python+selenium 定位隐藏元素
定位隐藏要素的原理:页面主要通过“display:none”来控制元素不可见。所以我们需要通过javaScript修改display的值得值为display="block,来实现元素定位的。
HTML代码:
<header id="header">
<a href="#" class="logo"><strong id="Title" style="display: none">AAAA</strong></a>
</header>
核心代码如下:
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('http://127.0.0.1:5000/HimoMP')
js = "document.getElementById('Title').style.display='block'" #编写JS语句
driver.execute_script(js) #执行JS
contentText = driver.find_element_by_id('Title').text #定位元素
print(contentText) #验证结果
driver.quit()
打印结果:
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /HimoMP HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/main.css HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/jquery.min.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/skel.min.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/util.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/js/main.js HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:56] "GET /static/css/font-awesome.min.css HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /static/fonts/fontawesome-webfont.woff2?v=4.6.3 HTTP/1.1" 200 -
127.0.0.1 - - [16/Nov/2017 19:14:57] "GET /favicon.ico HTTP/1.1" 404 -
AAAA
[Finished in 9.5s]
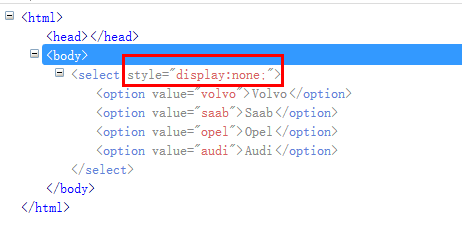
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import os,time
driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('test.html')
driver.get(file_path)
sel = driver.find_element_by_tag_name('select')--找到全部的tag_name
Select(sel).select_by_value('opel')--在全部的tag_name下value=opel
time.sleep(2)
driver.quit()
exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。
……
js = 'document.querySelectorAll("select")[0].style.display="block";'--找到所有的select切出自己想要的,然后给display重新赋值
driver.execute_script(js)--执行js
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
……
document.querySelectorAll("select")[0].style.display="block";
document.querySelectorAll("select") 选择所有的select。
[0] 指定这一组标签里的第几个。
style.display="block"; 修改样式的display="block" ,表示可见。
执行完这句js代码后,就可以正常操作下拉框了
每天一点点,感受自己存在的意义。
分类:
selenium





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通