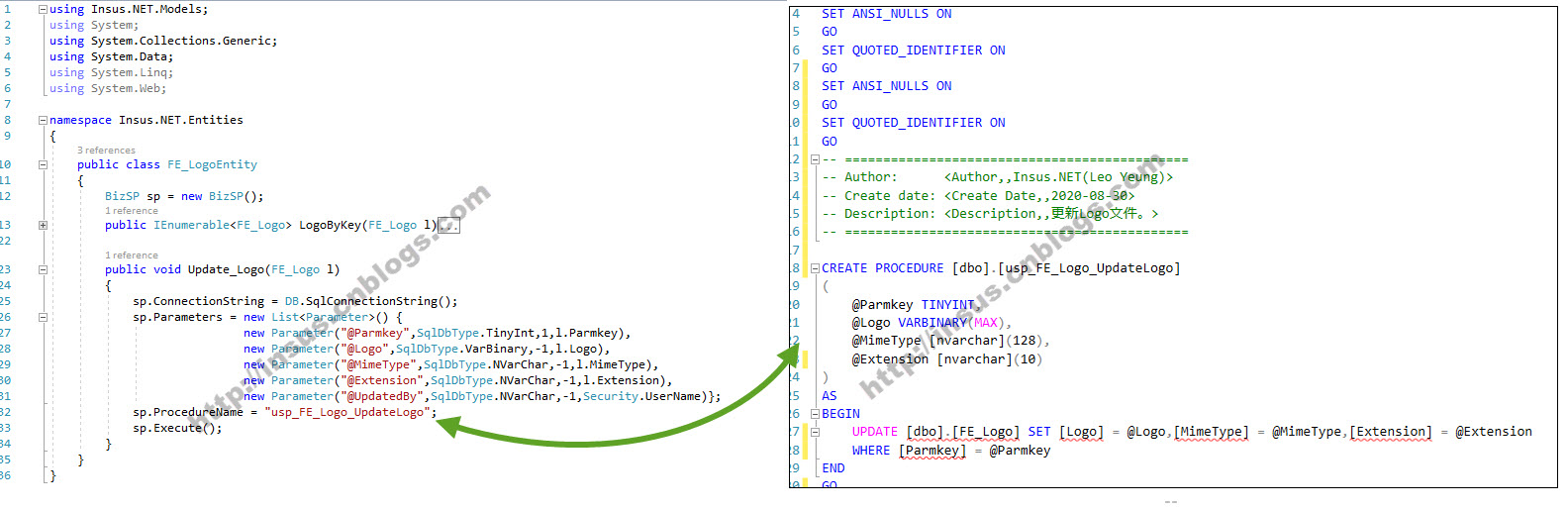
Entity:
接下来,我们将要实现Web API来处理用户上传的文件。
在实现之前,得先仔细研究这篇《Web API: how to access multipart form values when using MultipartMemoryStreamProvider?》 https://stackoverflow.com/questions/17072767/web-api-how-to-access-multipart-form-values-when-using-multipartmemorystreampro
为什么呢,因为他教我们如何在Web API去接收Form Data的数据。
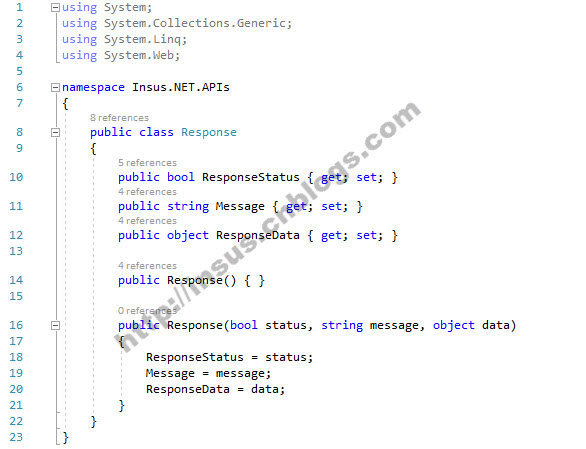
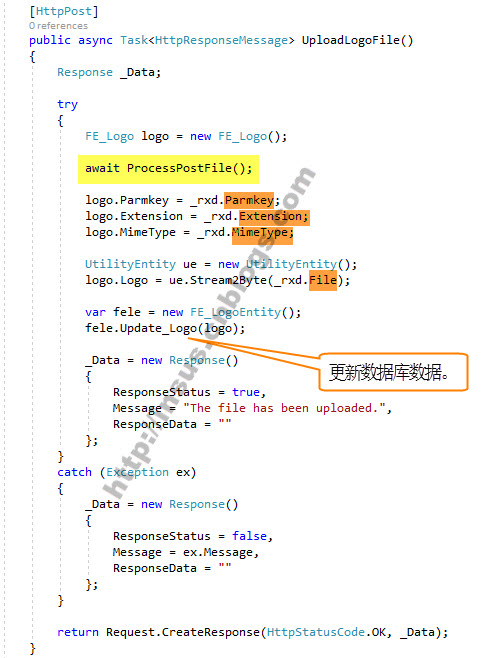
编写接口,Insus.NET有写一个类,作为数据return的。
给前端返回执行状态,信息和数据。
另外,根把文件上传之后,我们需要得到的数据,当然每个人的需要求不相同,而有各异。
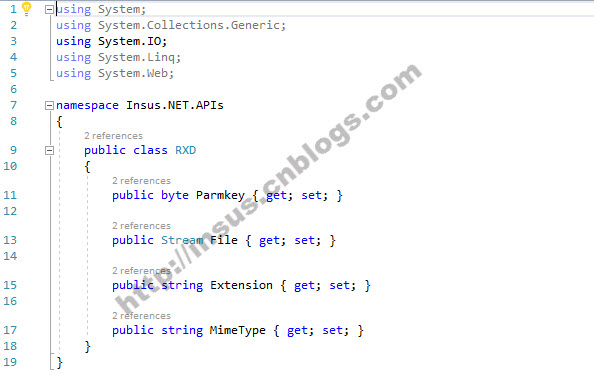
去实现一个异步方法,来获得需要数据:
上面划红线的类,即是上面Stack Overflow提供的技术参考。
一切准备完毕,写一个接口,给前前访问:
以下拆解,为前端相关内容。
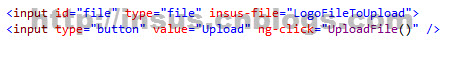
html代码,一个file 和button:
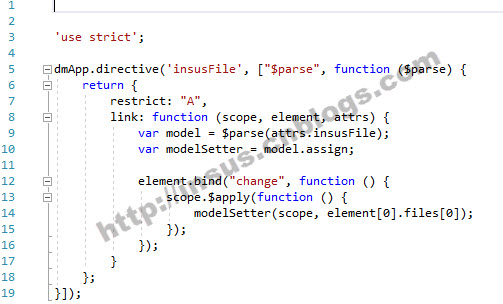
其中,在file的element中,有一个angularjs自定义指令:
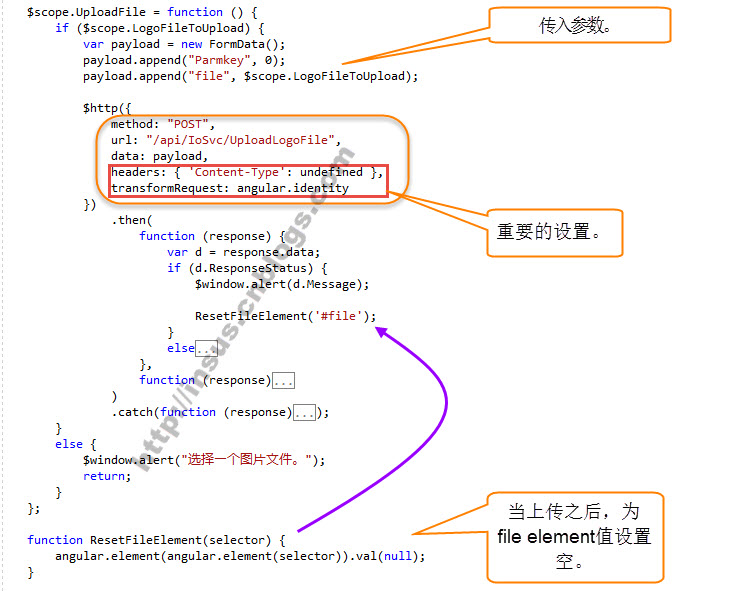
button的ng-click的事件: