团队作业第六次——Beta冲刺总结
豌豆射手团队团队作业第六次——Beta冲刺总结随笔
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 团队名称 | 豌豆射手 |
| 这个作业的目标 | 议题 完善功能 分工 工具流程 |
| 作业正文 | .... |
| 其他参考文献 | .... |
1 项目地址
2 完善新增项目完成情况概述及进度表
| 功能 | 具体描述 | 完成情况 | 完成程度 |
|---|---|---|---|
| 登陆注册 | 项目的登录和注册功能 | 已完成 | 100% |
| 主页面功能 | 在主页面中实现发布内容,对内容进行点赞评论操作,并且提供了标签云,显示部分热门标签和热门话题以及最新发布的内容 | 已完成 | 100% |
| 推荐界面 | 在推荐界面显示精选的已分享的资源,免费资源和积分资源,并且提供预览功能 | 已完成 | 100% |
| 资源界面 | 显示用户分享的所有资源,并且提供分享资源的功能,用户可以上传自己的资源,并且设置是否需要积分,公告是管理员所编写,用以提示用户,并且添加人气资源榜单 | 已完成 | 100% |
| 话题界面 | 话题由管理员设置,用户可以在这里尽情讨论相关的的话题内容,可以与其他用户分享相关的信息和自己的看法,可以帮助用户找到更多志同道合的朋友 | 已完成 | 100% |
| 广场功能 | 提供热门的电影电视音乐资源,用户可以搜索相关内容,在项目中浏览最新最热的电影,并且提供交流讨论功能,可以与其他用户讨论电影内容 | 已完成 | 100% |
| 个人主页 | 展示自己的相关信息,也可以搜索用户,并且关注,可以在该界面中查看自己发布的内容,留言,他人的回复并且可以上传自己喜欢的图片到相册中 | 已完成 | 100% |
3 改进计划完成情况
在alpha冲刺阶段开始之前,因为小组成员并不熟悉各个成员之间的能力,所以在冲刺时将项目分解成工作量差不多的各个模块功能,对于一些能力比较强的成员来说,可以在较快的时间内完成项目分配的功能,而一些成员需要较多的时间去完成,这就导致项目的各个功能进度不一致,导致一部分组员已经完成,而一部分组员,还未完成,导致项目的完成周期变长,也就没能在alpha冲刺阶段留出足够的时间来对项目进行测试,根据邹欣老师的博客事后诸葛亮会议对项目进行问题总结,并且提出对应的解决方案,然后再给出了在beta阶段的工作安排,吸取了alpha阶段的经验和教训,重新调整了人员的安排,并且对项目进行完整的测试工作,前端部署到浏览器中去运行,小组成员通过测试使用来找到存在的bug,并且记录下来,发在群里供大家讨论,后端部分使用postman插件进行测试,查看后端的返回结果是否符合预期,并且将项目上传到guithub上,每个人创建对应的分支,并且每次修复或者完善一个功能就创建对应的issue,可以让小组成员更好的分享内容和提出建议,并且查看整个项目的实际进展,然后使用nyc等工具去测试代码的覆盖率等问题,提高代码的可读性和健壮性,并且各成员负责对应部分的代码复查,比对命名规范,查看代码是否符合命名规范,如果不符合便立即对代码进行修改,提高代码的规范性和可读性,在解决组员所面对的开发问题时,组员将问题在群里提出,集中大家的思路解决问题,尽量缩短问题的解决时间,可以留出更多的时间给后续工作,项目所发现的bug已经解决,项目部署在浏览器中,而对于设定的计划也已经实现
4 项目各个功能运行截图
-
登陆界面
-
注册功能

-
登录功能

-
-
主界面
-
点赞

-
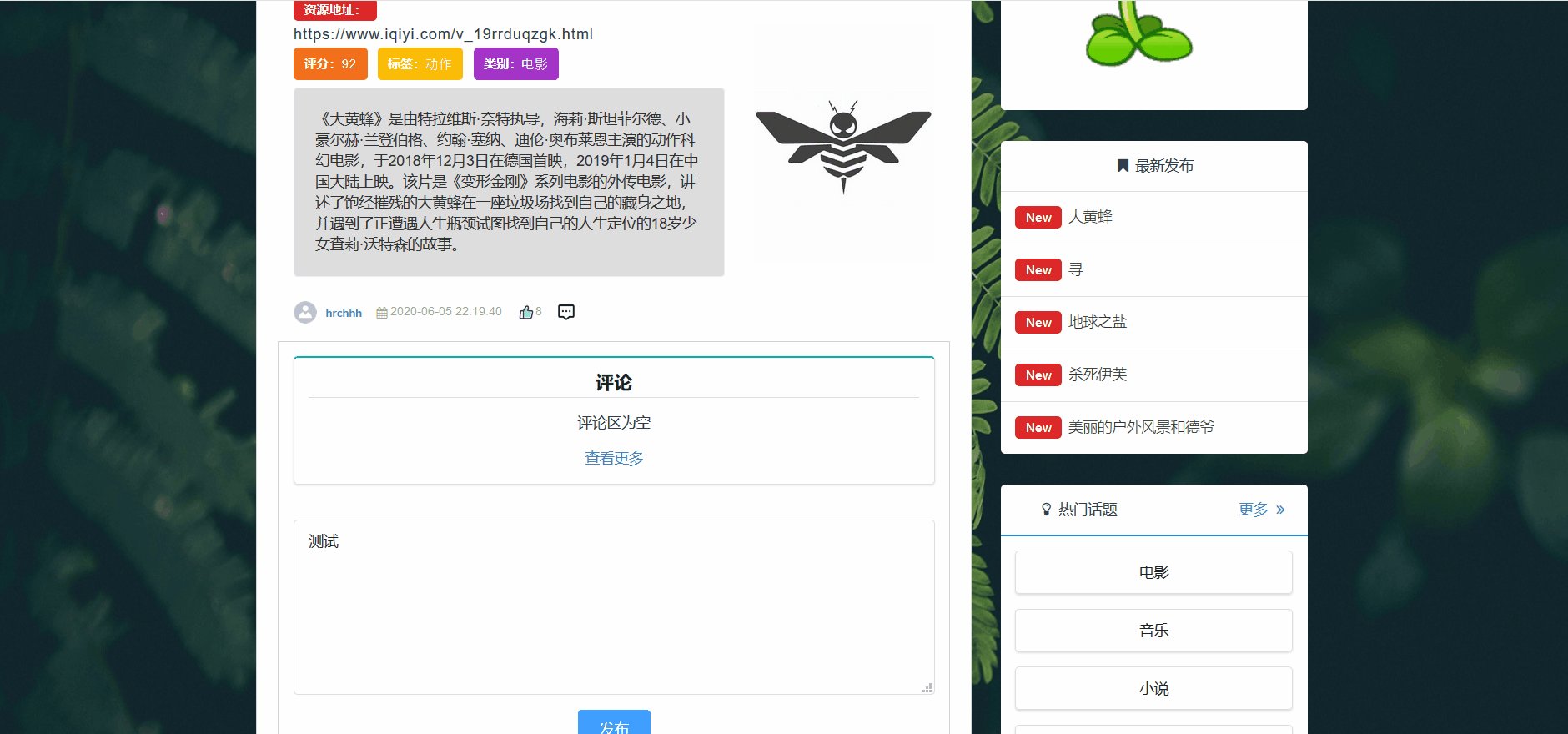
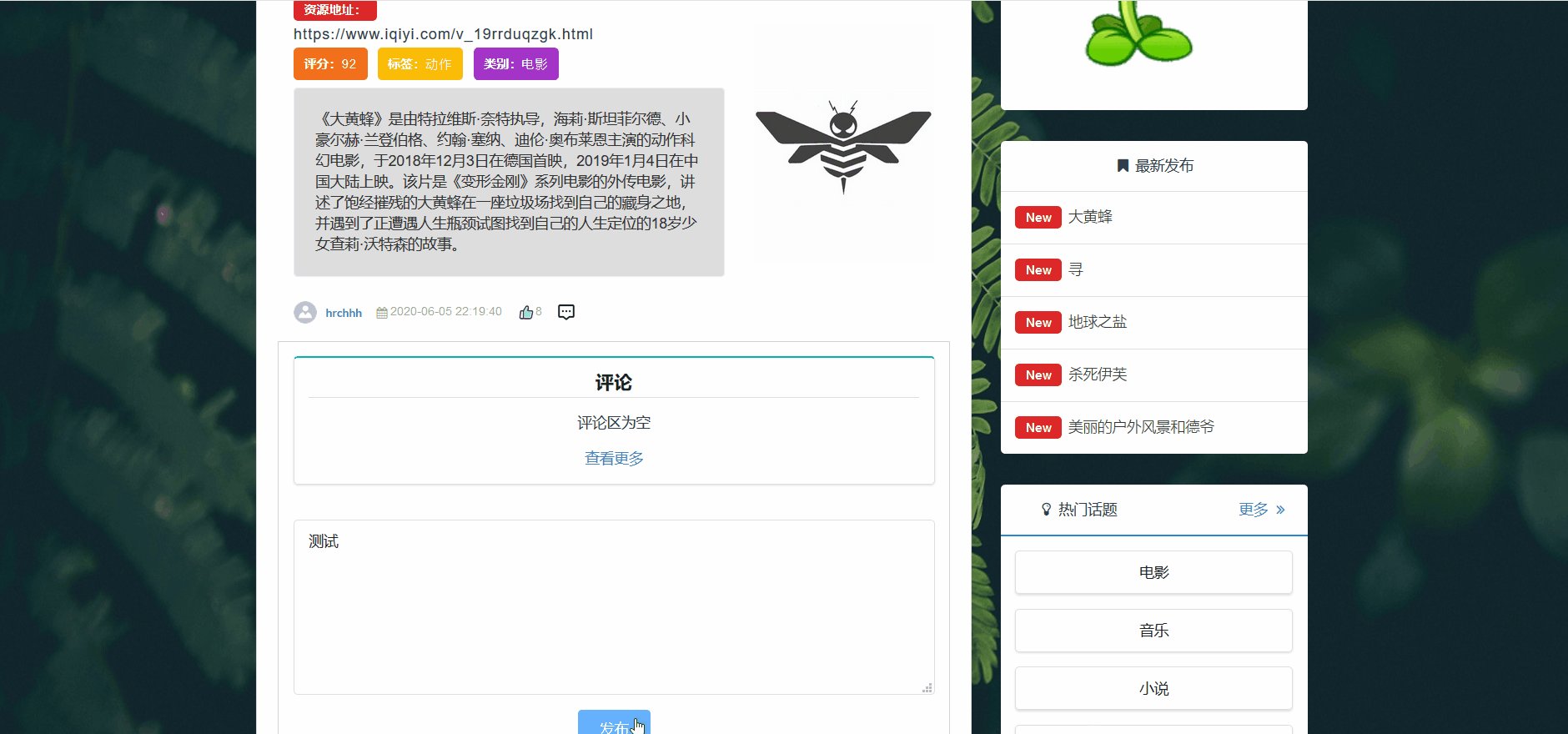
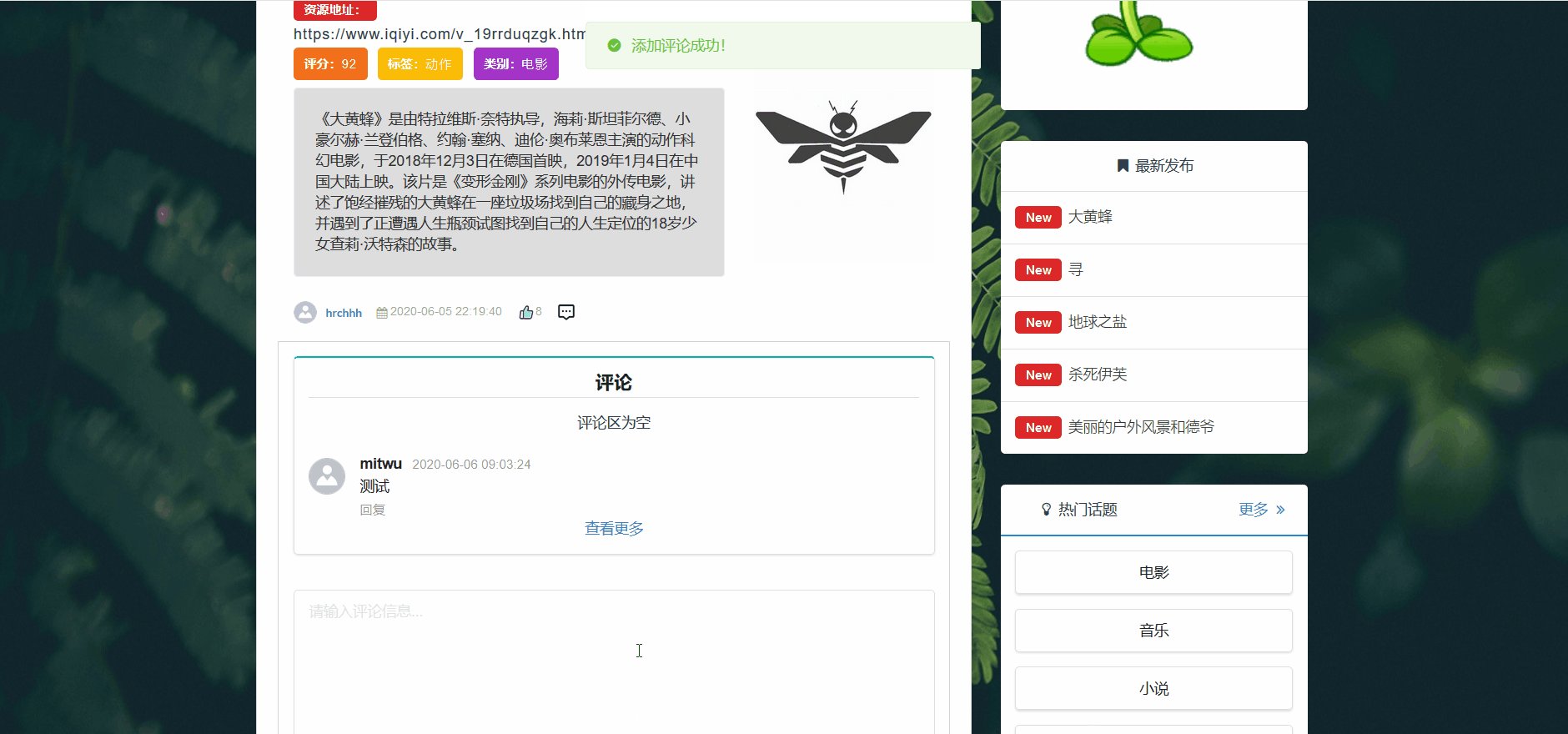
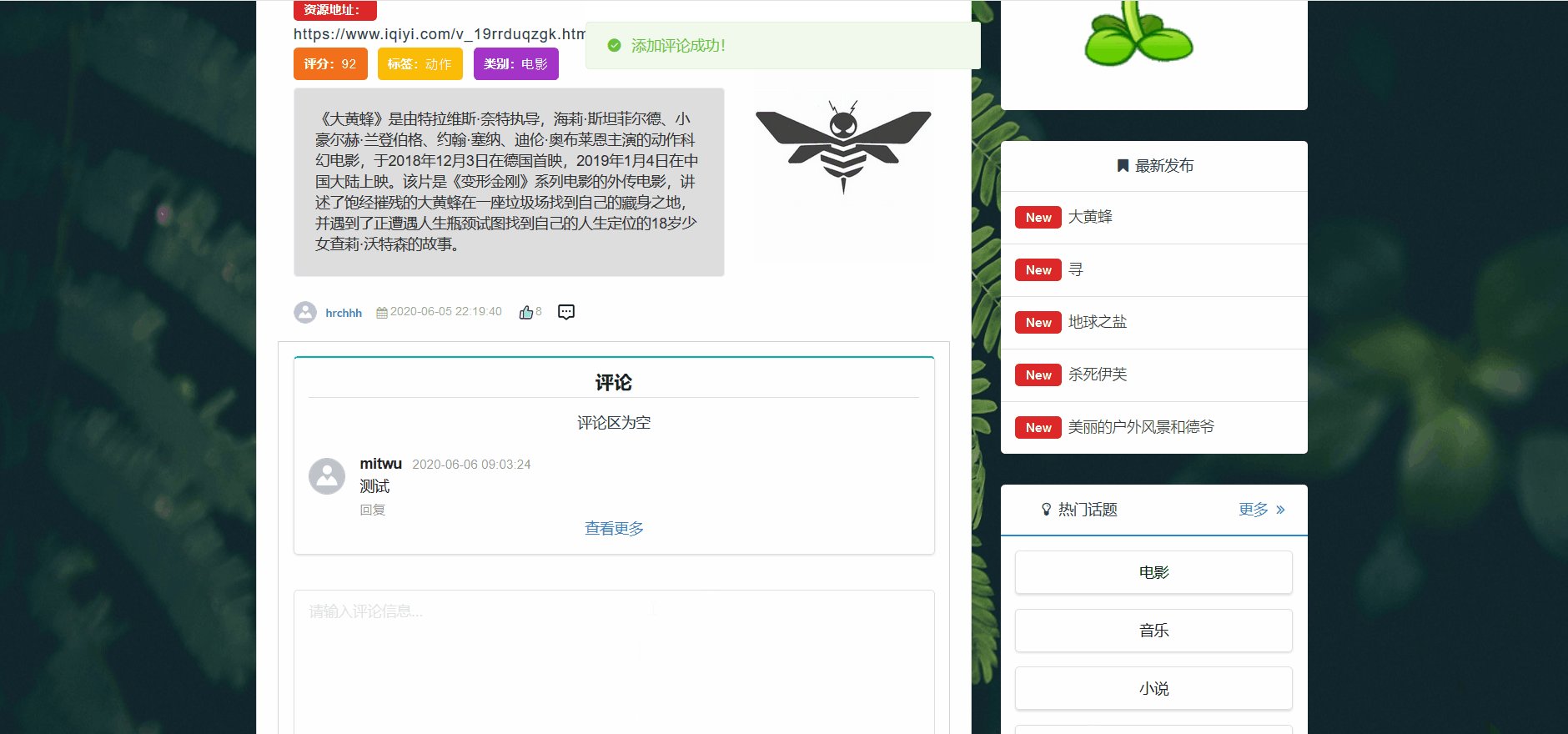
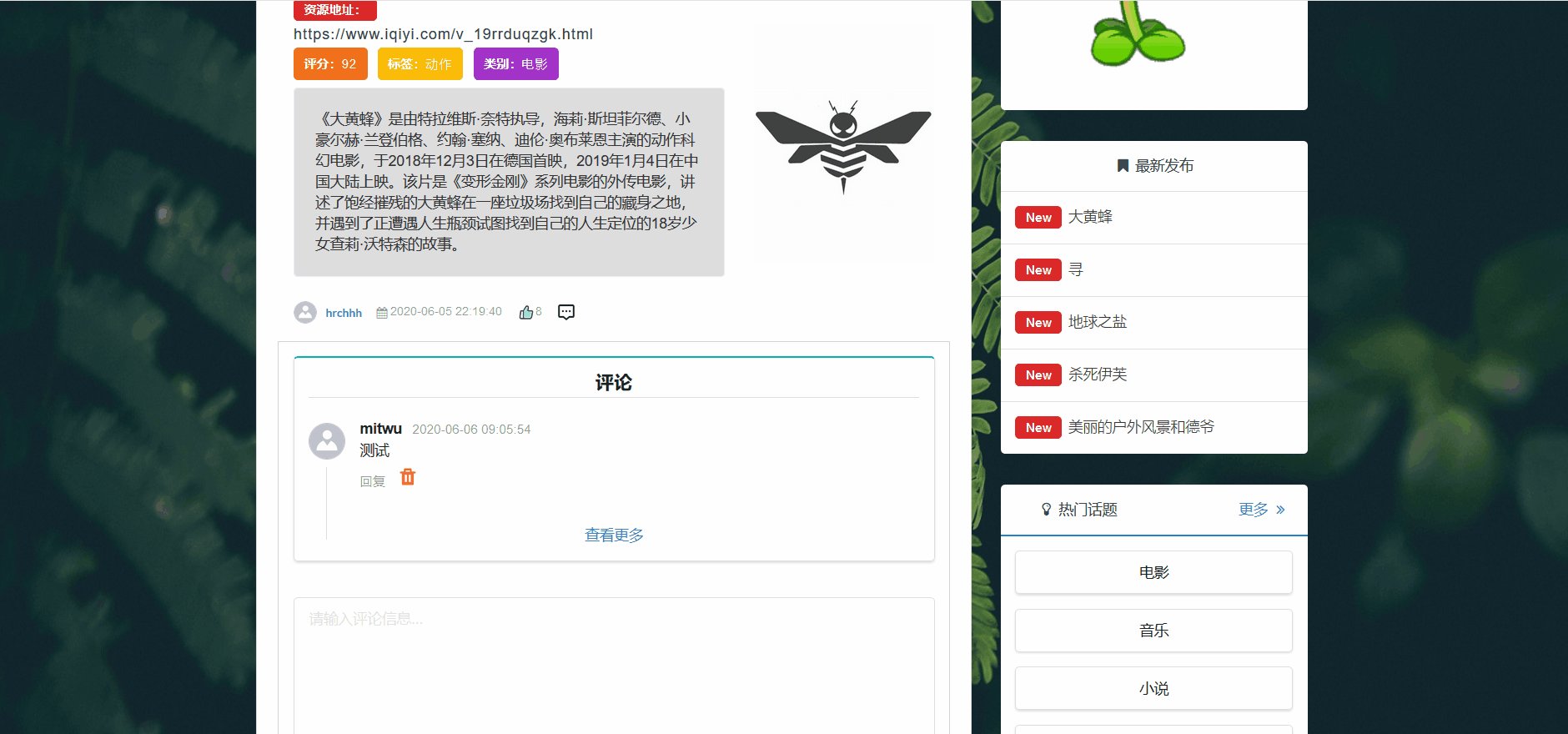
评论

-
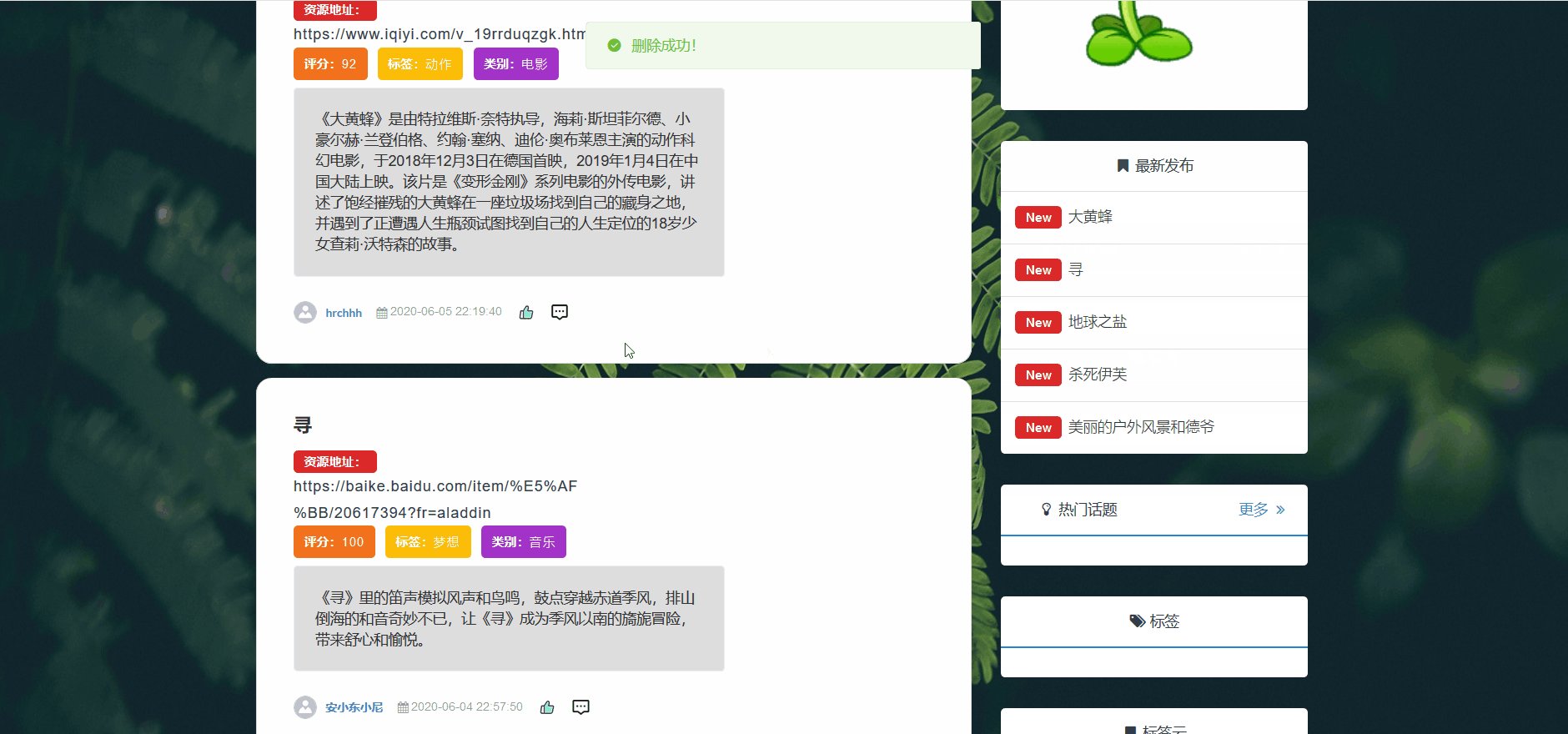
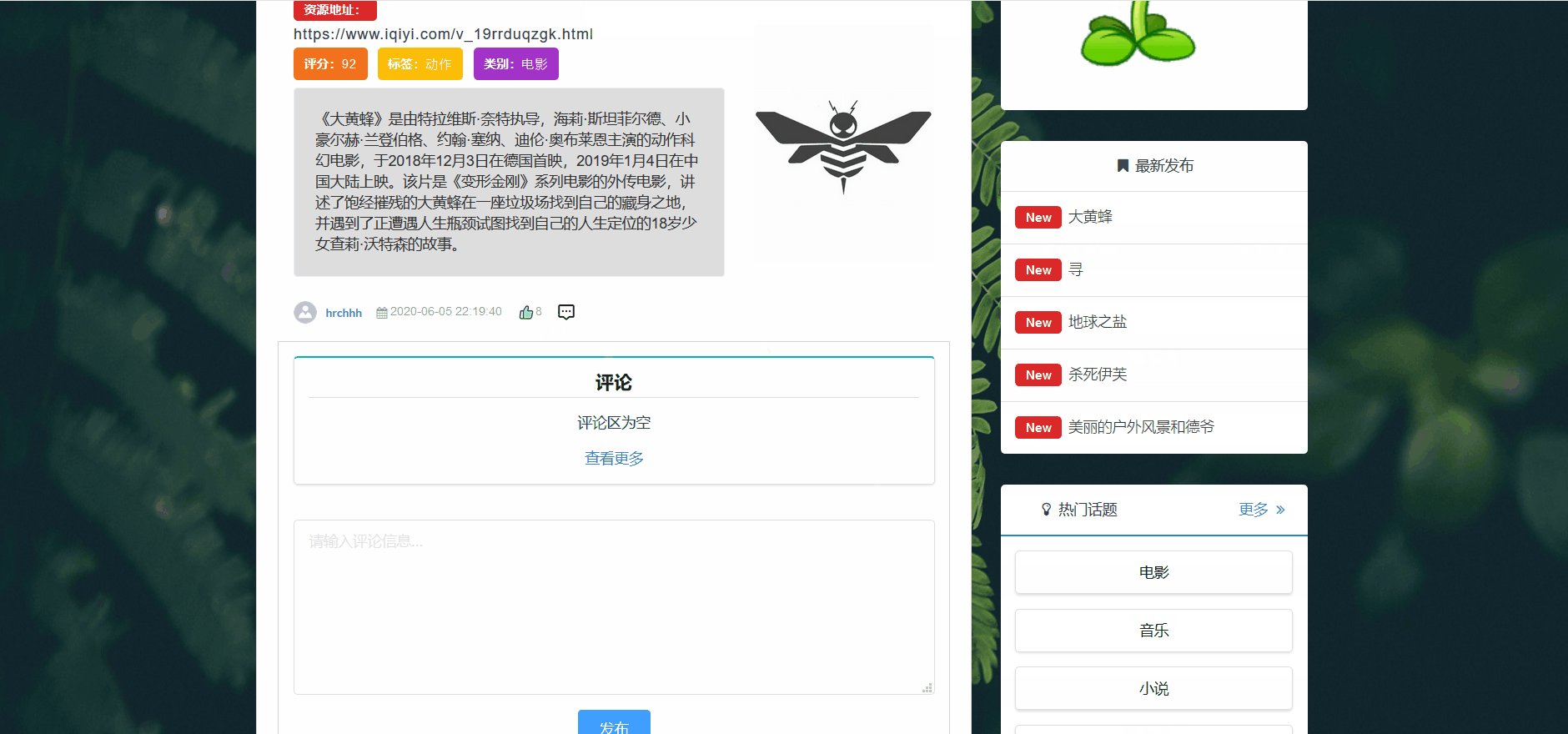
删除评论

-
发布

-
-
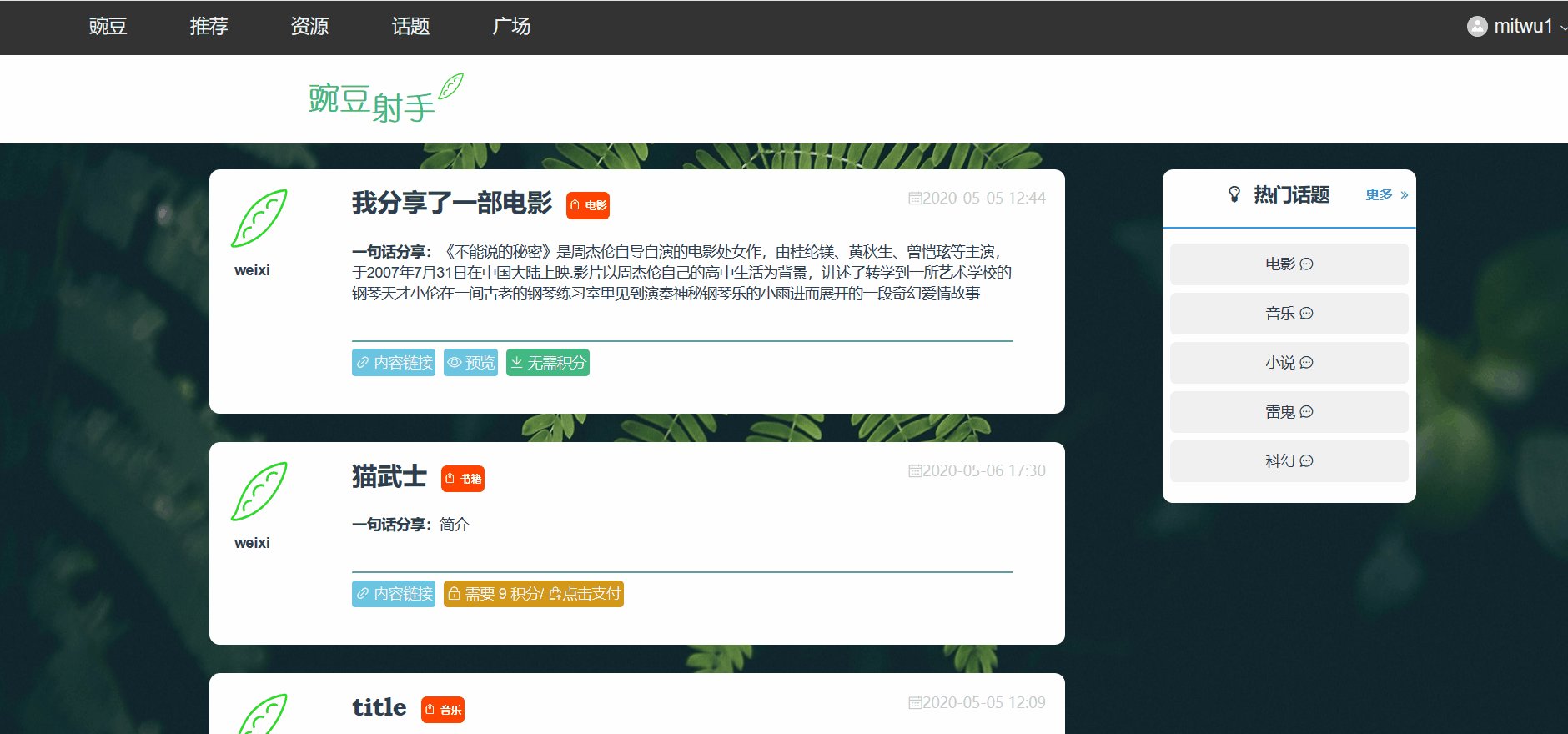
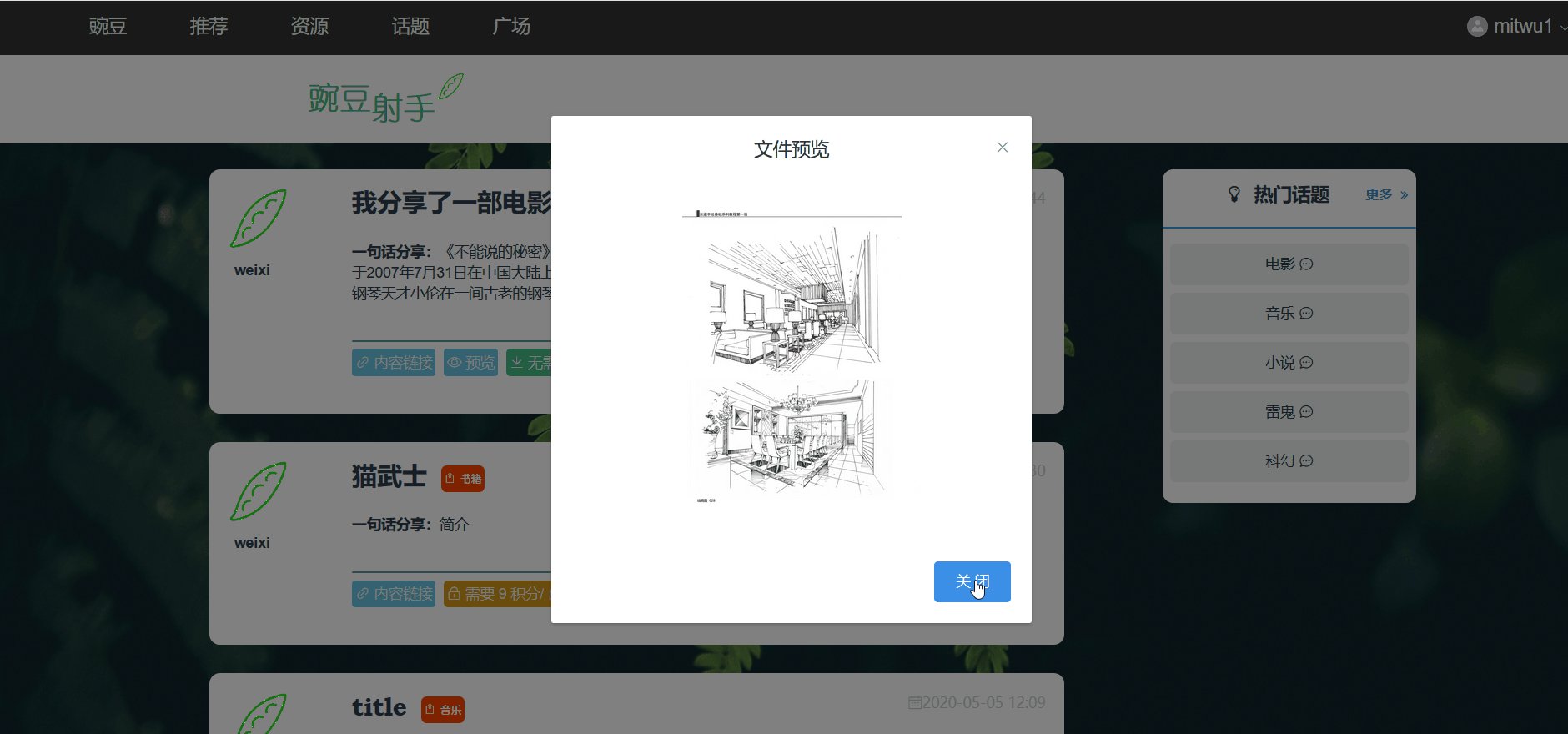
推荐界面

-
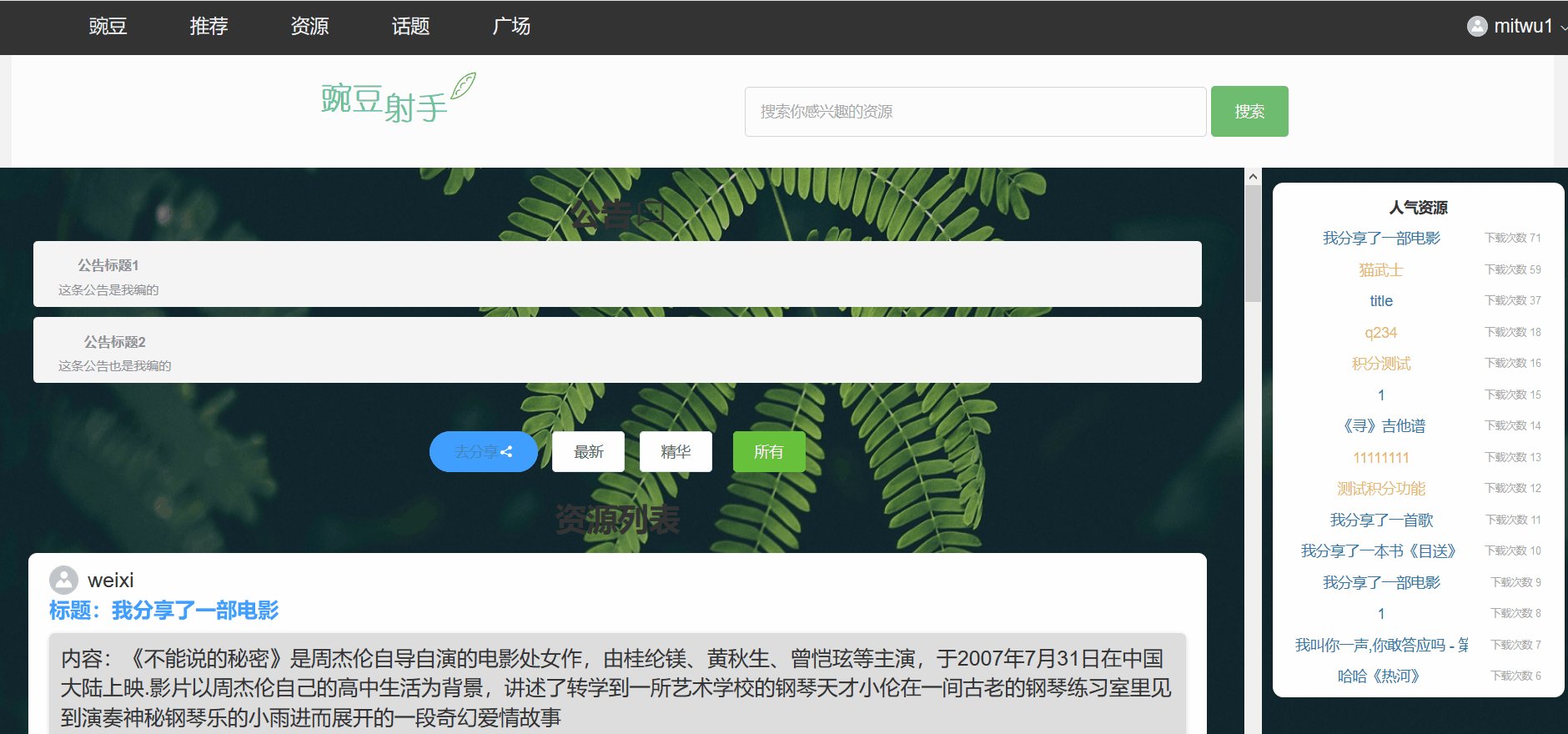
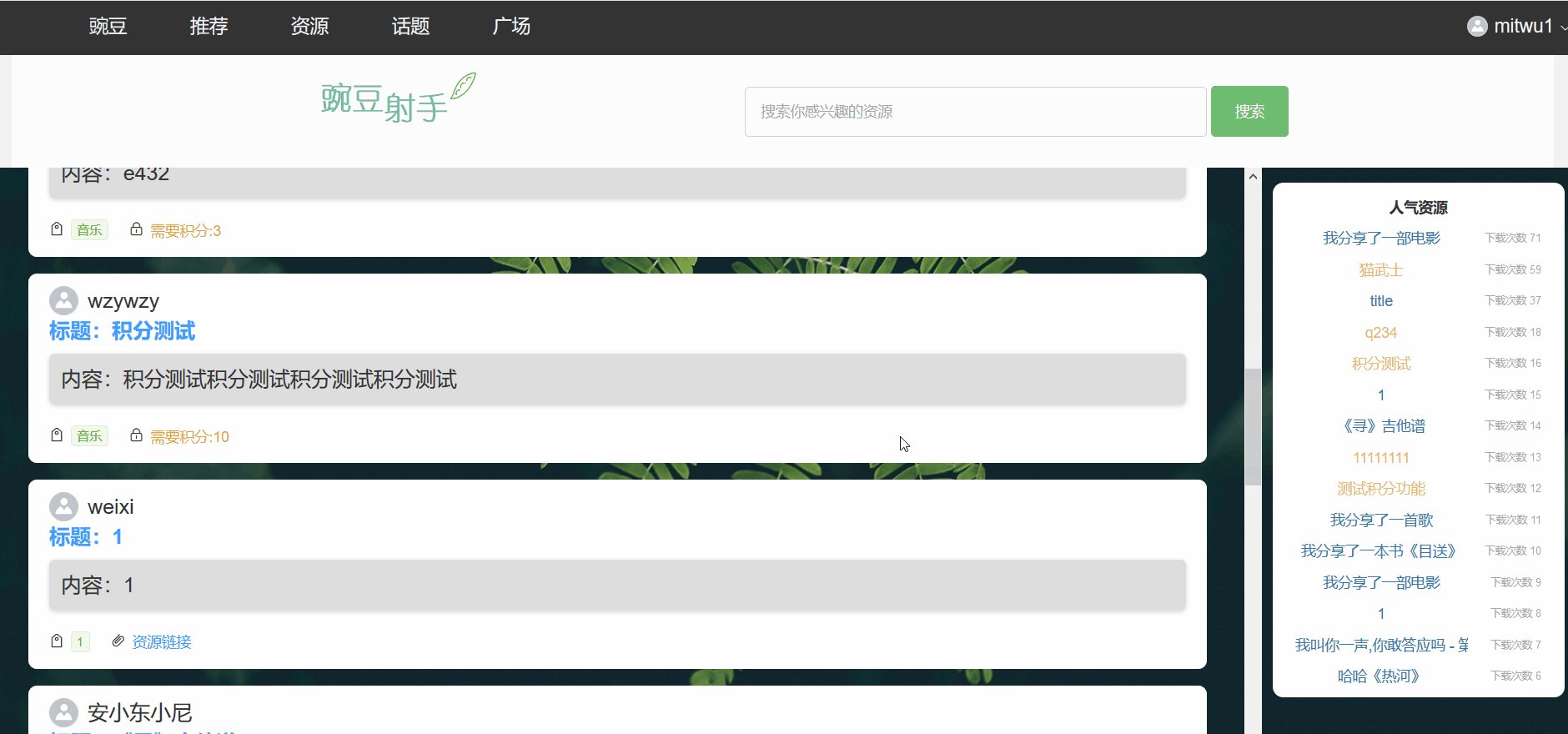
资源界面
-
资源主界面

-
搜索

-
积分下载

-
分享

-
-
话题界面

-
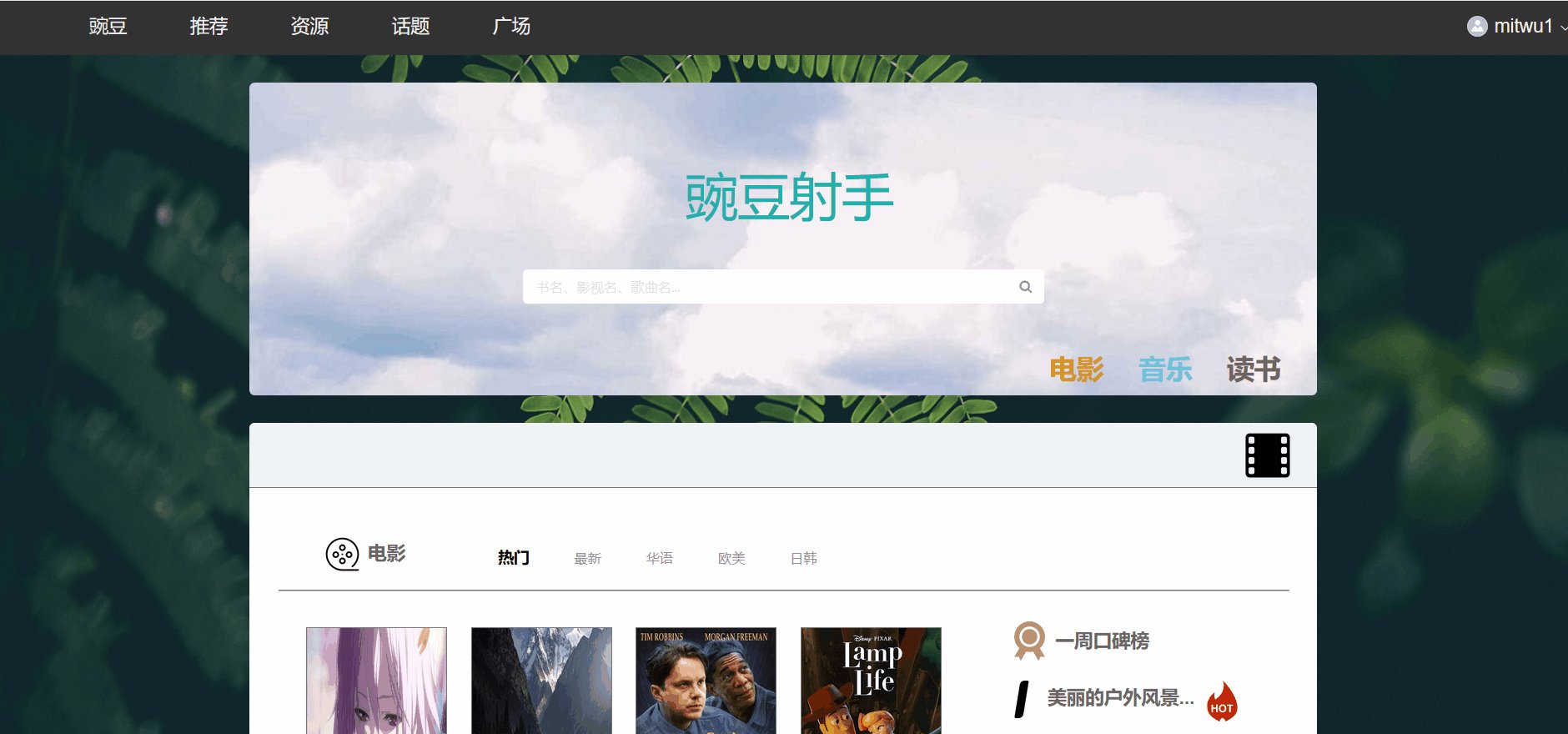
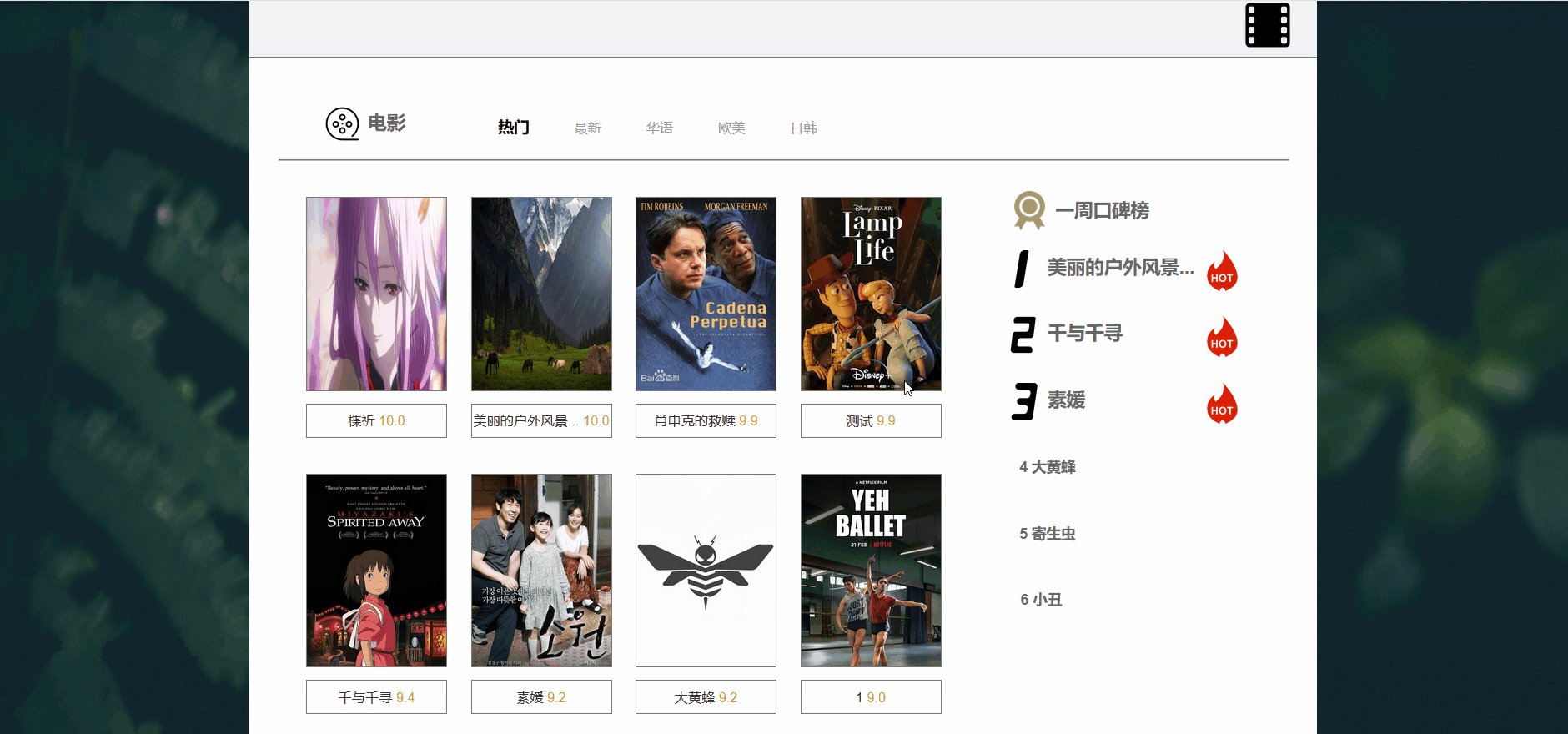
广场界面
-
广场主页

-
广场搜索

-
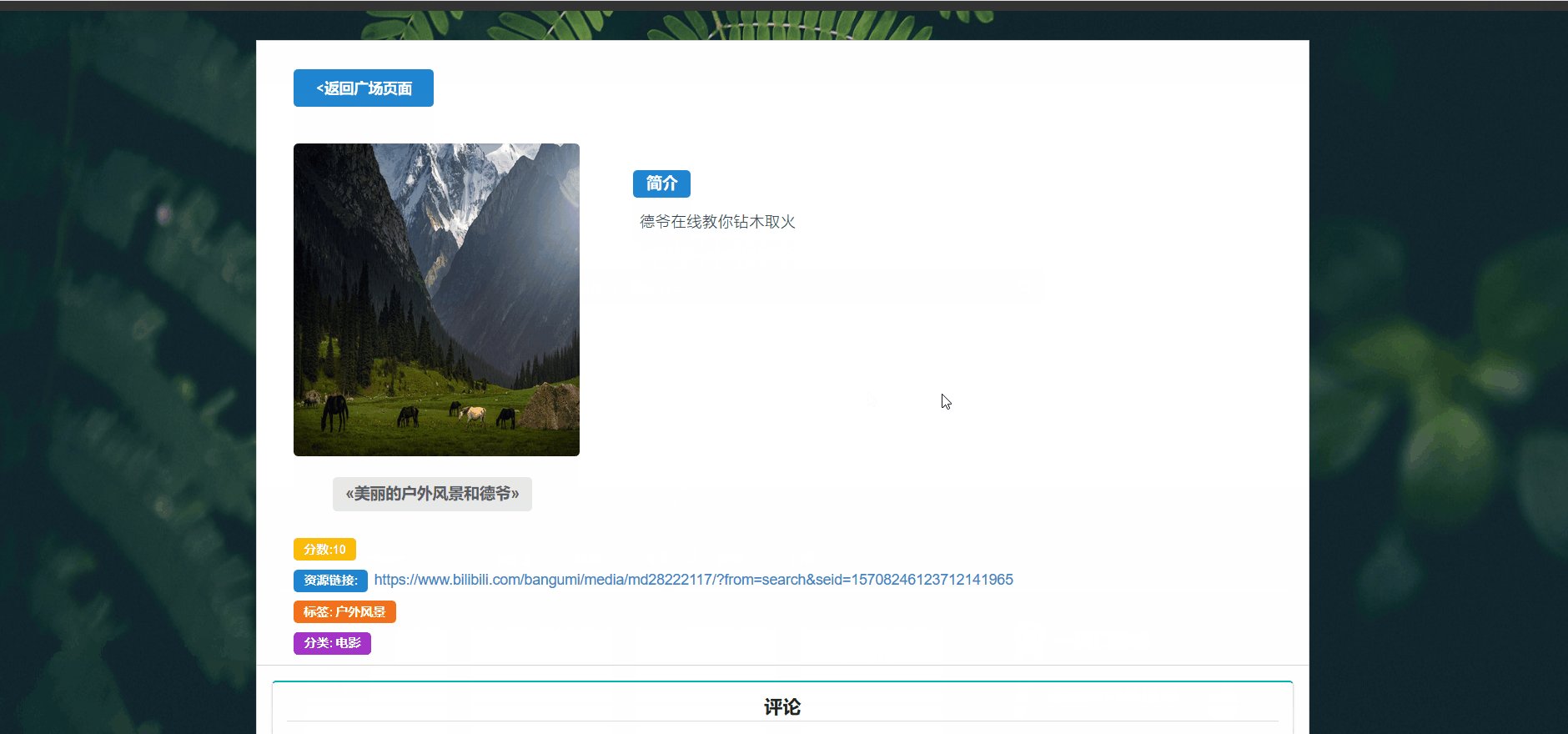
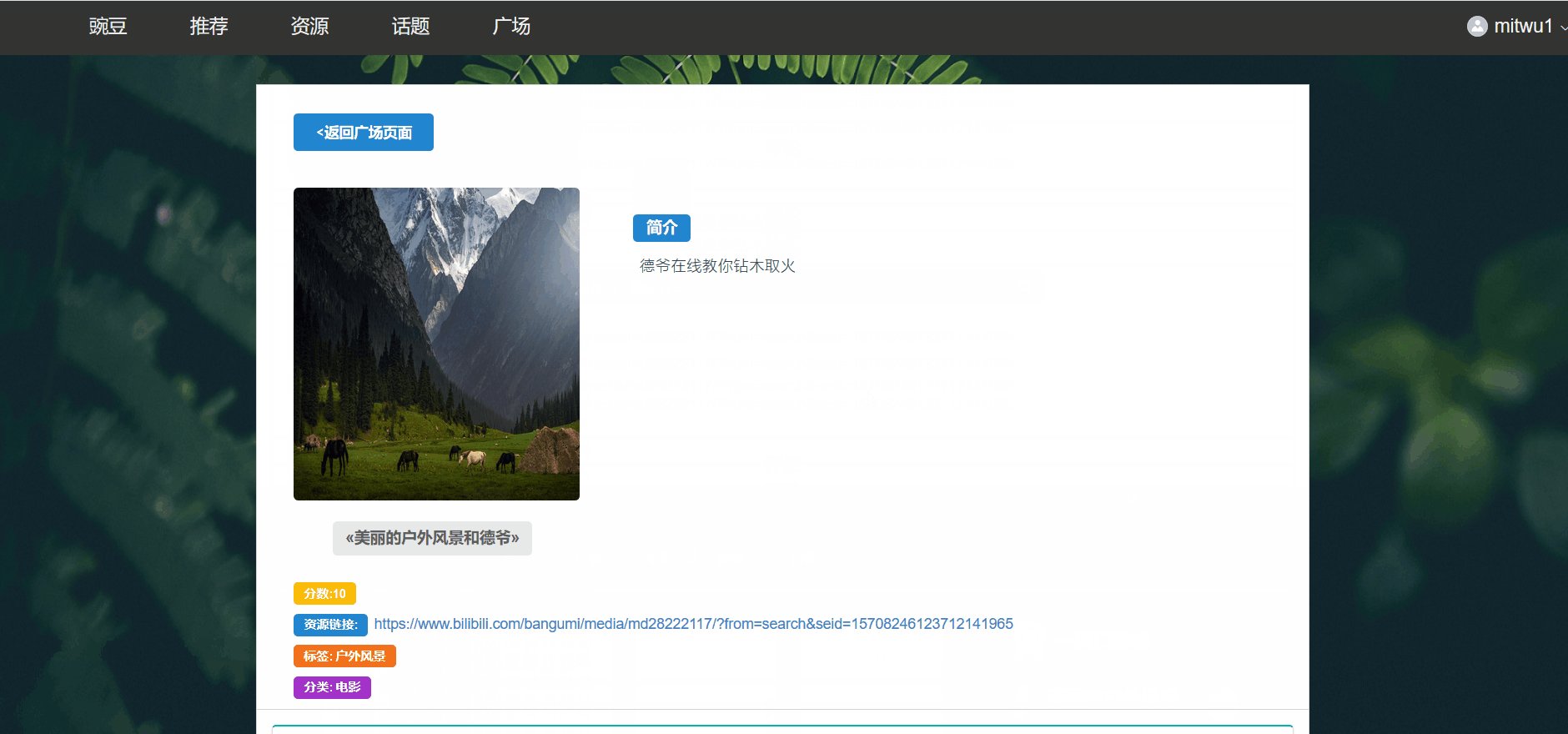
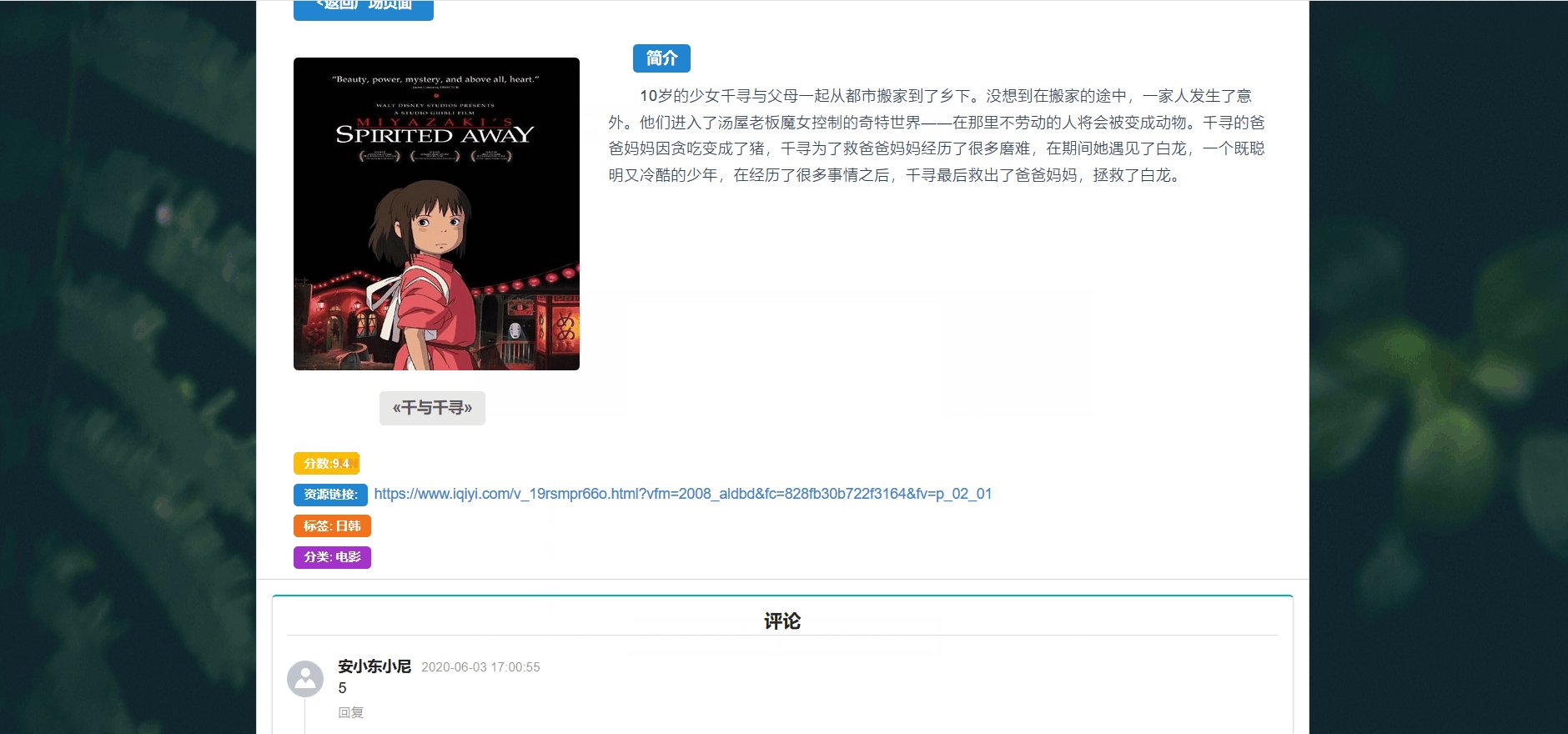
广场评论

-
-
个人界面
-
个人主页

-
个人搜索

-
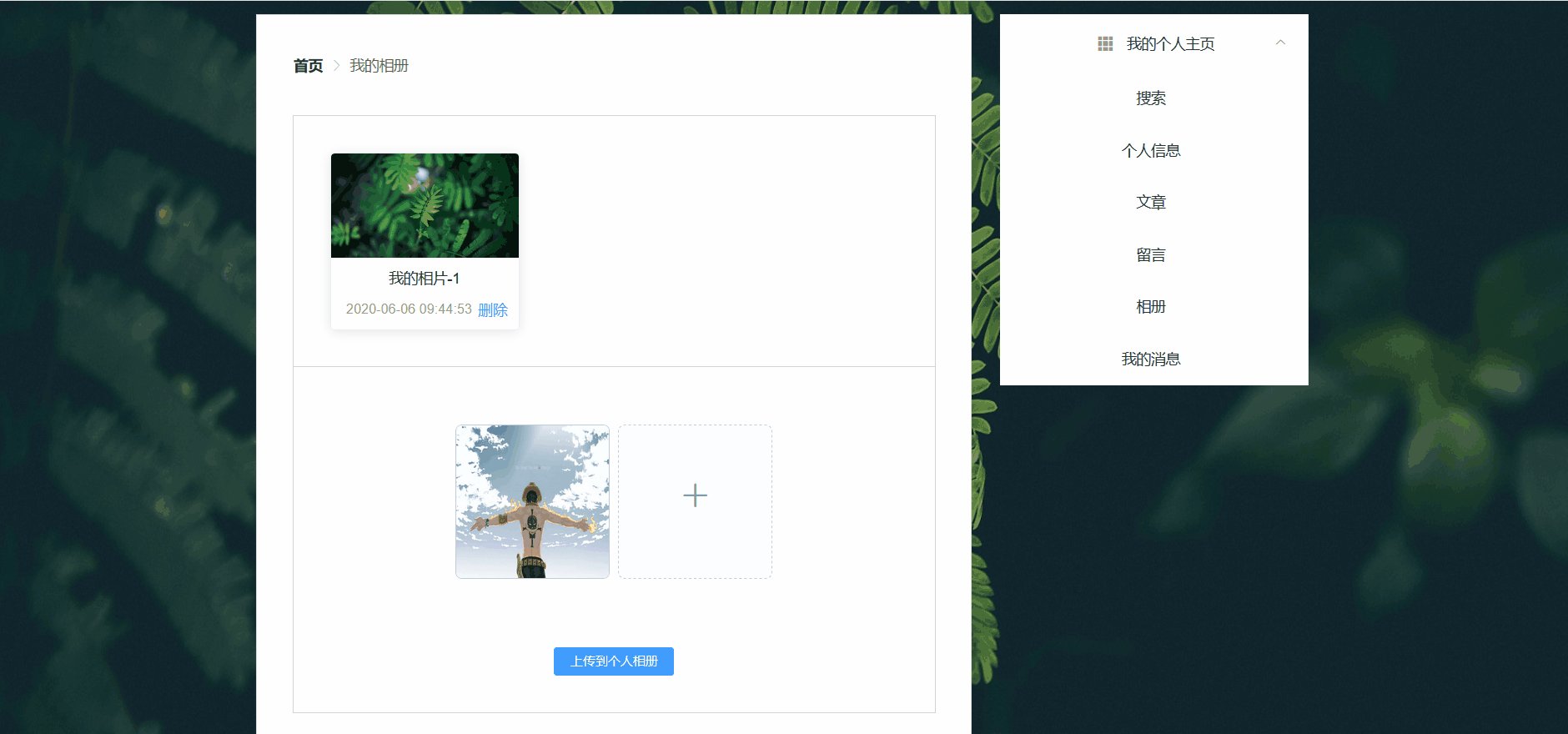
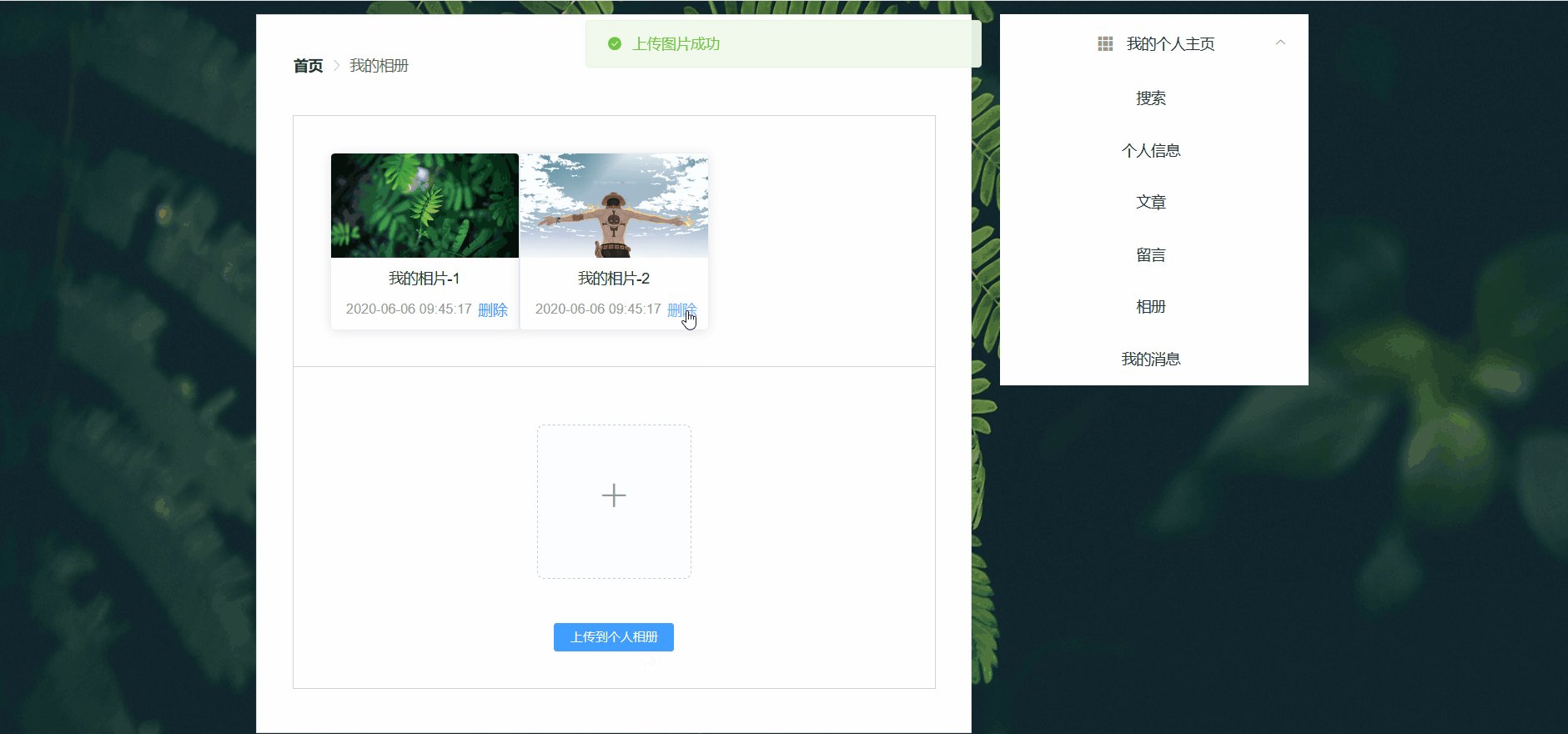
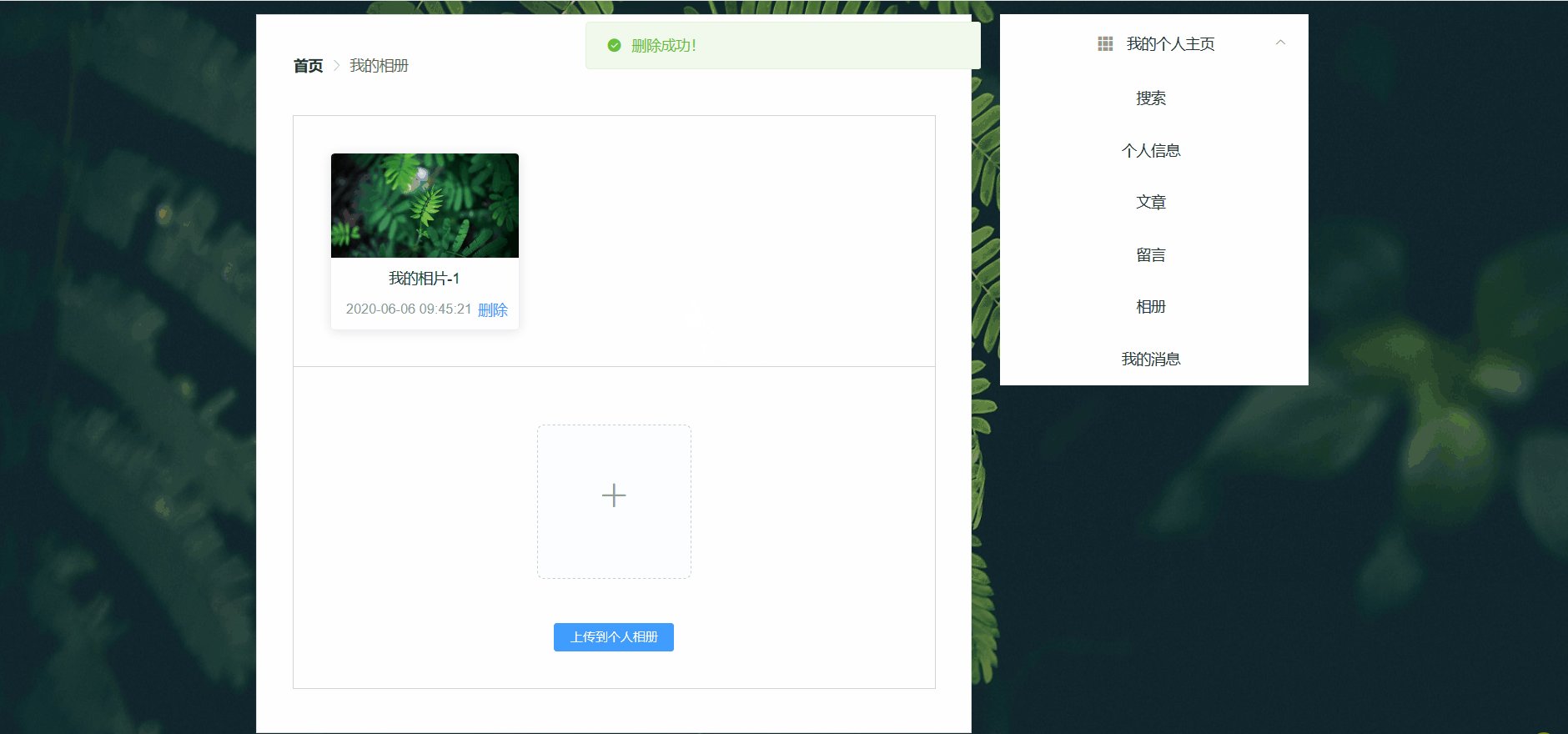
相册

-
5 成员收获心得体会
-
221600137
-
221701117
软工课程实践几近结束,收获颇丰,感触很大。
毫无疑问,这次实践是工作量最大的一次,可能也是最接近实际工作时的情况,让人着实觉得埋埋怨怨,同时也乐此不疲。
从暑期的两个作业开始,开始逐步学习了博客园,markdown,各种前端框架等等知识,到现在回头发现,当初写博客抱的怨,如今觉得自己丰满了,学到的知识多了,感觉自己快乐了不少。
谈谈这次beta冲刺的总结。虽没有“既加冠,益慕圣贤之道,又患无硕师与游,尝趋百里外”的勤奋精神,但也是摸爬滚打,经历风霜,同样以很重视的态度来面对此次冲刺,beta冲刺的主要目标是对于alpha冲刺的结果进一步改正网站bug,优化代码等任务。刚开始分配任务时,大家一起开了冲刺前会议,进行了冲刺任务分工的讨论,在接下来的七天冲刺时间里,大家都十分认真有序的完成任务,在github上进行issue,并且每晚都能很好地互相讨论遇到的问题,并且规划第二天的目标,。当这一切变得井然有序的时候,项目的进度也在一步一步的登上顶峰,项目速度也在越变越快。
大家在这次冲刺感悟最深的肯定是代码规范的问题,还记得刚上大一的时候C语言老师就一直强调代码规范。现在越来越感受到重要性。特别是多人开发的时候,经常需要交换代码,需要修正代码,不规范的代码会带来很大的不必要付出,如果起初大家的代码规范都严格遵守了,会减少很大的工作量。
其次是学习了新知识。Vue框架的学习,起初花费了很多时间学习框架具体内容,其次实践时也遇到不少问题,如何调用后端接口,如何解决跨域问题,等等诸如此类。突然发现自己学习新框架的能力还是不错的,能在较短的时间内完成学习新知识并且应用到实际开发中。
再者是队员之间的沟通问题。即使沟通之间只是简单的描述“我要什么,这个如何用”等问题,也没涉及“子非鱼安知鱼之乐”的深度哲学问题,但是沟通还是有点困难的,我的想法是这样,你的想法是这样,我觉得我这个可以但是又说不出你的不可以在哪里,于是陷入僵局。是不是应该提前设置好中间人,当遇到意见不统一时做好如何统一意见的方案设施。
综上,软工实践收获了实践知识和友谊,不错。| -
221701135
这次组队项目对我来说意义非凡。
在技术上我入门了Vue这项前端新技术,了解了axio服务器请求。
在学习了解的过程当中遇到了一些莫名其妙的困难,有一些打击自己的自信心。
但是在和团队成员之间的交流沟通之后,这些困难也就迎刃而解。
谁会在学习新东西的时候一点困难都没有呢?
而且一些常见的错误自己犯过一遍之后还可以加深自己对这些错误的认识,避免以后重复出错,加深记忆。
解决这些错误并且变成效果达到自己的目标之后,之前屡试屡败的挫败感也随之消失,取而代之的是成功的喜悦。
现在仔细想想,这也是编程的乐趣吧!
还有在bate冲刺之后,我对代码规范的认识又加深了一步。
bate冲刺我对自己的代码进行一些修正和代码补充。
不规范的编码后期再修改起来真的是太难受了,而且没有对页面进行适当的组件拆分,导致一大堆的代码参杂在一起难以区分。
在这个过程当中,我深深的体会到了规范写代码的重要性!
在自我认知上对自己的能力有了进一步的认识。
之前太过高估自身的能力,在alpha冲刺中有一定的进度延误,而且前端的编写水平相比于其他组内成员也不是很高。
在这次组队之后,对自身的学习能力水平有了更深层次的了解,更有助于我以后的学习生活。
而且在alpha冲刺的过程当中也补足了一下我对JavaScript知识的一些缺口。
在团队合作上有新的认识。
这次团队合作是采取随机组队的方式进行的,在这之前我所接触的项目都是自由组队,队友都是老熟人了。
这次组队给了我全新的体验,让我对以后社会工作中的项目工作有初步的认识。
本次随机组队可以充分发挥我们软件工程所学的相关知识去把控整个项目,对所学知识的巩固和加深也有很大的帮助。
团队合作给我最深的感悟就是团队成员沟通的重要性。
遇到困难需要帮助的时候、对项目细节不是很了解的时候...
团队成员之间合理有效的沟通可以解决大部分的问题,并且管理者对项目进度的把控也可以实时掌控。
还有就是软件项目初期的设计工作也是十分重要的。
早期设计阶段设计越精细,编程阶段的编程工作就会有多轻松。
alpha冲刺过程中,我就有因为我负责的页面早期页面设计的风格和一些细小的功能点没有设计好而浪费很多时间。
比如说:资源分享的功能按钮排布、页面的颜色搭配、不同页面之间负责的业务等这些都是应该在设计阶段就要设计清楚的。
而我们的原型在设计早期没有得到很好的整合和完善,就使得一些页面的风格不是很一致,一些页面的功能有一些重复或者设计模糊等问题。
这些问题虽然不大,可以通过后期的成员沟通解决。
但前期就可以做足的准备为什么要等到后期在花费时间呢?
况且把编程阶段的代码输出完完全全变为设计语言的“翻译”不是很好吗?
这次的组队就让我对设计的重要性有了充分的认识。
以上便是我对这次组队的感想、收获和心得。 -
221701216
通过这次团队beta冲刺阶段,我不仅学习了新的知识技能,尝试了新的框架,还锻炼了沟通协作能力,与队友磨合的更加默契。这次冲刺,我主要负责测试、添加测试数据、设计问卷及分析等完善工作。在这次冲刺之前,我觉得最重要、最艰难的是开发过程。但beta冲刺结束后,我意识到,开发后的测试、完善工作也是非常重要。我们将测试以及他人通过问卷得到的建议及时反馈给开发的组员,做好沟通,从而将此次项目完善的更好。团队合作方面,我们每天晚上都会进行视频会议,讨论进度,分享经验,遇到困难也会及时进行沟通,一起解决。我们深知团队合作中沟通的重要性,这让我们团队得以顺利完成此次冲刺。总的来说,这次冲刺让我收获颇丰,这次团队的项目经历也逐渐走向尾声,虽然遇到了许多困难,但总体还算顺利。我认识了许多优秀的队友,一起携手走过一段难忘的经历,今后回味起来,这一定是大学生活中最美好的精神财富之一。 -
221701239
我在团队中的工作是编写前端页面.在软工实践之前,自己没有参与一个完整的项目过,对于前端后端是如何合作的了解比较浅,也对整个团队使用一个框架的编码模式不够熟悉.
在alpha冲刺的时候,大家讨论选用框架vue,然后我粗略浏览了一遍vue的教程,感觉vue好像就是个前端读取数据的工具,然后感觉只要把页面视图写完了,然后在js里面调用vue自带的api读取前端数据,再用原生js渲染就行了.结果就发现了个大问题,就是跨域问题,查了半天解决不了,发现只能在vue-cli里面才能比较好的解决,但是自己的视图文件是.html文件,就不知道咋转换成.vue文件.就因为这个问题花费了很长的时间.大家在那个时候基本已经完成了alpha冲刺的任务,而我却连配置问题都还没解决,但是没办法,自己的那份任务得完成,就只能厚着脸皮去问组长和组员,最后熬夜赶工,解决了问题.不过完成的页面也仅仅只做了数据渲染,很多功能都还没实现.
到了beta冲刺,解决了配置问题,打起代码来就轻松多了,至少感觉自己付出的时间都是值得的,因为在自己的页面上可以看到相应的成果,之前在配置问题上浪费了太多时间,所以在可以真正编码的时候感觉特别爽.但是在beta冲刺的过程中也发现一个问题,就是自己当时的需求不明确,也没参与自己相关页表结构的设计,导致后期老是麻烦做后端的同学修改接口方法.不过总的来说beta冲刺感觉比alpha冲刺好多了.
在这两次冲刺的过程中我学到了很多,首先就是我了解了项目在编码阶段的流程,而且提升了自己的编码能力.我发现在编码之前的准备工作很重要,可以让自己在编码时事半功倍.总的来说,这两次冲刺让我在各方面都有了提升. -
221701334
体验:冲刺阶段没做什么事,主要是配合队友进行一些修改,体验就是摸鱼很爽。
收获:工作的熟练度,还有和队友配合的默契程度。
心得:队友之间默契的配合能极大的提高工作效率 -
221701419
总结:
因为Alpha阶段对于Vue的熟悉以及代码结构上的维护,这次的Beta冲刺相比Alpha冲刺来说做起来好像更得心应手一点,对于bug的定位相对来说较快,但在解决过程中也是碰到不少新知识,但最后也都是慢慢学习解决了,这是体验比较好的一点;Beta阶段也是发现了很多bug,感觉测试真是软件开发比不可少的环节,后期的完善与维护真是相当重要,因此也体现了代码结构的重要性,前期有好的代码结构可以让后面的维护与修改节约不少成本;然后团队开发还是更需要团队的合作与沟通,这或许是自己在这个阶段做的还不够的一点,在今后的开发中需要更加注重这方面的内容。
反思:
1. 需要学习的东西还有很多
2. 多与队友沟通
3. 做好每次学习的记录总结,方便事后回顾
4. 设计模式与软件体系结构方面的基础要打牢
5. 还是要做更多测试方面的内容
6. 多动手 -
021700531
和队友之间沟通是很愉悦的,大家都是很好相处的人,如果在团队中遇到什么困难,及反应的话,大家都会不嫌麻烦地互相帮助。可惜,我的话因为实力比较差,尽管想要尽量为团队做贡献,多做一点东西,但是遇到很硬的编程需求还是要麻烦队友帮忙,想说一句抱歉。
队员是随机拼凑这一点不错,不然各个队伍的实力差距会过大,这样已经尽量实现各个组别实力均衡了。合作这方面,大家都挺积极的,在分任务的时候大家都各施其职吧,遇到困难也能互相帮忙。尤其是到最后我有功能实现不了,大家都愿意帮我实现。很感谢他们。
这一段经历还不错,我是一边学一遍写的,最后还算学会了vue吧,整个过程都挺忙的,没法和后端的大哥对接,主要我很菜刚开始自己都没想好用什么接口,到最后才发现缺什么接口。后端的大哥也都帮我实现了。
“随机组队”
优势:
让各个组的实力比较均衡,因为大佬总是喜欢和大佬合作,弱一点的会找弱一点,更差的都可能找不到组,这样最后肯定会有好几个组实现不了。
缺点:
有的兄弟什么都不做什么都不管的,比较搞心态,这样就要自觉多做一点工作了。
大家都是工科男,好多人没见过面,最初交流起来有点困难。 -
221701315
beta冲刺虽然过程十分辛苦,但是可以和小组成员一起收获成果,是一件非常值得开心的事情,也从中学到了许多东西
6 成员的贡献度分配
| 学号 | 贡献比 |
|---|---|
| 221600137 | 3 |
| 221701117 | 14 |
| 221701135 | 13 |
| 221701216 | 9 |
| 221701239 | 12 |
| 221701334 | 13 |
| 221701419 | 13 |
| 021700531 | 11 |
| 221701315 | 12 |


