HTML实例(四)

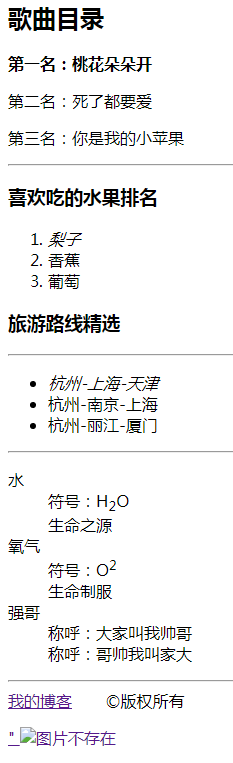
实例一:有序列表,无序列表,<dl>,<dt>,<dd>,div块级标签等,实现上面的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html;charset=gb2312"><!--固定写发,指定网页是是用什么格式来解析的-->
<meta name="authoe" content="李强" /><!--authoe:表示作者,叫李强-->
<title>第一个网页文件</title>
<meta name="Description" content="李强的第一个站点"/><!--网页描述-->
<meta name="website" content="wwww.baidu.com"/><!--设置网址-->
<meta name="keywords" content="wbb前端页面"/><!--浏览器搜索的关键字-->
</head>
<body>
<div id="MP3板块"><!--模块标签-->
<h1>MP3排行榜</h1>
<hr/><!--横线-->
<h2>歌曲目录</h2>
<p><strong>第一名:桃花朵朵开</strong></p><!--粗体-->
<p>第二名:死了都要爱</p>
<p>第三名:你是我的小苹果</p>
<hr/>
</div>
<div id="水果排序板块">
<h3>喜欢吃的水果排名</h3>
<ol><!--有序列表-->
<li><em>梨子</em></li><!--斜体表示强调-->
<li>香蕉</li>
<li>葡萄</li>
</ol>
</div>
<div id="旅游线路板块">
<h3>旅游路线精选</h3>
<hr/>
<ul><!--无需标签-->
<li><i>杭州-上海-天津</i></li><!--斜体-->
<li>杭州-南京-上海</li>
<li>杭州-丽江-厦门</li>
</ul>
<hr/>
</div>
<div id="其他板块">
<dl>
<dt>水</dt><!--描述的标题-->
<dd>符号:H<sub>2</sub>O<dd/><!--描述的内容,sub表示上标签-->
<dd>生命之源</dd>
<dt>氧气</dt>
<dd>符号:O<sup>2</sup></dd><!--下标签-->
<dd>生命制服</dd>
<dt>强哥</dt>
<dd>称呼:大家叫我帅哥</dd>
<dd>称呼:<bdo dir="rtl">大家叫我帅哥</bdo></dd><!--表示读取的顺序从那边到那边-->
</dl><!--列表描述标签-->
</div>
<hr/>
<div id="footer">
<a href="http://www.cnblogs.com/insane-Mr-Li/" target="_self">我的博客</a><!--超链接标签,_self表示在自身这个网页打开冲掉之前的那个网页,_blank表示重新打开一个网页-->
©版权所有<!--nbsp空格-->
<p><a href="http://www.cnblogs.com/insane-Mr-Li/" target="_blank"> " <img src="logo.gif" alt="图片不存在" /></a></p><!--给图片加上超链接-->
</div>
</body>
</html>
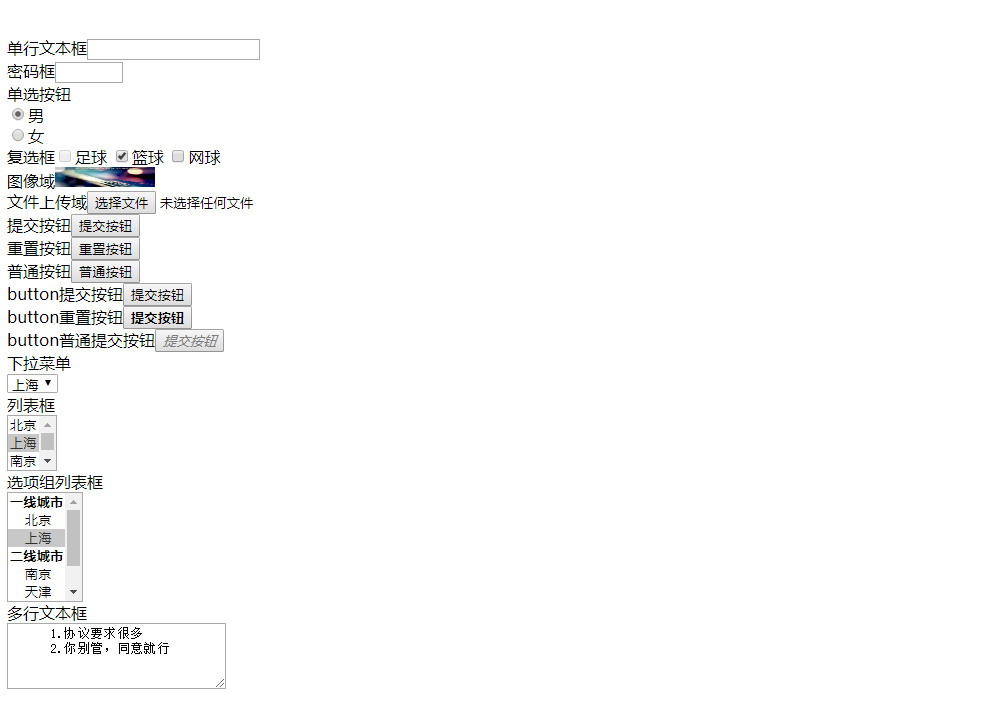
实例二:实现乳腺图效果:

分析:主要是表单内容:
1.首先我们这个是一个表单,所以要定义表单提交的地址
2.再就是如上图的那些输入文本框,按钮等。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html;charset=gb2312"><!--固定写发,指定网页是是用什么格式来解析的-->
<meta name="authoe" content="李强" /><!--authoe:表示作者,叫李强-->
<title>第一个网页文件</title>
<meta name="Description" content="李强的第一个站点"/><!--网页描述-->
<meta name="website" content="wwww.baidu.com"/><!--设置网址-->
<meta name="keywords" content="wbb前端页面"/><!--浏览器搜索的关键字-->
</head>
<br>
<br name="regrorm" method="post" action="http://localhost:63342/HTML/webapp/views/table.html?_ijt=it9n0osqth9qfnjgit609fc91s" ><!--表单叫regrorm用post的方法提交到action这个地方去-->
单行文本框<input type="text" name="username" id="username" maxlength="10" readonly="readonly"/></br><!--单行文本框readonly只读-->
<label for="password">密码框</label><input type="password" name="password" id="password" size="5" /></br><!--密码框--><!--label点击这个文本是焦点自动锁定文本框
隐藏域<input type="hidden" name="hidden" id="hidden"/></br><!--隐藏域hidden表示隐藏类型-->
单选按钮</br><input type="radio" name="sex" id="male" checked="checked"/>男</br><!--单选按钮radio为单选-->
<input type="radio" name="sex" id="female" checked="checked"/>女</br><!--单选按钮,当checked="checked"第一个会覆盖掉第一个的默认选项-->
复选框<input type="checkbox" name="hobby" value="1" id="football1" disabled="disabled"/>足球<!--复选框disabled不可用-->
<input type="checkbox" name="hobby" value="2" id="football2" checked="checked"/>篮球<!--复选框checkbox为复选-->
<input type="checkbox" name="hobby" value="3" id="football3"/>网球</br><!--复选框-->
图像域<input type="image" src="sun02.jpg" width="100" height="20px" /></br><!--图像域-->
文件上传域<input type="file" name="file" /></br><!--文件上传域-->
提交按钮<input type="submit" name="submit" value="提交按钮"/></br><!--提交按钮-->
重置按钮<input type="reset" name="submit" value="重置按钮"/></br><!--重置按钮-->
普通按钮<input type="button" name="button" value="普通按钮"/></br><!--普通按钮他只是一个按钮没有其他的额外含义--><!--这个按钮上只能显示的是普通文-->
button提交按钮<button type="submit" name="submit2">提交按钮</button></br><!--可以对文本进行格式化-->
button重置按钮<button type="reset" name="reset2"><b>提交按钮</b></button></br><!--button制作的按钮都比较强大,区别到以后在说-->
button普通提交按钮<button type="button" name="button2" disabled="disabled"><i>提交按钮</i></button></br>
下拉菜单</br>
<select name="city" id="city"><!--用select做下拉选项框-->
<option value="beijing">北京</option><!--当表单提交到服务器的时候,服务器实际上获取的就是value值-->
<option selected="selected" value="shanghai">上海</option><!--selected默认值-->
<option>南京</option>
<option>天津</option>
</select></br>
列表框</br>
<select name="city" id="city2" size="3" multiple="multiple"><!--默认单选,multiple 属性规定可同时选择多个选项,对于 windows:按住 Ctrl 按钮来选择多个选项-->
<option value="beijing">北京</option>
<option selected="selected" value="shanghai">上海</option><!--selected默认值-->
<option>南京</option>
<option>天津</option>
</select></br>
选项组列表框</br>
<select name="city" id="city3" size="6" multiple="multiple"><!--默认单选,-->
<optgroup label="一线城市"><!--分组,<optgroup> 标签经常用于把相关的选项组合在一起。-->
<option value="beijing">北京</option>
<option selected="selected" value="shanghai">上海</option><!--selected默认值-->
</optgroup>
<optgroup label="二线城市"><!--label 属性为选项组规定描述标签。-->
<option>南京</option>
<option>天津</option>
<option>杭州</option>
<option>大连</option>
</optgroup>
</select></br>
多行文本框</br>
<textarea name="content" cols="28" rows="4" readonly="readonly"><!--<textarea> 标签定义一个多行的文本输入控件。-->
1.协议要求很多
2.你别管,同意就行
</textarea><!--cols规定文本区域内可见的列数,rows规定文本区域内可见的行数。-->
</form>
</body>
</html>
每天一点点,感受自己存在的意义。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通