微信小程序适配iphoneX的实现方法
一、 安全区域(safe area)
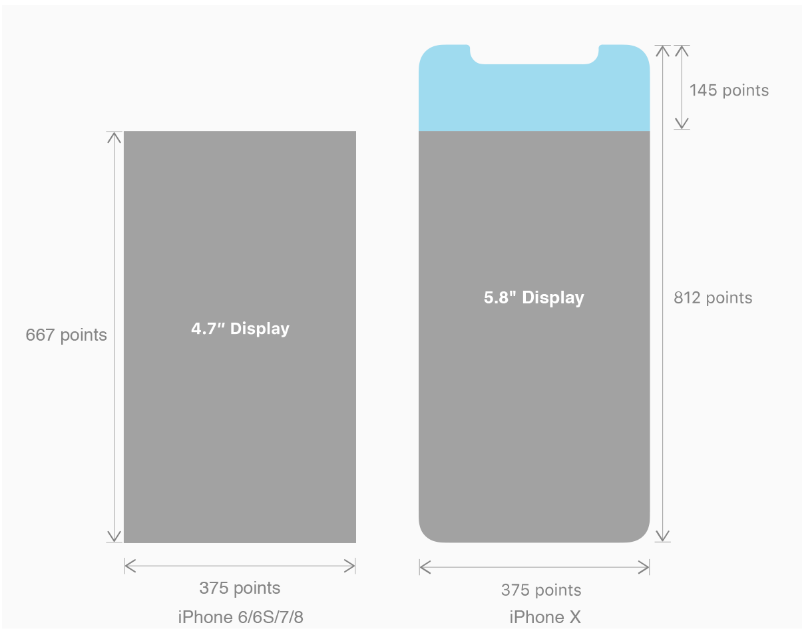
与iPhone6/6s/7/8相比,iPhone X 无论是在屏幕尺寸、分辨率、甚至是形状上都发生了较大的改变,下面以iPhone 8作为参照物,先看看iPhone X尺寸上的变化:

苹果对于 iPhone X 的设计布局意见如下:

核心内容应该处于 Safe area 确保不会被设备圆角(corners),传感器外壳(sensor housing,齐刘海) 以及底部的 Home Indicator 遮挡。也就是说 我们设计显示的内容应该尽可能的在安全区域内;
二、h5页面适配
1、viewport-fit的meta标签作为适配方案;viewport-fit的默认值是auto。
viewport-fit取值如下:
| auto | 默认:viewprot-fit:contain;页面内容显示在safe area内 |
| cover |
viewport-fit:cover,页面内容充满屏幕 |
2、css constant()函数 与safe-area-inset-top & safe-area-inset-left & safe-area-inset-right & safe-area-inset-bottom的介绍.
当我们设置viewport-fit:contain,也就是默认的时候时;设置safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和 safe-area-inset-bottom等参数时不起作用的。当我们设置viewport-fit:cover时:设置如下
1 2 3 4 5 6 7 8 9 10 11 | body { padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px padding-left: constant(safe-area-inset-left); //如果未竖屏时为0 padding-right: constant(safe-area-inset-right); //如果未竖屏时为0 padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px } |
三、小程序适配
viewport-fit的适配方案不适合小程序。目前也没有看到小程序有对iPhone X等异形屏有特殊的接口或字段。小程序本身的底部tab栏对iPhone X的适配也只是简单的加了一个白色底栏,提高了原有tab栏的位置。我们只能通过 wx.getSystemInfo 接口取获取设备信息,该接口使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | wx.getSystemInfo({ success: function (res) { if (res.model == 'iphonrx') { this.setData({ isIphoneX: true }) } }}) |
其中 model 便是设备的型号等信息,如果 model 值为iphonerx ,便可认为该设备为iPhone X,我们在入口文件 app.js 中去进行检测,然后在全局增加一个 isIphoneX 字段。
wxml部分:
1 | <view class="button-group {{isIphoneX ?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view> |
wxss部分:
1 2 3 4 5 6 7 8 9 10 11 12 | .fix-iphonex-button { bottom:68rpx!important;}.fix-iphonex-button::after { content: ' '; position: fixed; bottom: 0!important; height: 68rpx!important; width: 100%; background: #fff;} |
至于为什么采用 68rpx,

可以根据实际情况调整样式





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了