Vue_项目优化JS使用Gzip暴力压缩
gzip压缩有两种方案:
- vue项目打包时生成.gz压缩文件,通过nginx直接返回。
- nginx实时生成.gz压缩文件并返回给客户端。
1. 清除浏览器缓存
2. 打开首页
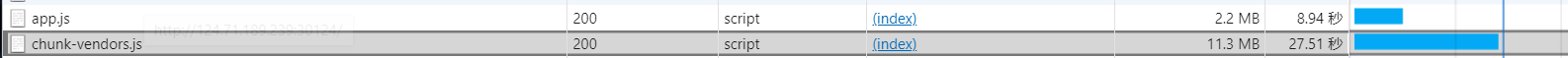
3. app.js 跟 chunk-vendors.js 超过1M,请求状态200,超过20秒
4. 如果请求状态返回304 Not Modifyed,表示加载浏览器缓存的数据

5. 优化这个20秒:
步骤一:更改路由
推荐:使用懒加载的方式: 'Element': (resolve) => require(['@/views/sys/element'],resolve)
不使用懒加载的方式:'Analysis': () => import('@/views/dashboard/Analysis')
步骤二:使用gzip压缩
参考文档:https://www.css88.com/doc/webpack2/plugins/compression-webpack-plugin/
安装命令: yarn add compression-webpack-plugin@5.0.1
注意:如果你这里直接不加@5.0.1版本进行安装,有可能编译的时候会出现异常:Cannot read property 'tapPromise' of undefined 原因是webpack的包版本不兼容
更改vue.config.js文件:
// 获取时间戳
const Timestamp = new Date().getTime();
// 引用gzip暴力压缩
const CompressionPlugin = require('compression-webpack-plugin')
const vueConfig = { configureWebpack: { // webpack plugins
//devtool: 'source-map',
output: { // 输出重构 打包编译后的 文件名称 【模块名称.时间戳】
filename: `js/[name]-${Timestamp}.js`,
chunkFilename: `js/[name]-${Timestamp}.js`
}, plugins: [
//提供带 Content-Encoding 编码的压缩版的资源 new CompressionPlugin({
algorithm: 'gzip',// 使用gzip压缩 test: /\.js$|\.html$|\.css/,// 匹配文件名
filename: '[path][base].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz) // test: /\.(js|css)$/, threshold: 10240, // 对超过10k的数据压缩 deleteOriginalAssets: false, // 不删除未压缩的源文件(这里可以改成true,改成true的话打包后的文件就只剩*.gz文件)是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件) minRatio: 0.8 // 压缩率小于0.8才会压缩
}),
]
步骤三:map文件的作用在于:项目打包后,代码都是经过压缩加密的,不能debugger
更改vue.config.js文件:
productionSourceMap: false
打包结果:

本地运行结果:

第二种压缩方式是Nginx压缩

记住执行刷新nginx配置
最后Nginx配置中http{ 下面开启gzip压缩:
worker_processes 2; error_log /xxx/logs/nginx-logs/nginx.error.log; events { use epoll; worker_connections 65535; } http { client_max_body_size 500m; include mime.types; default_type application/octet-stream; log_format main '{"remote_addr":"$remote_addr","upstream_addr":"$upstream_addr","remote_user":"$remote_user","time_local":"$time_local","request":"$request","status":"$status","body_bytes_sent":"$body_bytes_sent","http_referer":"$http_referer","http_user_agent":"$http_user_agent" ,"http_x_forwarded_for":"$http_x_forwarded_for","request_time":"$request_time","upstream_response_time":"$upstream_response_time","http_mes_env":"$http_mes_env"}'; sendfile on; keepalive_timeout 360; gzip on; #开启gzip gzip_static on; #这个必须设置,否则访问加载的还是未压缩的文件 这个需要nginx源码打包的时候增加–with-http_gzip_static_module 再编译 gzip_min_length 1k;#低于1kb的资源不压缩 gzip_comp_level 5;#压缩级别1-9,越大压缩率越高,同时消耗cpu资源也越多,建议设置在5左右。 gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; #需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片. gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_vary on;#是否添加“Vary: Accept-Encoding”响应头 server_tokens off; include /etc/nginx/conf.d/*.conf; } stream { proxy_timeout 30s; log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time'; access_log /xxx/logs/nginx-logs/tcp-access.log tcp_format; error_log /xxx/logs/nginx-logs/tcp-error.log; server { listen 12500; proxy_pass corba-server; } upstream corba-server{ server 127.0.0.1:2501; server 127.0.0.1:2501; } }
优缺点:
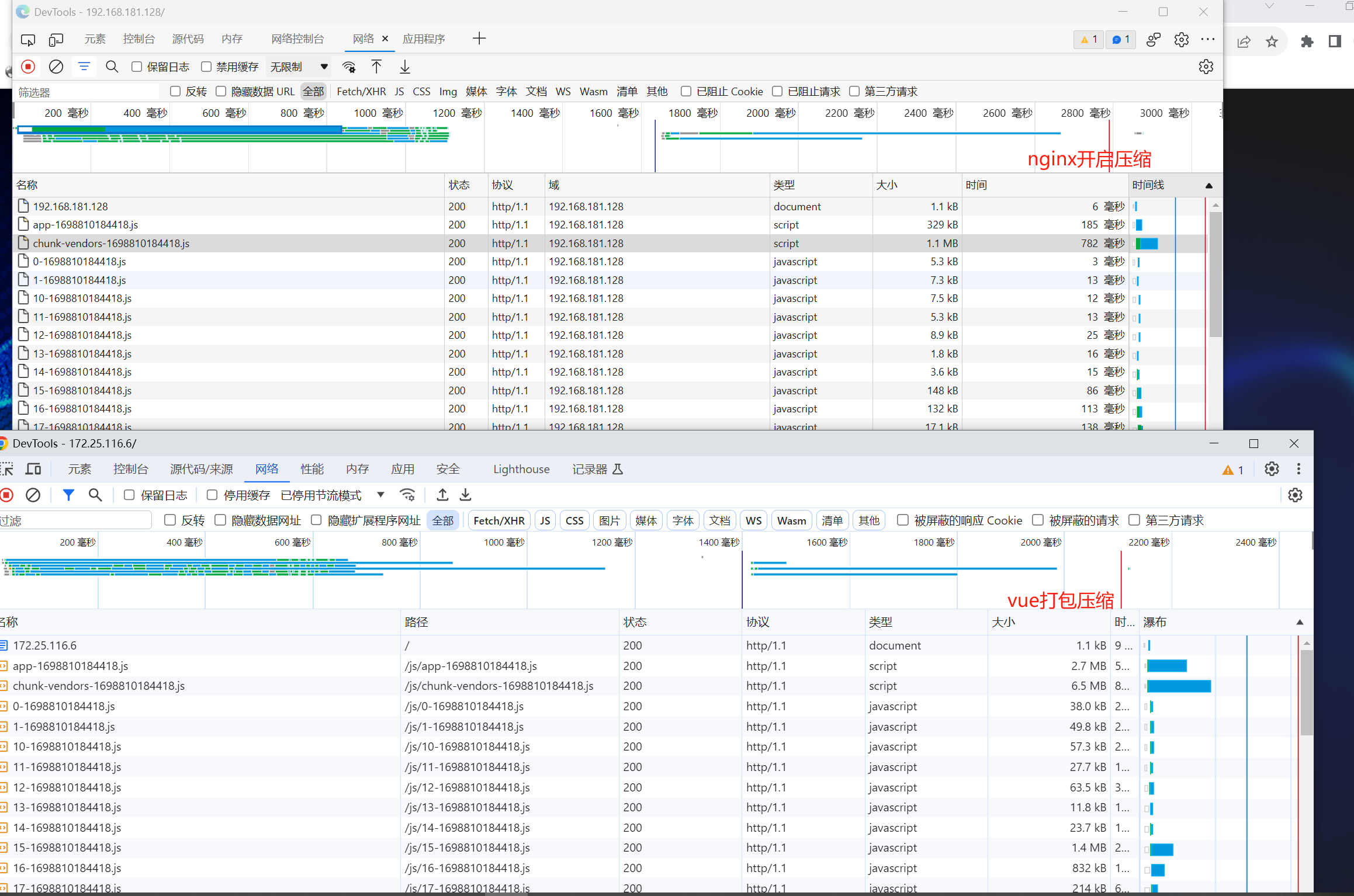
1、webpack打包,然后直接使用静态的gz,缺点就是打包后文件体积太大,但是不耗服务器性能;
2、使用nginx在线gzip,缺点就是耗性能,需要实时压缩,但是vue打包后的文件体积小。
2、使用nginx在线gzip,缺点就是耗性能,需要实时压缩,但是vue打包后的文件体积小。
nginx配置里的gzip属性和gzip_static 属性可以同时设置为on,gzip_static的优先级高,如果存在.gz静态资源会优先时候静态资源返回,若不存在,会实时生成压缩文件。
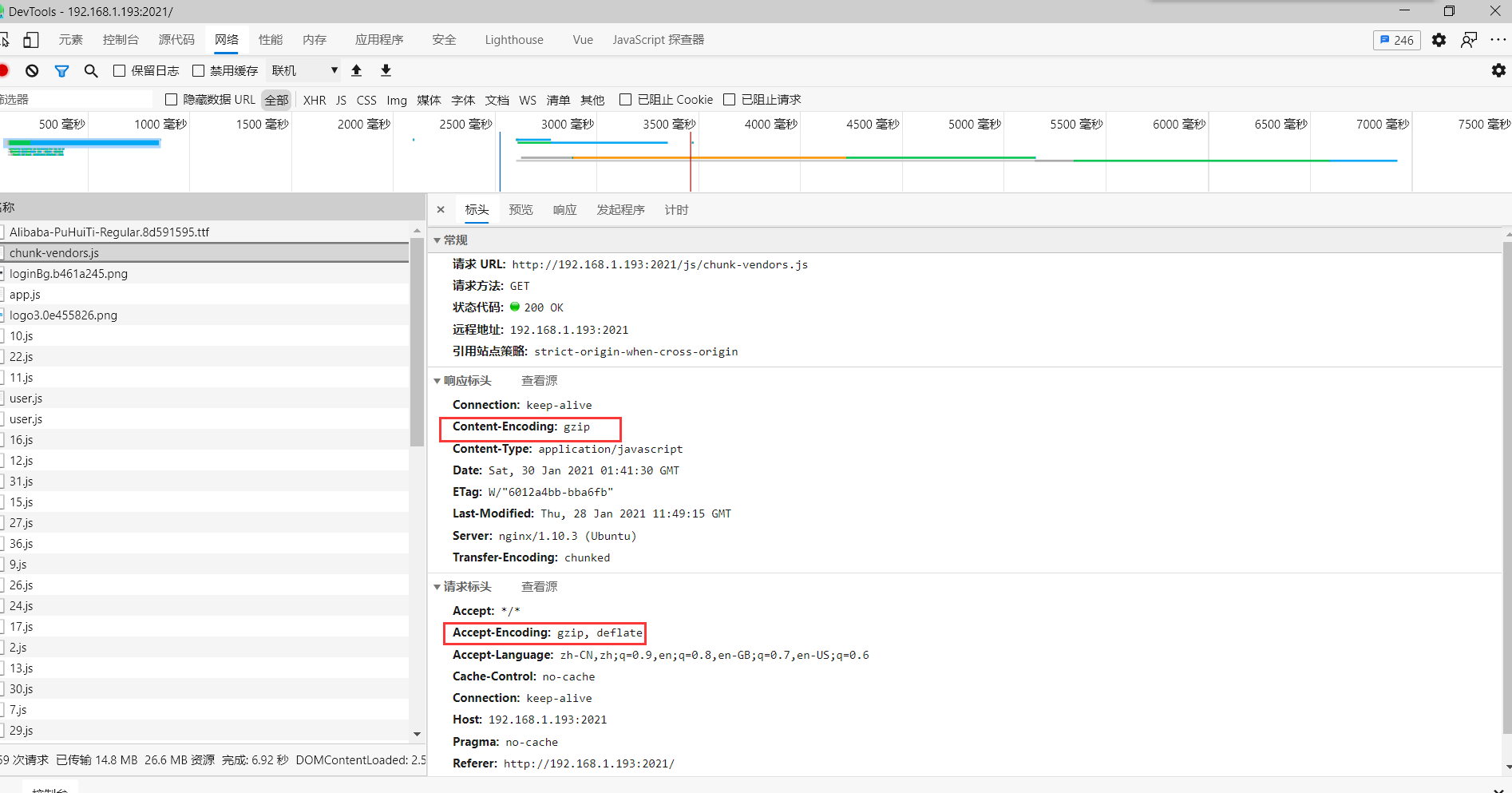
怎么区分使用了静态加载还是在线压缩呢?
响应头的Content-Edcoding:gzip表示gzip压缩已经生效,而Etag中只有简单字符表示静态资源加载,而前面带 W/ 表示启动了在线压缩。
彪悍的人生不需要解释,彪悍的代码不需要注释。
分类:
Html、Css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?