FlexPaper实现文档在线浏览
最近有看到网友在做文档在线浏览,刚开始时,Insus.NeT是想使用FlashPaper 2来实现,由于自己的开发环境是Win7 64bit的,一直找不到FlashPaper 2的64bit的驱动,最后Insus.NET只好使用FlexPaper来实现了,FlexPaper有点不好,就是在浏览时,右下角有一个About Logo,如果文档放大浏览时,不小心会打开About的小窗口。心得与经验写于此,方便真正应用时,以备查阅。
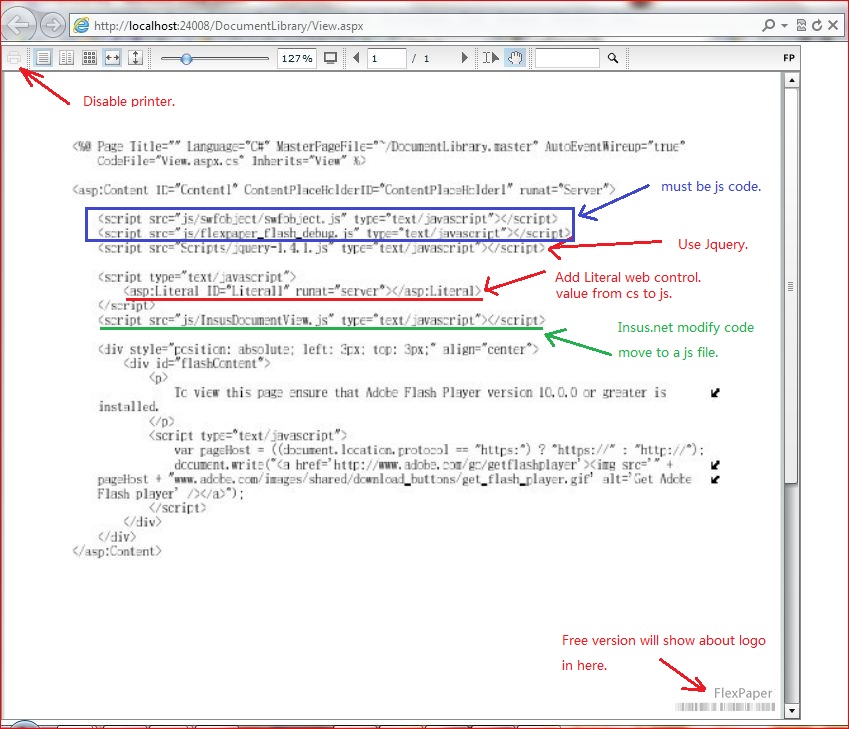
实现之后效果如下:
.aspx:
 View Code
View Code
<script src="js/swfobject/swfobject.js" type="text/javascript"></script>
<script src="js/flexpaper_flash_debug.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</script>
<script src="js/InsusDocumentView.js" type="text/javascript"></script>
<div style="position: absolute; left: 3px; top: 3px;" align="center">
<div id="flashContent">
<p>
To view this page ensure that Adobe Flash Player version 10.0.0 or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='" + pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>");
</script>
</div>
</div>
<script src="js/flexpaper_flash_debug.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</script>
<script src="js/InsusDocumentView.js" type="text/javascript"></script>
<div style="position: absolute; left: 3px; top: 3px;" align="center">
<div id="flashContent">
<p>
To view this page ensure that Adobe Flash Player version 10.0.0 or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='" + pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>");
</script>
</div>
</div>
.cs:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
string swfFile = "Swf/view.swf"; //转换之后的文档,从后台这里传入。
this.Literal1.Text = "var swfFile = '" + swfFile + " '";
}
{
string swfFile = "Swf/view.swf"; //转换之后的文档,从后台这里传入。
this.Literal1.Text = "var swfFile = '" + swfFile + " '";
}
最后是,文件转换为swf。转换工具在网上也很多,如SWFTools,下载地址:http://www.swftools.org/。看你实际情况,你可以在文件上传时,做文档转为swf文档,也可以在用户浏览时,再做转换。下面是一个简单语法:

最后是附带上程序码(不包含转换功能):
http://download.cnblogs.com/insus/ASPDOTNET/FlexPaperView.rar









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体
2010-07-21 处理多表关系数据完整性