3分钟入门Vue.js,读取MS SQL数据库并显示html内容
今 天又学习一门前端,叫Vue.js。
在VS中,使用NuGet下载Vue.js和axios.js:
引用至html网页中:
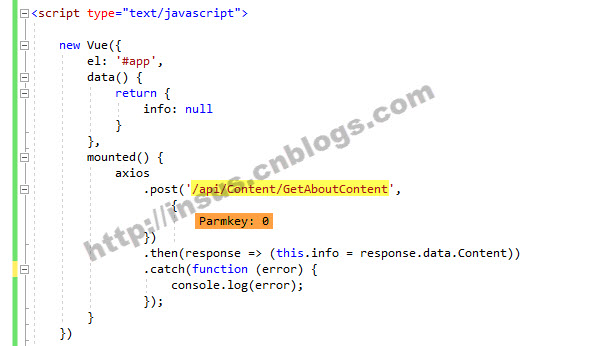
在script里,写几行读数据接口的代码:

new Vue({ el: '#app', data() { return { info: null } }, mounted() { axios .post('/api/Content/GetAboutContent', { Parmkey: 0 }) .then(response => (this.info = response.data.Content)) .catch(function (error) { console.log(error); }); } })
以上,一处为接口路径,一处为POST传入参数。
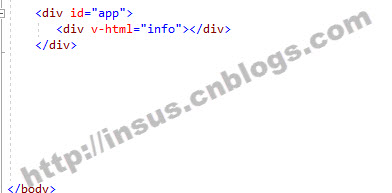
在网页呈现html内容:
下面是显示效果与数据库存储的html内容: