获取下拉列表选中项目的值
vue获取下拉列表选中的项值,很简单:

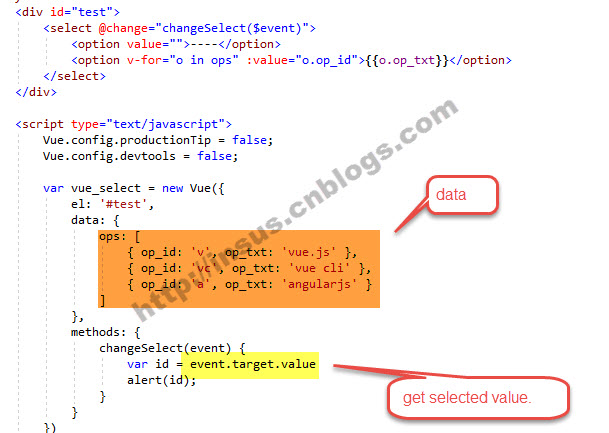
<div id="test"> <select @change="changeSelect($event)"> <option value="">----</option> <option v-for="o in ops" :value="o.op_id">{{o.op_txt}}</option> </select> </div>

Vue.config.productionTip = false; Vue.config.devtools = false; var vue_select = new Vue({ el: '#test', data: { ops: [ { op_id: 'v', op_txt: 'vue.js' }, { op_id: 'vc', op_txt: 'vue cli' }, { op_id: 'a', op_txt: 'angularjs' } ] }, methods: { changeSelect(event) { var id = event.target.value alert(id); } } })