AjaxControlToolkit HoverMenuExtender 控件演示
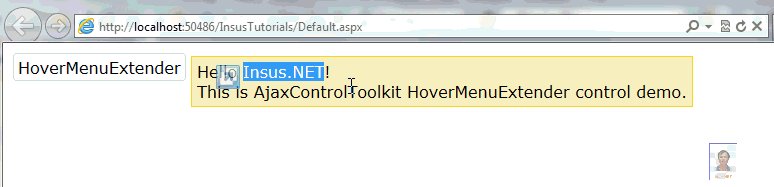
AjaxControlToolkit有一个HoverMenuExtender控件用于当鼠标滑过一个Web控件时,弹出一个列表,首先观看效果:
这是AjaxControlToolkit控件,当然是在Ajax下应用。在aspx页面中应该要写上:
 ScriptManager
ScriptManager
</asp:ScriptManager>
不然在页面run时,会出现如下Error:
Server Error in '/InsusTutorials' Application.
The control with ID 'UpdatePanel1' requires a ScriptManager on the page. The ScriptManager must appear before any controls that need it.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.InvalidOperationException: The control with ID 'UpdatePanel1' requires a ScriptManager on the page. The ScriptManager must appear before any controls that need it.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below. |
Stack Trace:
|
Version Information: Microsoft .NET Framework Version:4.0.30319; ASP.NET Version:4.0.30319.431
接下来,我们在网页上,放置一个web控件,下示例是使用fieldset,它是一个Html标题,把它转为一个Web控件,所以加上run="server"属性。
 fieldset
fieldset
align="absmiddle" onmouseover="this.style.backgroundColor='#99ccff'" onmouseout="this.style.backgroundColor='' ">
HoverMenuExtender
</fieldset>
如果你为HoverMenuExtender指定一个Html 标签的时,它会Error:
Server Error in '/InsusTutorials' Application.
The TargetControlID of 'HoverMenuExtender1' is not valid. A control with ID 'fieldsetl' could not be found.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.InvalidOperationException: The TargetControlID of 'HoverMenuExtender1' is not valid. A control with ID 'fieldsetl' could not be found.
接下来,把HoverMenuExtender控件拉至网页内,两个属性一个要写TargetControlID和PopupControlID,前者是激活菜单的控件ID,此例的TargetControlID是fieldsetl,而后者是Popup菜单控件ID, 此例指向Panel1。
 HoverMenuExtender
HoverMenuExtender
PopupControlID="Panel1" PopupPosition="Right" OffsetX="5" OffsetY="3" />
最后,是写Popup菜单Panel控件,从工具栏拉至网页。
 Panel1
Panel1
Hello Insus.NET!
<br />
This is AjaxControlToolkit HoverMenuExtender control demo.
</asp:Panel>
不要忘记了,还要为这个Panel写上样式:
 HoverMenuStyle
HoverMenuStyle
{
background: #fff6bf;
text-align: left;
padding: 5px;
border: 1px solid #ffd324;
display: none;
z-index: 1;
}
应该不难喔。