WinCC OA-JS-使用plotly.js开发个性化图表
概览
接上文
本文为大家带来plotly.js图表库的使用
plotly简介
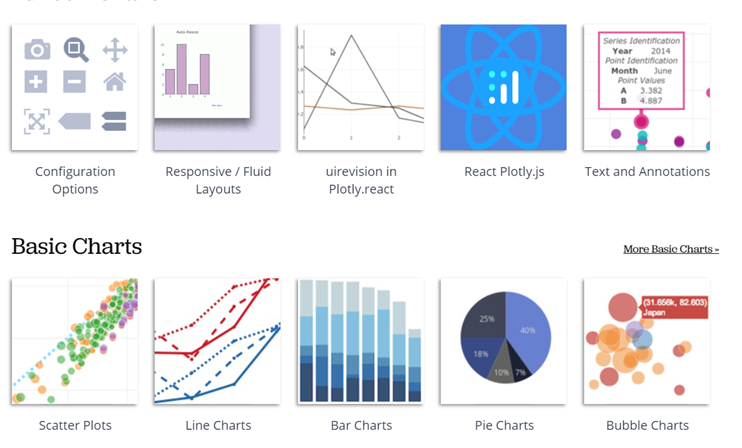
plotly.js 是一款基于D3.js二次开发的图表库,使用它我们可以轻松的实现各式样图表
更多内容 请移步plotly官网 https://plotly.com/javascript/
WinCC OA 集成plotly.js开发
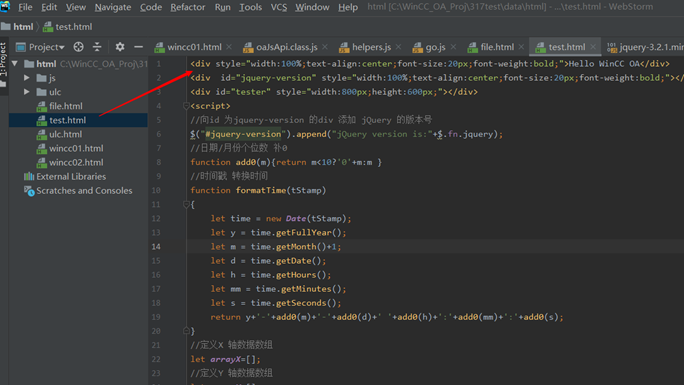
1) 接上文环境搭建中新建的test.html,填入以下代码
<div style="width:100%;text-align:center;font-size:20px;font-weight:bold;">Hello WinCC OA</div> <div id="jquery-version" style="width:100%;text-align:center;font-size:20px;font-weight:bold;"></div> <div id="tester" style="width:800px;height:600px;"></div> <script> //向id 为jquery-version 的div 添加 jQuery 的版本号 $("#jquery-version").append("jQuery version is:"+$.fn.jquery); //日期/月份个位数 补0 function add0(m){return m<10?'0'+m:m } //时间戳 转换时间 function formatTime(tStamp) { let time = new Date(tStamp); let y = time.getFullYear(); let m = time.getMonth()+1; let d = time.getDate(); let h = time.getHours(); let mm = time.getMinutes(); let s = time.getSeconds(); return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s); } //定义X 轴数据数组 let arrayX=[]; //定义Y 轴数据数组 let arrayY=[]; //使用oaJsApi.dpQuery()方法查询node001.value01在某一时间段数据 oaJsApi.dpQuery("SELECT '_original.._value', '_original.._stime' FROM 'node001.value01' TIMERANGE(\"2020.06.03 06:00:00\",\"2020.06.03 07:58:51\",1,0)", { success: function(data) { for(let i=1;i<data.length;i++) { //将时间数据放入arrayX arrayX.push(formatTime(data[i][2])); //将值数据放入arrayY arrayY.push(data[i][1]); } //打印测试 console.log(arrayX,arrayY); }, error: function() { console.error(arguments); } }); //定义一个data数据类型放入 arrayX,arrayY let data = [ { x: arrayX, y: arrayY, type: 'scatter' } ]; //使用jQuery加载plotly.js库 $.when( $.getScript("js/plotly-latest.min.js") ).done( function () { //调用Plotly 生成图表 Plotly.newPlot('tester', data); } )</script>
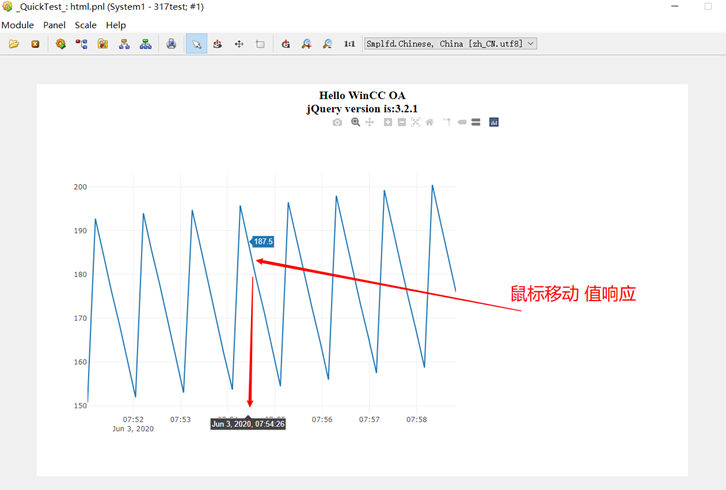
2) 保存 调整html.pnl大小并运行
可以看到 成功应用了plotly.js 并输出WinCC OA数据的图表
开发要点总结
1)oaJsApi 的相关函数 WinCC OA 手册里有详细案例及说明
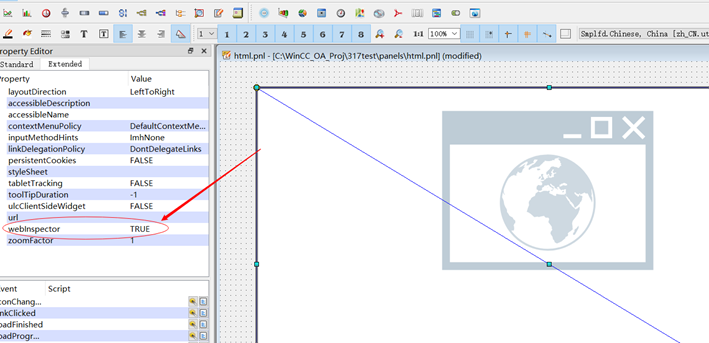
2)注意开发过程要打开webview ewo的webInspector开关 这样才能查看调式信息
码上关注,更多精彩