用display:table-cell代替float:left
1.用display:table-cell 使两个div位于同一行
<style> .div1{ display: table-cell } .div1{ display: table-cell } </style> <div> <div class="div1">sldkjsfksd</div> <div class="div2">skosdjk</div> </div> <!---注意 table-cell 对 浮动元素 不起作用---->
2.vertical-align不起作用
(1)vertical-align作用的元素不是行内元素如(td等)
解决方法:通过 display:table-cell 设置元素为类似td的行内元素
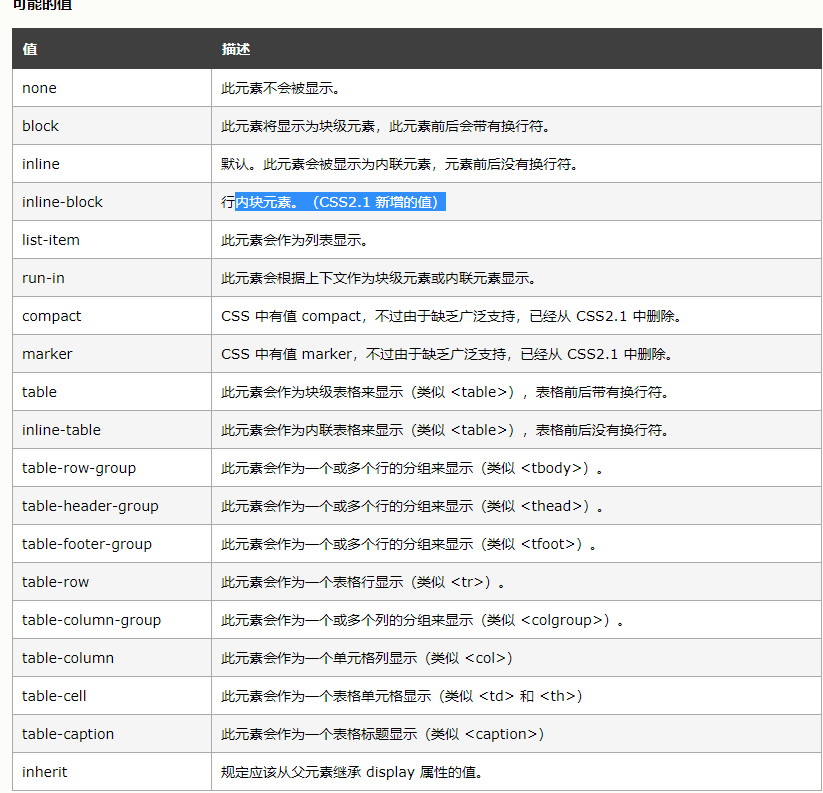
3.display的可选项

地址:https://www.w3school.com.cn/cssref/pr_class_display.asp



