JS Radio结合TEXT
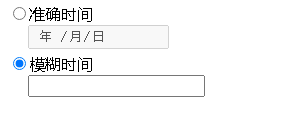
选择radio1的时候,则启用输入框1
选择radio2的时候,则启用输入框2
<script> function fun_a(value){ if(value === "on"){ document.getElementById('a').disabled=''; document.getElementById('b').disabled='disabled' } } function fun_b(value){ if(value === "on"){ document.getElementById('b').disabled=''; document.getElementById('a').disabled='disabled'; } } </script> <table> <tr> <td><input type="radio" name="time-type" onchange="fun_a(this.value)" checked>准确时间 <br /> <input type="date" name="time_zq" id="a"/></td> </tr> <tr> <td><input type="radio" name="time-type" onchange="fun_b(this.value)">模糊时间 <br /> <input type="text" name="time_mh" id="b" disabled /></td> </tr> </table>
效果:选择哪个选项,则开启哪个输入框