百度地图开发者API学习笔记二
一,地图上多个覆盖物(Marker).
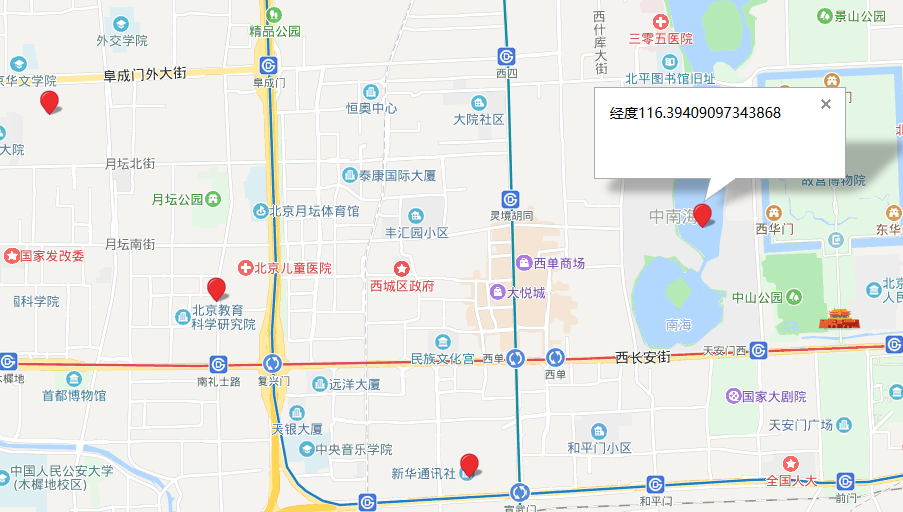
当有多个覆盖物时,我们需要获取每个点的信息。如下图,每个Marker的经度都不相同

二,代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html, #allmap { width: 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑"; font-size: 14px; } </style> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=31hnqKEhOUOWFXXxvWYXiM1v"></script> <!--加载鼠标绘制工具--> <script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script> <link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" /> <title></title> </head> <body> <div id="allmap"> </div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 15); map.enableScrollWheelZoom(); map.enableContinuousZoom(); // 随机向地图添加5个标注 var bounds = map.getBounds(); var sw = bounds.getSouthWest(); var ne = bounds.getNorthEast(); var lngSpan = Math.abs(sw.lng - ne.lng); var latSpan = Math.abs(ne.lat - sw.lat); for (var i = 0; i < 5; i ++) { var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7)); var marker = new BMap.Marker(point); var html = "经度"+point.lng; //设置infoWindow的大小 var fourOpts = { width:50, height:25 } var infoWindow = new BMap.InfoWindow(html,fourOpts); marker.infoWindow=infoWindow; marker.addEventListener("click", function(e){ //*********这里是重点*********,当有多个点时获取每个点的信息 this.openInfoWindow(e.target.infoWindow); }); map.addOverlay(marker); } </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号