动态产生radio并在onchange后获取其值
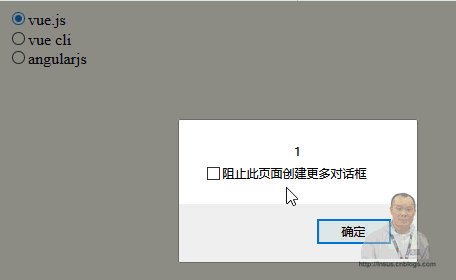
简单效果:
代码示例:

<div id="test"> <div v-for="o in ops"> <label><input type="radio" name="front end language" @change="onChange($event)" :value="o.op_id">{{o.op_txt}}</label> </div> </div>

Vue.config.productionTip = false; Vue.config.devtools = false; var vue_select = new Vue({ el: '#test', data: { ops: [ { op_id: 1, op_txt: 'vue.js' }, { op_id: 2, op_txt: 'vue cli' }, { op_id: 3, op_txt: 'angularjs' } ] }, methods: { onChange(event) { var id = event.target.value alert(id); } } })