VScode Doxygen与Todo Tree插件的使用与安装
引言
一、Doxygen
1. Doxygen简介
Doxygen是一个程序的文档产生工具,可以将程序中的注释转换成说明文档或者说是API参考手册,从而减少程序员整理文档的时间。当然这里程序中的注释需要遵循一定的规则书写,才能让Doxygen识别和转化。
目前Doxygen可处理的程序语言包含C/C++、Java、Objective-C、IDL等,可产生出来的文档格式有HTML、XML、LaTeX、RTF等,此外还可衍生出不少其它格式,如HTML可以打包成CHM格式,而LaTeX可以通过一些工具产生出PS或是PDF文档等。
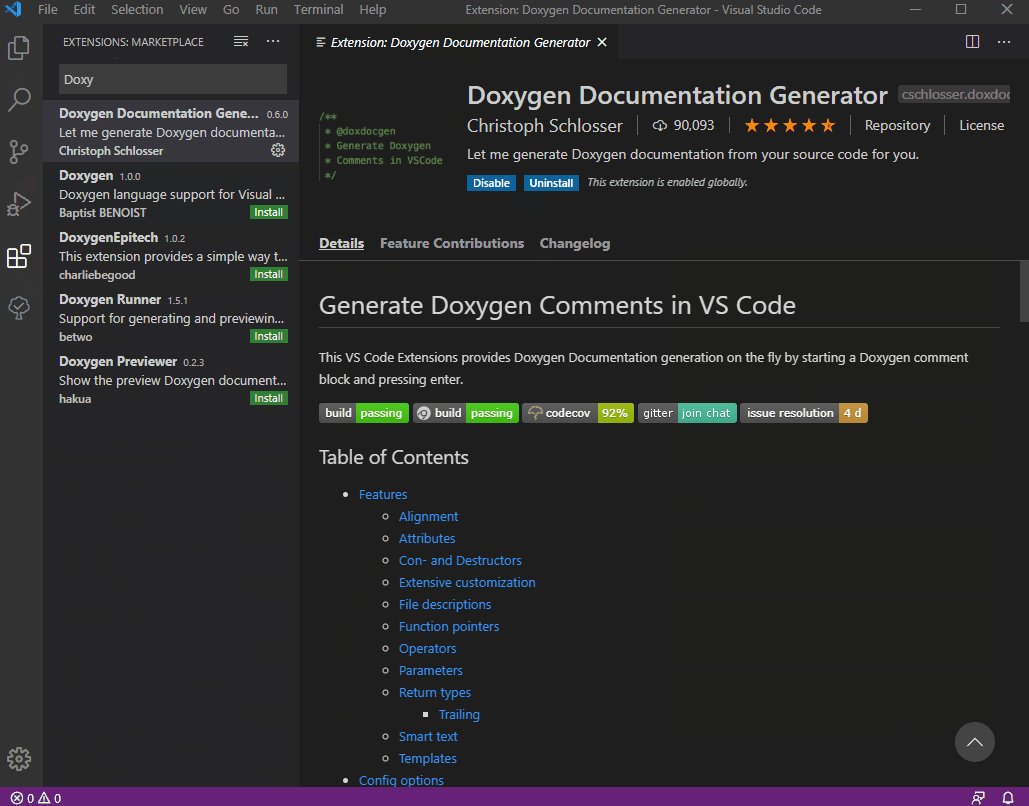
2. Doxygen安装及使用
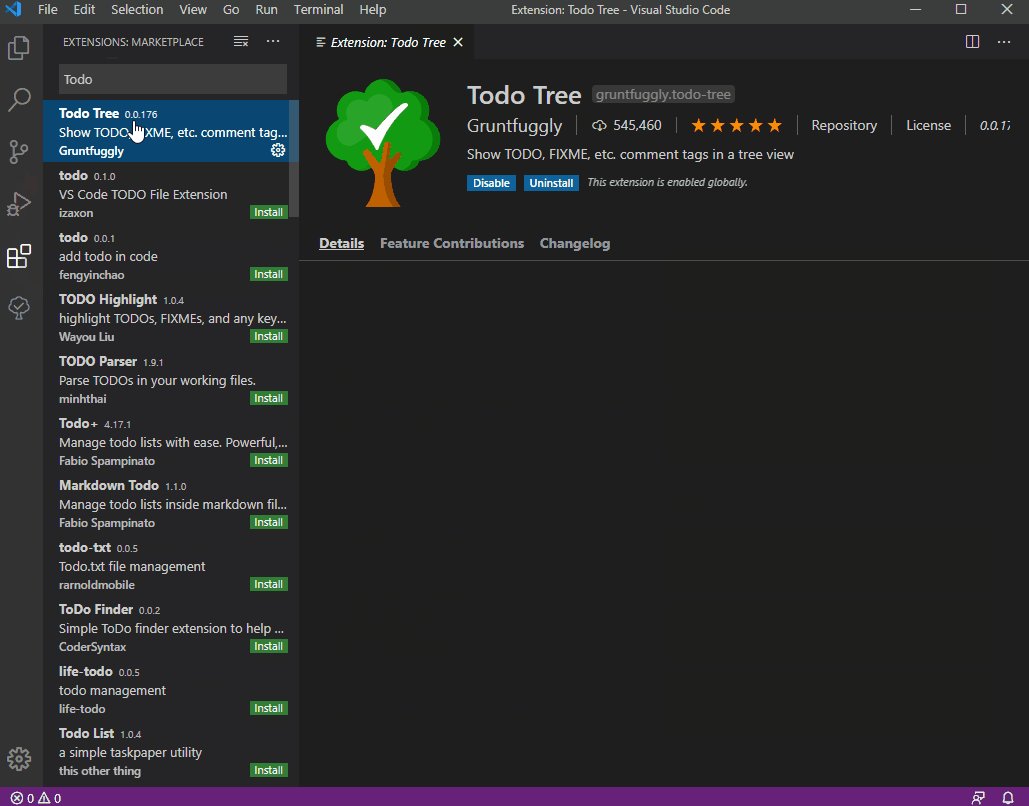
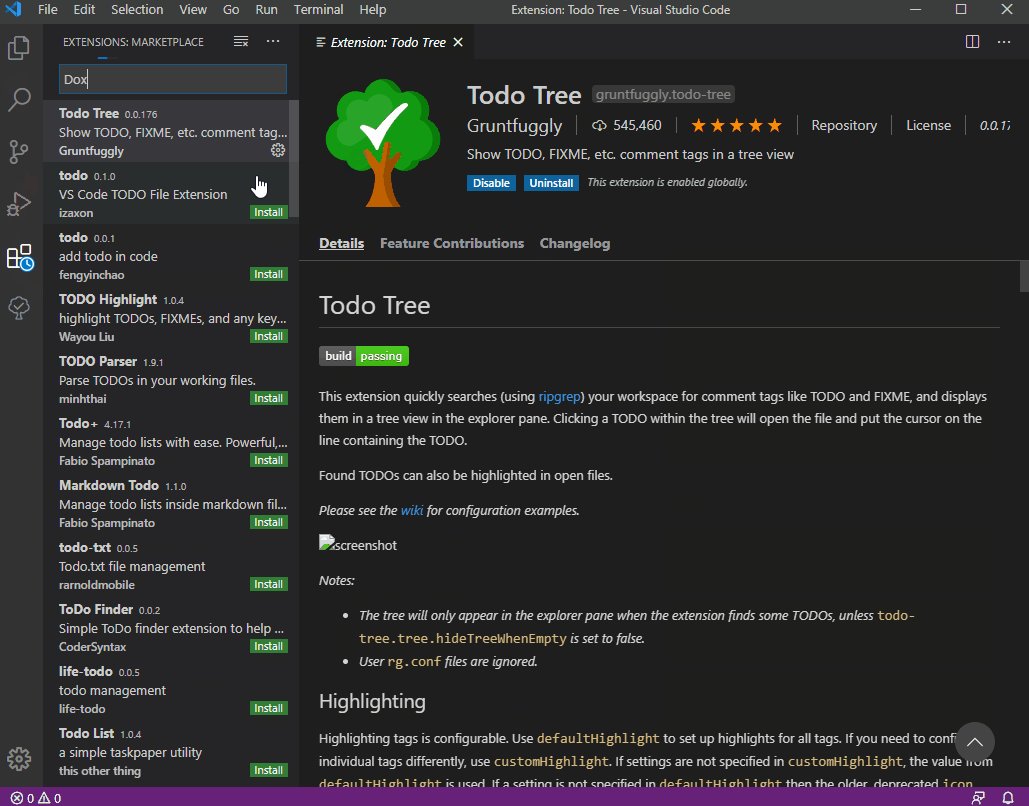
插件安装
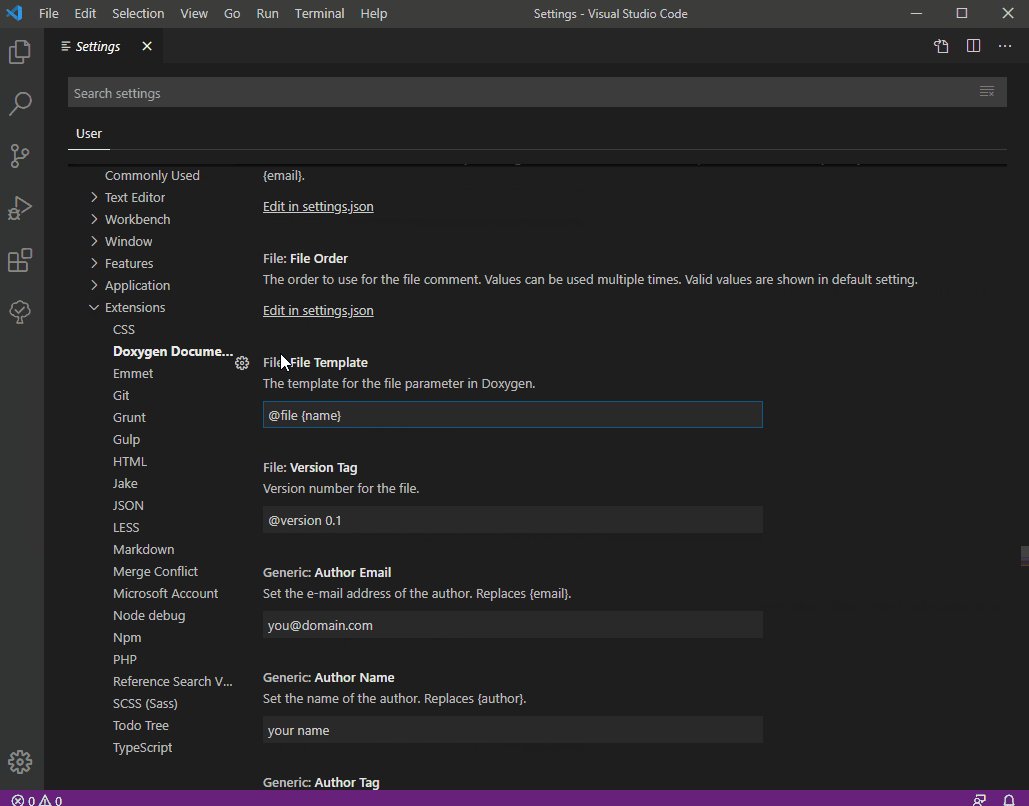
 使用方法: 在要注释的函数声明上一行, 输入"/**", 然后回车, 就可以自动生成函数参数列表供补充填写, 同时要自定义参数的时候可以在插件扩展中找到Param Template一项修改, 例如"@param[in] {param}", 然后根据函数形参输入或输出, 修改其中的in or out.
使用方法: 在要注释的函数声明上一行, 输入"/**", 然后回车, 就可以自动生成函数参数列表供补充填写, 同时要自定义参数的时候可以在插件扩展中找到Param Template一项修改, 例如"@param[in] {param}", 然后根据函数形参输入或输出, 修改其中的in or out.

二、Todo tree
3. Todo tree简介
一个注释/代码高亮的插件,在vscode中想标识并且高亮一些未完成的事件。可以注释一些不同的代码常用符号的颜色,使得设计的程序代码具有良好的可读性以及层次感。
4. Todo tree安装与调试
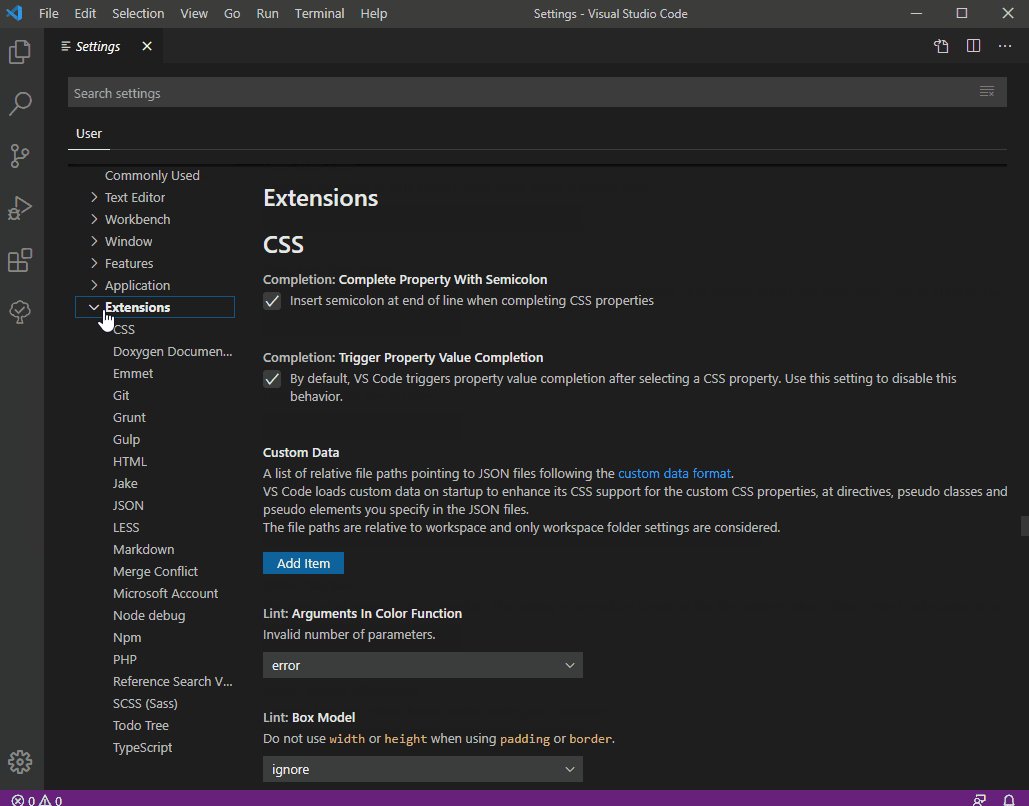
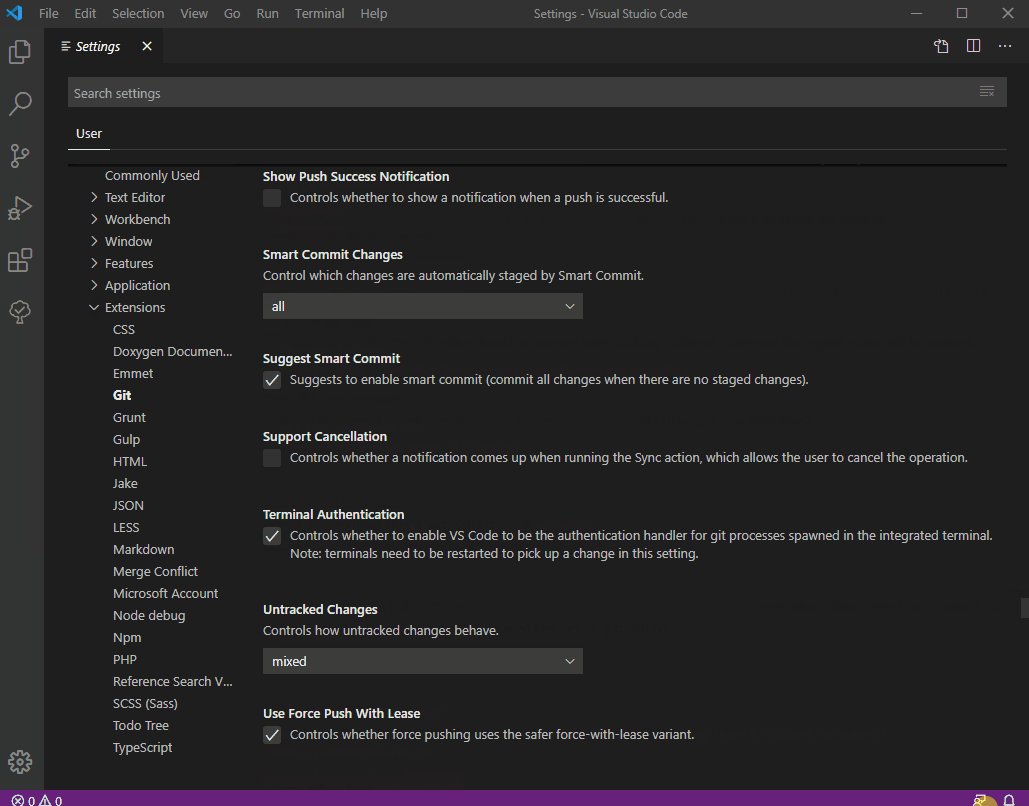
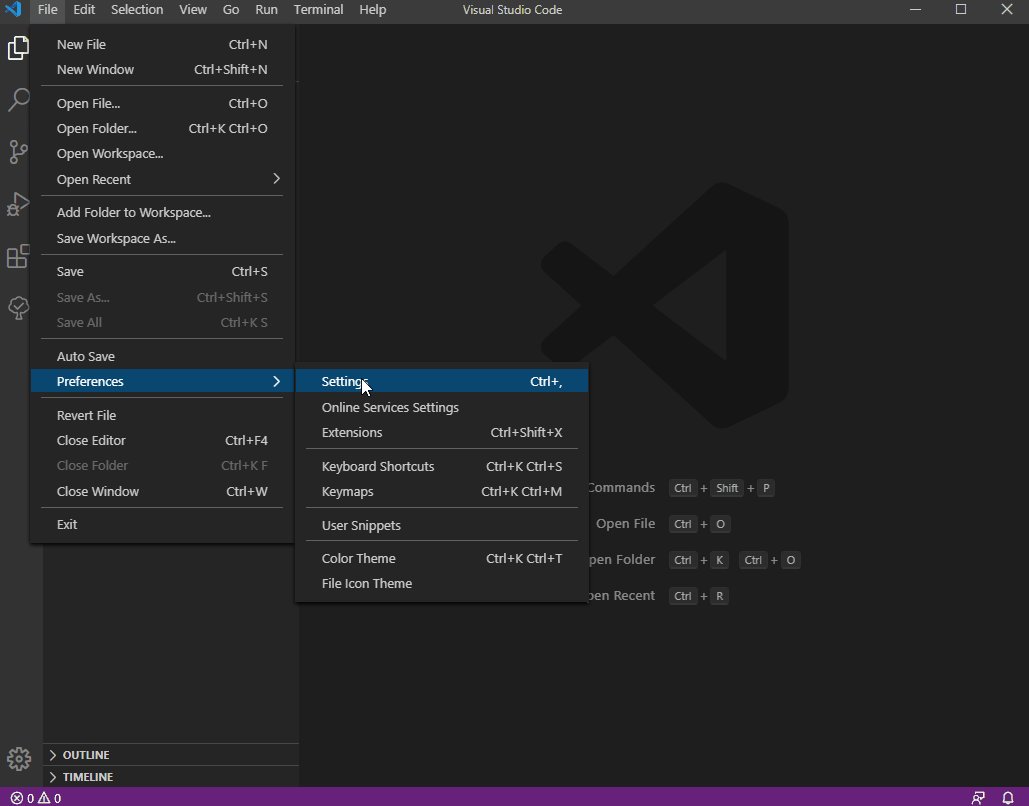
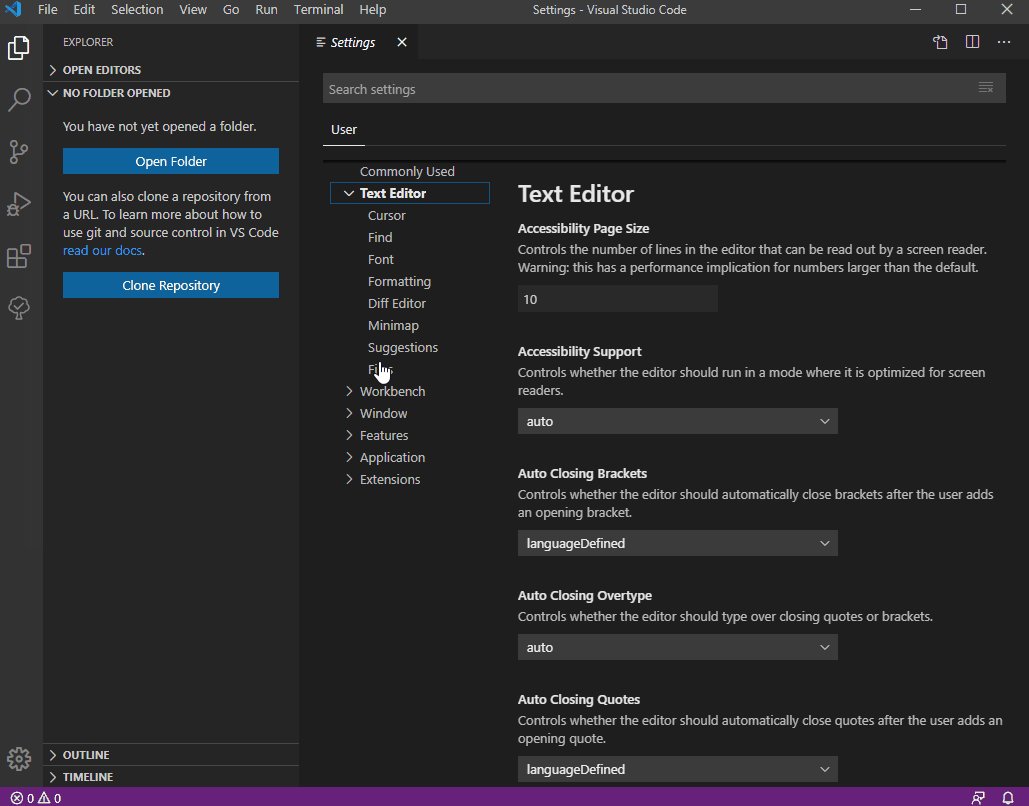
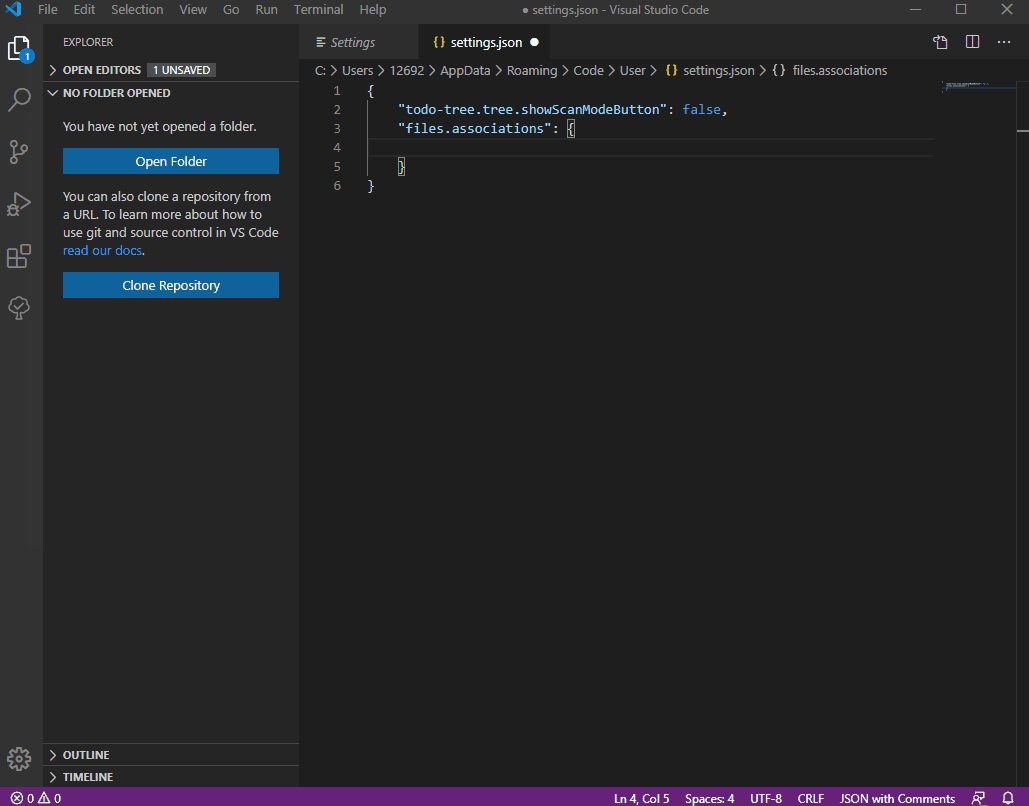
安装插件后,File–Preferences–Settings-- 中打开用户 setting.json文件

最后效果如图所示,是不是感觉高大上了很多~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号