css 实现多行文本末尾显示省略号
思路:
省略号使用绝对定位添加,开头部分避免突兀使用c3渐变背景颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>mutiple Text</title> <style> div, p , span, a{ margin: 0; padding: 0; } a { text-decoration: none; } .wrap { border: 1px solid #cecece; max-width: 800px; margin: 0 auto; padding: 10px 20px; font-size: 16px; position: relative; z-index: 1; } div.content { height: 60px; line-height: 30px; overflow: hidden; position: relative; z-index: 1; } div.more { display: flex; align-content: center; height: 30px; line-height: 30px; font-size: 16px; position: absolute; z-index: 2; right: 20px; bottom: 10px; } div.more em { height: 30px; width: 20px; background: -webkit-linear-gradient(left, rgba(255,255,255,0),rgba(255,255,255,1)); } div.more span, div.more a { background: #fff; } </style> </head> <body> <div class="wrap" id="JS_wrap"> <div class="content" id="JS_content"> <span>@<a href="javascript:;">哈哈哈</a></span> 关于你。就是因为我的害怕,我亲眼看你走向她。我喜欢你是事实,你有女朋友也是事实。我以为我不说出口就会保持这样的朋友关系,却还是她赶了个巧,那应该是个寒假,你有女朋友了,我还是听说,我那么爱,却还是无果。于是我和她之间就莫名其妙的就多少有了敌人的感觉,或许就是别人口中的那样,世界上完全不相干的两个女人,会因为一个男人要么很友好,要么是仇恨。关于她我做不到友好,但也不是仇恨,只是你选择了她,我就希望她好好爱你,照顾你,连我的份也一起爱了。自爱上你的那天起,思念便成了戒不掉的瘾。你的一言一笑,一颦一蹙,无不牵动我的心,百千尘思,唯念一缕;万千红颜,唯恋一人。我愿意一生漂泊浪迹在你的故事里,甘愿为你鞍前马后,马首是瞻,即使你从未给我一句承诺,即使你从未给我半分爱情,依然无悔无怨。 </div> <div class="more"> <em></em> <span id="JS_ellipsis">... ...</span> <a class="more_link" id="JS_more" href="javascript:;" data-more="0">查看更多</a> </div> </div> </body> <script> var oMoreBtn = document.querySelector('#JS_more'); var oContent = document.querySelector('#JS_content'); var oWrap = document.querySelector('#JS_wrap'); var oEllipsis = document.querySelector('#JS_ellipsis'); oMoreBtn.addEventListener('click', function(e) { if(this.getAttribute('data-more') === '0') { oWrap.style.paddingBottom = '40px'; oContent.style.height = 'auto'; this.setAttribute('data-more', '1'); oEllipsis.innerHTML = '^'; this.innerHTML = '收起'; }else { oWrap.style.paddingBottom = '10px'; oContent.style.height = '60px'; this.setAttribute('data-more', '0'); oEllipsis.innerHTML = '... ...'; this.innerhTML = '查看更多'; } }); </script> </html>
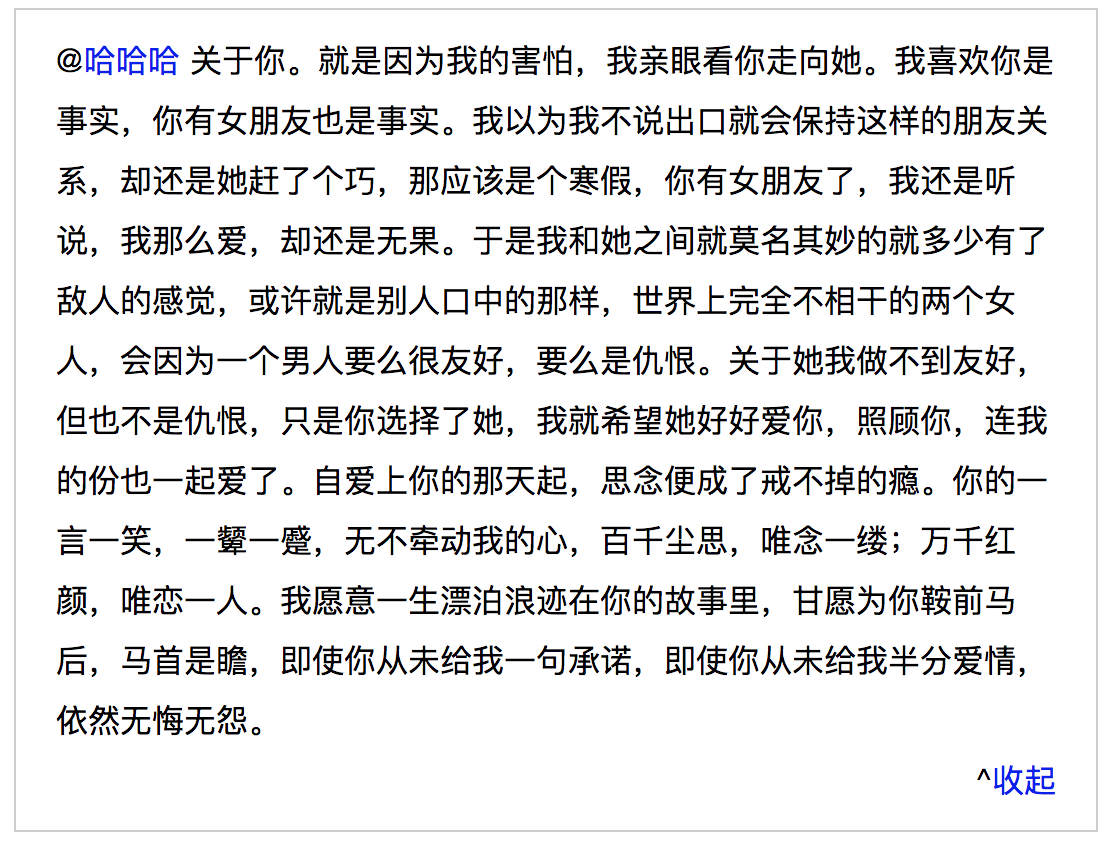
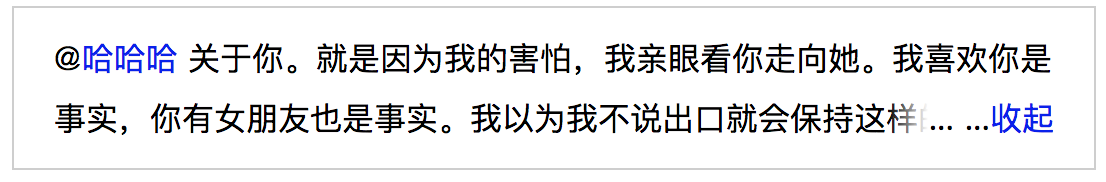
效果:

点击按钮展开: