重构ASP.NET程序----接口
看过前一篇博文http://www.cnblogs.com/insus/archive/2013/04/21/3029483.html 的网友,都大约知道,重构asp.net程序过程,使用了继承的方法。说实在的,Insus.NET不太喜欢在程序中使用继承。因为继承在应用,由于本身的原因,很多问题无法解决,或是运行自如。就如上一篇中,每个网页还是有很多相同的代码,无法拿掉。接下来,Insus.NET想使用接口方式重新对上一篇的原程序重新重构一次,望网友又能从中学习到其中一些开发知识。
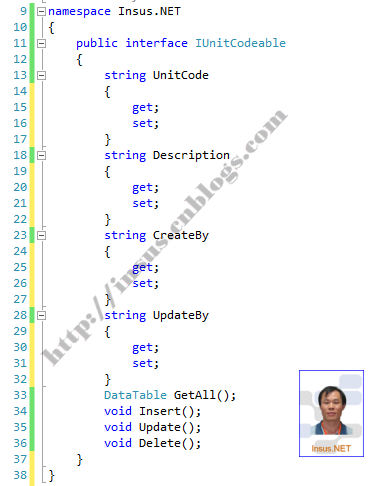
仔细看看App_Code目录下的Unitcode1 ~ UnitCode4个类别,均有相似之处。Insus.NET在重构它们之前,先创建一个接口,然后去让这四个类别来实作这个接口:
这个接口与前一篇的基类不一样,毕竟一个是接口一个类,但有一点值得注意的是属性中,多一个主键字段的属性相关的
string UnitCode { get; set; }
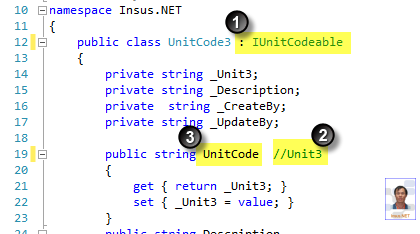
在继承中,它没有办法抽取出来。现在写成接口之后,它可以了。接下来,我们分别对App_Code目录下的UnitCode1 ~ UnitCode4类别实作刚才的好写的接口,步骤有1,2,3
接下来,是对UnitCode1.aspx.cs ~ Unitcode4.aspx.cs的主键由Unit1~Unit4均改为UnitCode:

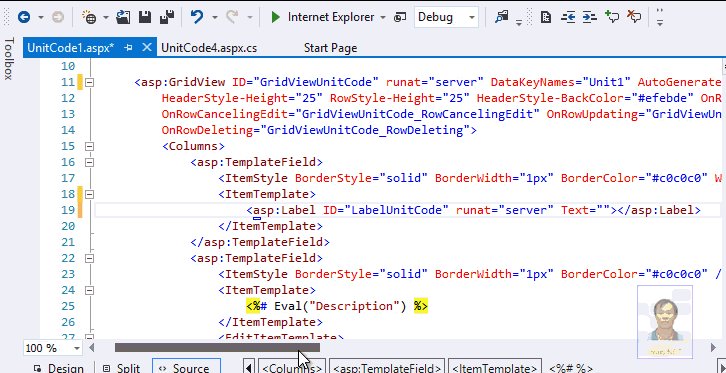
紧跟着看到的是每页aspx的GridView的ID,DataKeyNames,以及OnRowEditing,OnRowCancelingEdit,OnRowUpdating,OnRowDeleting事件名称不一样,最后是绑定主键时,不相同,其余的均一样。
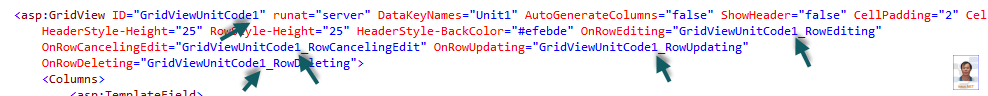
为解让每个网页这些不一致的地方,改为一样,得动一些手脚,删除箭头所指的数字。
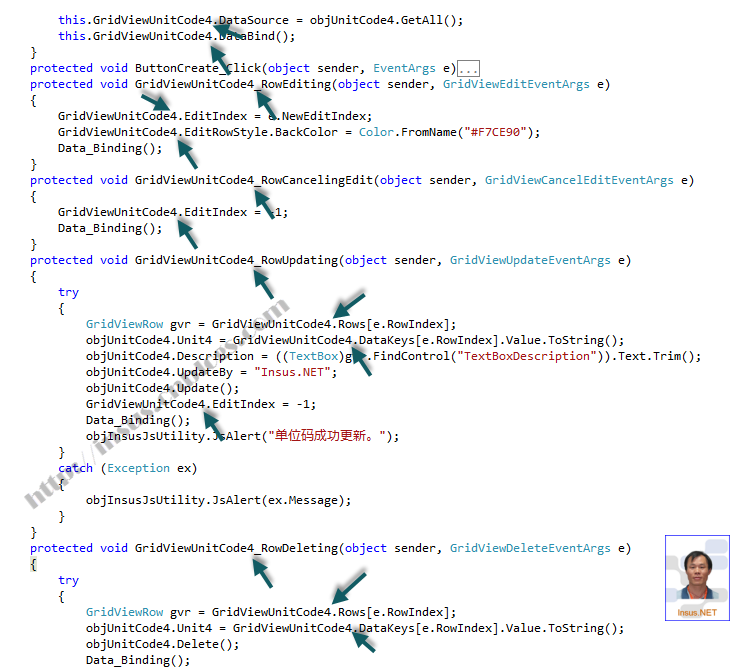
每个UnitCode1~3.aspx.cs的事件中,也应该修改,参考下图,把箭头的数据全删除:
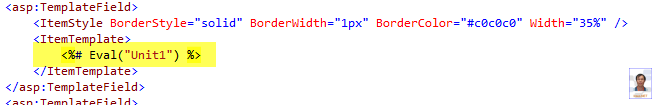
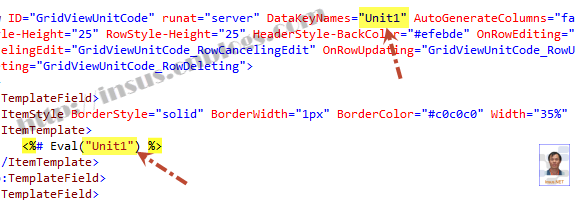
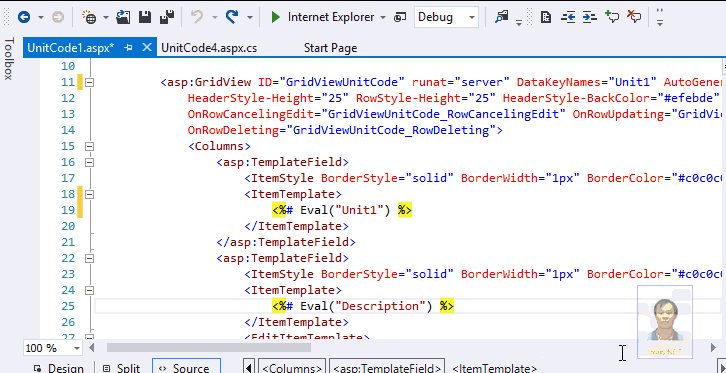
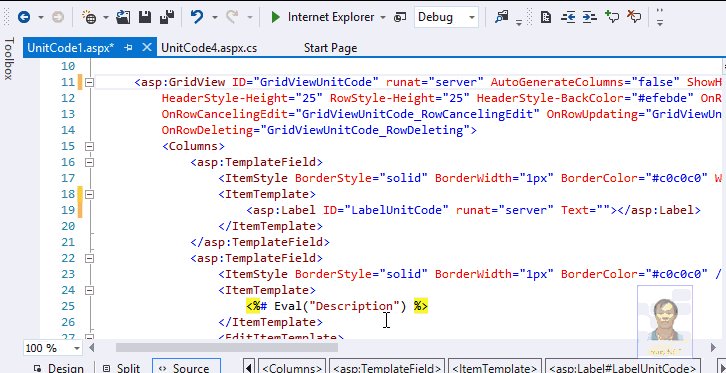
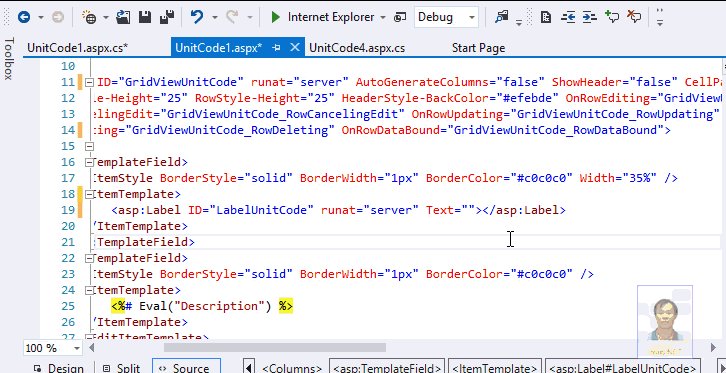
全部改完之后,所有UnitCode1~4.aspx只差下图高亮位置的差异了:
改为动态产生或是加载是。在GridView中,去掉DataKeyNames="Unit1"属性。在显示ItemTemple中,改为一个标签,并为GridView添加一个事件 OnRowDataBound="GridViewUnitCode_RowDataBound"。
重构到这里,我们已经完成一半的工作量了。接下来,我们将创建一个用户控件[UnitCodeForm.ascx]
由于四个.aspx均一样,那随便打开一个,把:
 View Code
View Code
<table class="table"> <tr class="tableRow"> <td class="tableCell" style="width: 35%;">单位码</td> <td class="tableCell">说明</td> <td style="width: 12%; text-align: center;" class="tableCell">操作</td> </tr> <tr> <td class="tableCell"> <asp:TextBox ID="TextBoxUnitCode" runat="server" CssClass="textbox" BackColor="#ffff6f"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBoxUnitCode" Display="none" ErrorMessage="单位码必须填写。" ValidationGroup="GeneralInsert"></asp:RequiredFieldValidator> </td> <td class="tableCell"> <asp:TextBox ID="TextBoxDescription" runat="server" CssClass="textbox"></asp:TextBox> </td> <td style="width: 12%;" class="tableCell"> <asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true" ShowMessageBox="true" ShowSummary="false" ValidationGroup="GeneralInsert" /> <asp:Button ID="ButtonCreate" runat="server" OnClick="ButtonCreate_Click" Text="创建" ValidationGroup="GeneralInsert" /> </td> </tr> </table> <asp:GridView ID="GridViewUnitCode" runat="server" AutoGenerateColumns="false" ShowHeader="false" CellPadding="2" CellSpacing="0" Width="100%" BorderWidth="1px" BorderColor="#c0c0c0" BorderStyle="solid" HeaderStyle-Height="25" RowStyle-Height="25" HeaderStyle-BackColor="#efebde" OnRowEditing="GridViewUnitCode_RowEditing" OnRowCancelingEdit="GridViewUnitCode_RowCancelingEdit" OnRowUpdating="GridViewUnitCode_RowUpdating" OnRowDeleting="GridViewUnitCode_RowDeleting" OnRowDataBound="GridViewUnitCode_RowDataBound"> <Columns> <asp:TemplateField> <ItemStyle BorderStyle="solid" BorderWidth="1px" BorderColor="#c0c0c0" Width="35%" /> <ItemTemplate> <asp:Label ID="LabelUnitCode" runat="server" Text=""></asp:Label> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <ItemStyle BorderStyle="solid" BorderWidth="1px" BorderColor="#c0c0c0" /> <ItemTemplate> <%# Eval("Description") %> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="TextBoxDescription" runat="server" Text='<%# Eval("Description") %>' CssClass="textbox"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField> <ItemStyle BorderStyle="solid" BorderWidth="1px" BorderColor="#c0c0c0" Width="8%" /> <ItemTemplate> <asp:Button ID="ButtonEdit" runat="server" Text="编辑" CommandName="Edit" CausesValidation="false" /> </ItemTemplate> <EditItemTemplate> <asp:ValidationSummary ID="ValidationSummary2" runat="server" EnableClientScript="true" ShowMessageBox="true" ShowSummary="false" ValidationGroup="GrieviewUpdate" /> <asp:Button ID="ButtonUpdate" runat="server" Text="更新" CommandName="Update" ValidationGroup="GrieviewUpdate" /> <asp:Button ID="ButtonCancel" runat="server" Text="取消" CommandName="Cancel" CausesValidation="false" /> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="删除"> <ItemStyle BorderStyle="solid" BorderWidth="1px" BorderColor="#c0c0c0" Width="4%" /> <ItemTemplate> <asp:Button ID="ButtonDelete" runat="server" Text="删除" CommandName="Delete" CausesValidation="false" /> <ajaxToolkit:ConfirmButtonExtender ID="ConfirmButtonExtender1" runat="server" TargetControlID="ButtonDelete" ConfirmText="确认删除记录?"> </ajaxToolkit:ConfirmButtonExtender> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
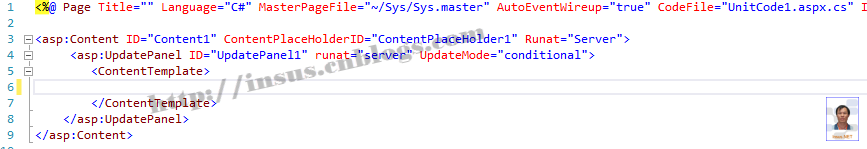
html剪下,并帖至UnitCodeForm.ascx去,留下:
在.aspx.cs中的代码,如下:
 View Code
View Code
protected void ButtonCreate_Click(object sender, EventArgs e) { try { objUnitCode1.UnitCode = this.TextBoxUnitCode.Text.Trim(); objUnitCode1.Description = this.TextBoxDescription.Text.Trim(); objUnitCode1.CreateBy = "Insus.NET"; objUnitCode1.Insert(); Data_Binding(); InitializationControlStatus(); objInsusJsUtility.JsAlert("单位码成功创建。"); } catch (Exception ex) { objInsusJsUtility.JsAlert(ex.Message); } this.TextBoxUnitCode.Text = string.Empty; this.TextBoxDescription.Text = string.Empty; } protected void GridViewUnitCode_RowEditing(object sender, GridViewEditEventArgs e) { GridViewUnitCode.EditIndex = e.NewEditIndex; GridViewUnitCode.EditRowStyle.BackColor = Color.FromName("#F7CE90"); Data_Binding(); } protected void GridViewUnitCode_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) { GridViewUnitCode.EditIndex = -1; Data_Binding(); } protected void GridViewUnitCode_RowUpdating(object sender, GridViewUpdateEventArgs e) { try { GridViewRow gvr = GridViewUnitCode.Rows[e.RowIndex]; objUnitCode1.UnitCode = GridViewUnitCode.DataKeys[e.RowIndex].Value.ToString(); objUnitCode1.Description = ((TextBox)gvr.FindControl("TextBoxDescription")).Text.Trim(); objUnitCode1.UpdateBy = "Insus.NET"; objUnitCode1.Update(); GridViewUnitCode.EditIndex = -1; Data_Binding(); objInsusJsUtility.JsAlert("单位码成功更新。"); } catch (Exception ex) { objInsusJsUtility.JsAlert(ex.Message); } } protected void GridViewUnitCode_RowDeleting(object sender, GridViewDeleteEventArgs e) { try { GridViewRow gvr = GridViewUnitCode.Rows[e.RowIndex]; objUnitCode1.UnitCode = GridViewUnitCode.DataKeys[e.RowIndex].Value.ToString(); objUnitCode1.Delete(); Data_Binding(); objInsusJsUtility.JsAlert("单位码成功删除。"); } catch (Exception ex) { objInsusJsUtility.JsAlert(ex.Message); } } private void InitializationControlStatus() { this.TextBoxUnitCode.Text = string.Empty; this.TextBoxDescription.Text = string.Empty; } protected void GridViewUnitCode_RowDataBound(object sender, GridViewRowEventArgs e) { }
也切下粘贴至UnitCodeForm.ascx.cs中去,此时,你尝试去行程序时,肯定会有很多错误,因为粘帖过去的,仅是其中一个实例。而原程序中是有四个实例。
OK,这个不是问题,因为重构一开始,我们就写了接口,四个类别也分别实作了那个接口。
处理这个问题,我们使用多态来解决它。
到这里,还是有一个小问题,就是,在每个网打开时,我们要让程序知道我们要处理的那一个UnitCode1 ~ UnitCode4中的那一个?
那可以从网页传一个参数给用户控件即可,当用户控件接收到此参数,就知道是谁发出的命命令了。怎样传,怎样接收呢?是否有看到最原始的程序中,已经有一个接口了,对,我们就用那个接口:
 ISetValable
ISetValable
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for ISetValable /// </summary> namespace Insus.NET { public interface ISetValable { void SetValue(object obj); } }
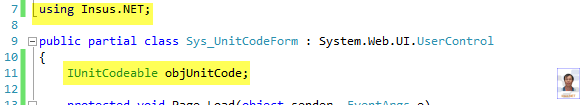
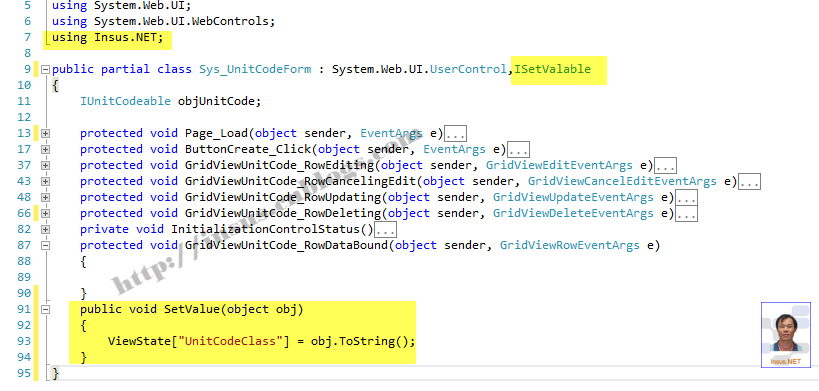
用户控件UnitCodeForm.ascx.cs实作这个接口:
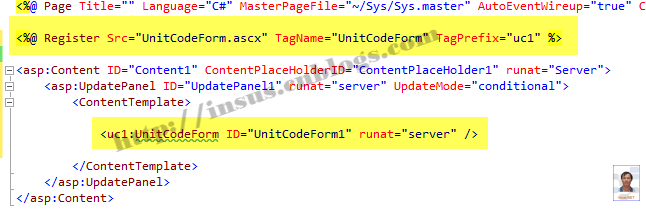
参考下面动画,把每个页面的参数传用户控件中去:
然后,把下面的方法写入用户控件中:
private void Data_Binding() { this.GridViewUnitCode.DataSource = objUnitCode1.GetAll(); this.GridViewUnitCode.DataBind(); }
把这句也写入用户控件中去:
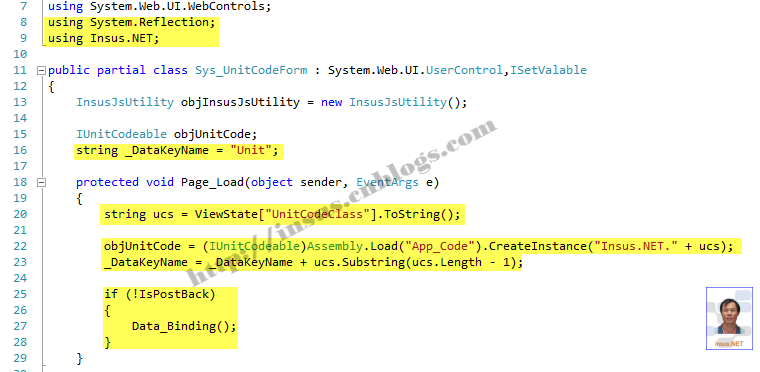
InsusJsUtility objInsusJsUtility = new InsusJsUtility();
上图16行,是宣告一个变量,将是主键值。19行是把从网页传过来的参数存储入变量ucs中。21是使用反射和多态。22行是keyName。
接下来,我对所有.aspx.cs中的objUnitCode1均改objUnitCode。
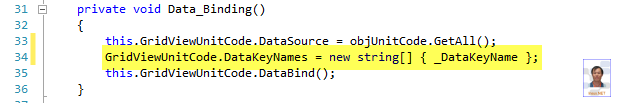
最后一个动作,就是:
添加上面一句,为GridView动态添加主键。
OK,重构完毕,本次重构,应用了接口,然后可以轻易把四个网页搬移至一个用户控件中去。其中有应用了开发中的多态,以及反射技术。
下面是重构完毕的源程序:
http://download.cnblogs.com/insus/ASPDOTNET/Ref_Org_interface.rar








 浙公网安备 33010602011771号
浙公网安备 33010602011771号