GridView中TextBox 有内容,选中当前行CheckBox
问题:
平台:visual studio 2008
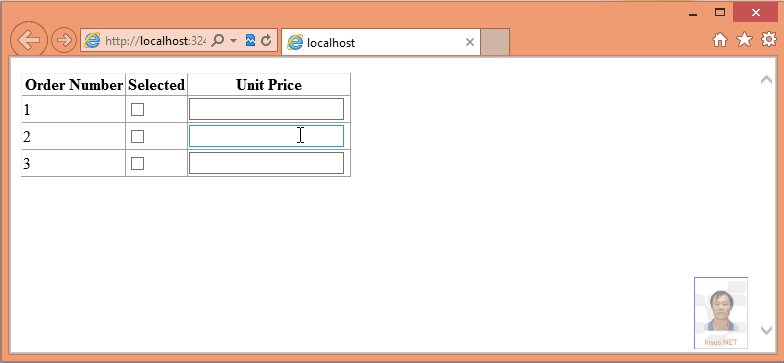
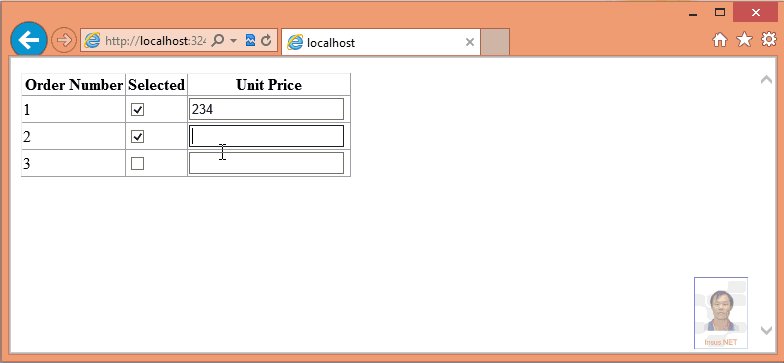
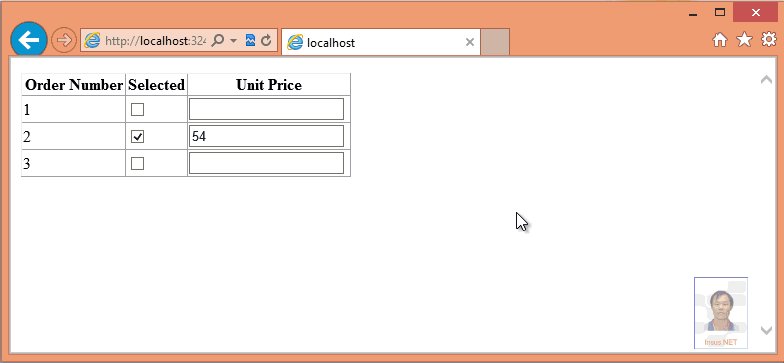
要求:gridview中当前行<asp:TextBox></asp:TextBox>有值时,对应的<asp:CheckBox></asp:CheckBox>自动勾选(离开文本框时判断也行)
参考:http://images.cnblogs.com/cnblogs_com/insus/textchangecheckbox.PNG
Insus.NET解决效果:
Order类别:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Orders
/// </summary>
namespace Insus.NET
{
public class Order
{
private int _Order_nbr;
public int Order_nbr
{
get { return _Order_nbr; }
set { _Order_nbr = value; }
}
public Order()
{
//
// TODO: Add constructor logic here
//
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Orders
/// </summary>
namespace Insus.NET
{
public class Order
{
private int _Order_nbr;
public int Order_nbr
{
get { return _Order_nbr; }
set { _Order_nbr = value; }
}
public Order()
{
//
// TODO: Add constructor logic here
//
}
}
}
GridView Html代码:
 View Code
View Code
<asp:GridView ID="GridViewOrders" runat="server" AutoGenerateColumns="false" Width="330px" OnRowCreated="GridViewOrders_RowCreated">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Order Number
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Order_nbr") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Selected
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBoxSelected" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Unit Price
</HeaderTemplate>
<ItemTemplate>
<asp:TextBox ID="TextBoxUnitPrice" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Order Number
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Order_nbr") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Selected
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBoxSelected" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Unit Price
</HeaderTemplate>
<ItemTemplate>
<asp:TextBox ID="TextBoxUnitPrice" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
xxx.aspx.cs代码:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
List<Order> Orders = new List<Order>();
protected override void OnInit(EventArgs e)
{
Order o1 = new Order();
o1.Order_nbr = 1;
Orders.Add(o1);
Order o2 = new Order();
o2.Order_nbr = 2;
Orders.Add(o2);
Order o3 = new Order();
o3.Order_nbr = 3;
Orders.Add(o3);
base.OnInit(e);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.GridViewOrders.DataSource = Orders;
this.GridViewOrders.DataBind();
}
protected void GridViewOrders_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType != DataControlRowType.DataRow) return;
if (e.Row.FindControl("TextBoxUnitPrice") != null)
{
var UnitPriceTextBox = e.Row.FindControl("TextBoxUnitPrice") as TextBox;
UnitPriceTextBox.AutoPostBack = true;
UnitPriceTextBox.TextChanged += UnitPriceTextBox_TextChanged;
}
}
private void UnitPriceTextBox_TextChanged(object sender, EventArgs e)
{
var TextBox = sender as TextBox;
GridViewRow gvr = (GridViewRow)TextBox.Parent.Parent;
var cb = (CheckBox)this.GridViewOrders.Rows[gvr.RowIndex].FindControl("CheckBoxSelected");
cb.Checked = string.IsNullOrEmpty(TextBox.Text.Trim()) ? false : true;
}
}
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
List<Order> Orders = new List<Order>();
protected override void OnInit(EventArgs e)
{
Order o1 = new Order();
o1.Order_nbr = 1;
Orders.Add(o1);
Order o2 = new Order();
o2.Order_nbr = 2;
Orders.Add(o2);
Order o3 = new Order();
o3.Order_nbr = 3;
Orders.Add(o3);
base.OnInit(e);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.GridViewOrders.DataSource = Orders;
this.GridViewOrders.DataBind();
}
protected void GridViewOrders_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType != DataControlRowType.DataRow) return;
if (e.Row.FindControl("TextBoxUnitPrice") != null)
{
var UnitPriceTextBox = e.Row.FindControl("TextBoxUnitPrice") as TextBox;
UnitPriceTextBox.AutoPostBack = true;
UnitPriceTextBox.TextChanged += UnitPriceTextBox_TextChanged;
}
}
private void UnitPriceTextBox_TextChanged(object sender, EventArgs e)
{
var TextBox = sender as TextBox;
GridViewRow gvr = (GridViewRow)TextBox.Parent.Parent;
var cb = (CheckBox)this.GridViewOrders.Rows[gvr.RowIndex].FindControl("CheckBoxSelected");
cb.Checked = string.IsNullOrEmpty(TextBox.Text.Trim()) ? false : true;
}
}