angularjs正则验证RGB颜色
正则:
/^([0]|[1-9]\d?|[1]\d{2}|2([0-4]\d|5[0-5]))$/
在angularjs的指令目录中,写一个指令js文件:

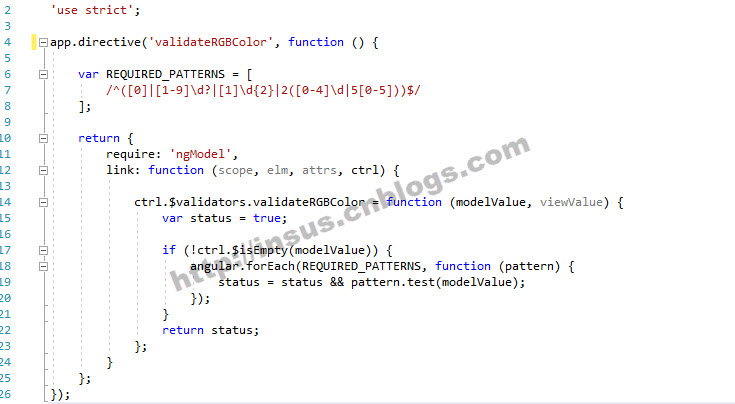
'use strict'; app.directive('validateRGBColor', function () { var REQUIRED_PATTERNS = [ /^([0]|[1-9]\d?|[1]\d{2}|2([0-4]\d|5[0-5]))$/ ]; return { require: 'ngModel', link: function (scope, elm, attrs, ctrl) { ctrl.$validators.validateRGBColor = function (modelValue, viewValue) { var status = true; if (!ctrl.$isEmpty(modelValue)) { angular.forEach(REQUIRED_PATTERNS, function (pattern) { status = status && pattern.test(modelValue); }); } return status; }; } }; });
在需要验证的网页,引这个指令:
在html添加A标签:
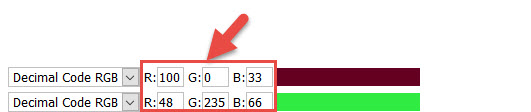
最终效果: