.net6之微信支付宝支付
概念
微信支付
1, 网页生成二维码,扫码付款
2, h5支付(非微信浏览器)
3, 微信浏览器支付
4, app支付
5, 面对面支付(扫用户生成二维码,扫码枪场景)
支付宝支付
1, 网页生成二维码,扫码付款
2, h5支付
3, app支付
4, 面对面支付(扫用户生成二维码,扫码枪场景)
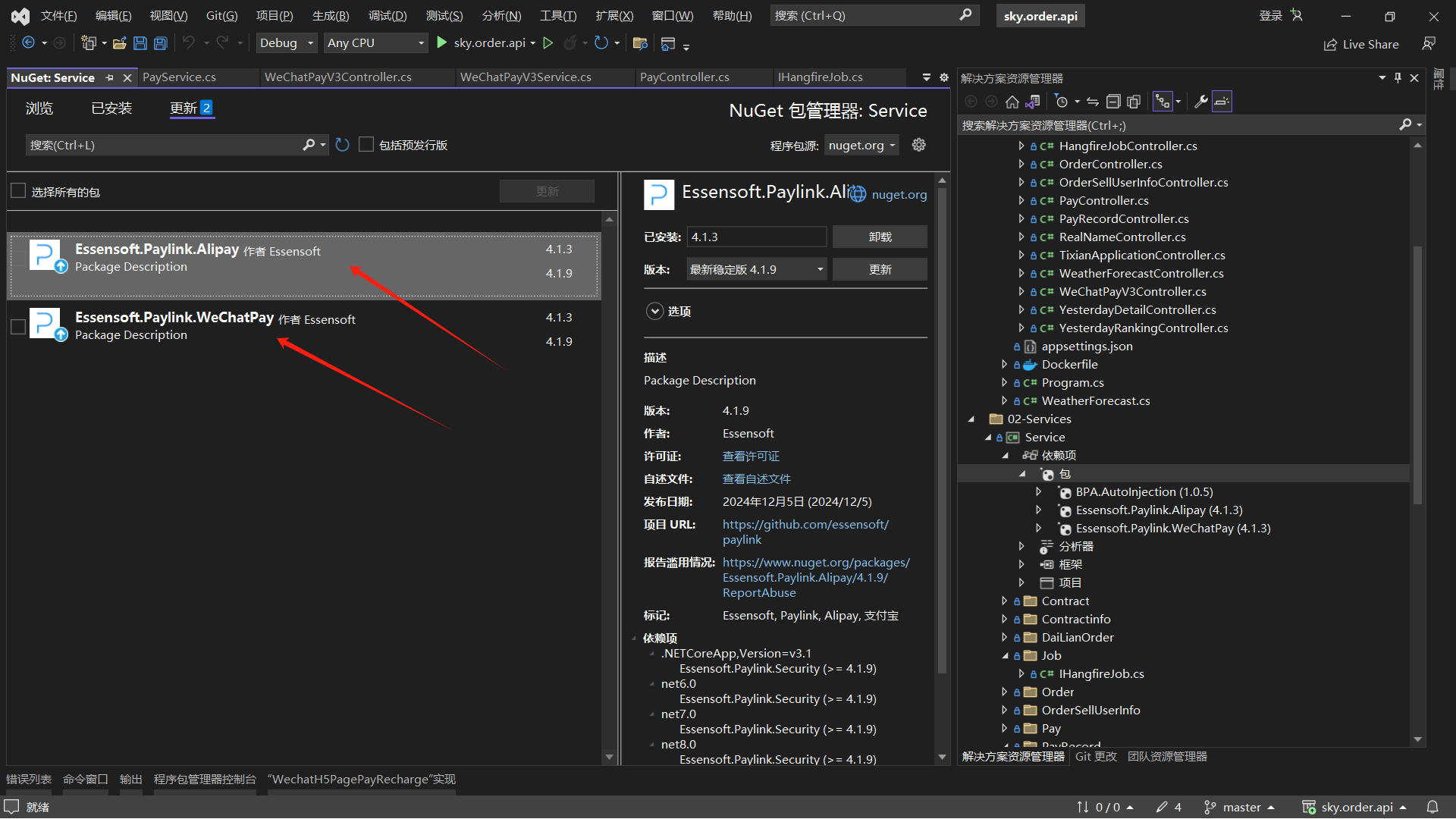
依赖开源nuget包
注入使用
var builder = WebApplication.CreateBuilder(args);
// 添加Paylink依赖注入
builder.Services.AddAlipay();
builder.Services.AddWeChatPay();
builder.Services.Configure<AlipayOptions>(builder.Configuration.GetSection("Alipay"));
builder.Services.Configure<WeChatPayOptions>(builder.Configuration.GetSection("WeChatPay"));
参数参考
// 支付宝
// 更多配置,请查看AlipayOptions类
"Alipay": {
// 注意:
// 若涉及资金类支出接口(如转账、红包等)接入,必须使用“公钥证书”方式。不涉及到资金类接口,也可以使用“普通公钥”方式进行加签。
// 本示例默认的加签方式为“公钥证书”方式,并调用 CertificateExecuteAsync 方法 执行API。
// 若使用“普通公钥”方式,除了遵守下方注释的规则外,调用 CertificateExecuteAsync 也需改成 ExecuteAsync。
// 支付宝后台密钥/证书官方配置教程:https://opendocs.alipay.com/open/291/105971
// 密钥格式:请选择 PKCS1(非JAVA适用),切记 切记 切记
// 应用Id
// 为支付宝开放平台-APPID
"AppId": "2021032966",
// 支付宝公钥 RSA公钥
// 为支付宝开放平台-支付宝公钥
// “公钥证书”方式时,留空
// “普通公钥”方式时,必填
"AlipayPublicKey": "MIIBIjANBgkqhkiG9w0BAQEFACgKCAQEAgzDBCxe06JN4HYOGiAUMwPrI8PZR8aN7rj4XlJmjgpFNZkPHpoS2pjCSs1FQWDJATW+vSxeXINmLwbTwHuOuudF6RyQ/Wa7y2QrNjIhEzthaEFUw4ODzFVvk7iEEI1j8j2Xit3NNaXcwZps+YxQpYxb26c7VkU9b6Crk3ijt+IXTvUxWYenJece61ZzafK/BPsC/A8Mc6wWcn7c2DziuhPCkMp7wTrHk1OEQ9Fgif8a3RQN0Ea9WRDc0kThO/nK6cJY8YeuyVaWQZ5fWgOzFg2Odr85FzAs3fq37G3gF1D23jmX6rucijdMby8iZp/A8loenbLJXVMd7XpdmNt/odwIDAQAB",
// 应用私钥 RSA私钥
// 为“支付宝开放平台开发助手”所生成的应用私钥
"AppPrivateKey": "MIIEpQIBAAKCAQEAqBD529HPc5Ps3nBY+BrCErh3oEMx0ZeAGwsbaQ/tsMxu9Qc9O+gkm9rOMab9ydfORu9FwU98+2Tj/1govn0qcZuU63O3mleHfeu0eM+JIT2suZ9PZ3+4ILgeW7W0aQz2iaSgdDBJ95OAVxyTzPC2O1zzFLI+jvcrGs/pN+g6fvuhTe3MXhJAW7ZkjUJfHvNBvay2IM7sTuXoXL05RsIMVxuD0A/utxszeMQ//HcAho17tQdyV166Ach+1dxPDddvilX8c/mDYnFFolIHcV2conTCYwdroKqCnU0/1Tf85XZNEb87LGWUc4UyjdTW89M0VBquO6rvmjyLEkvbTOA40wIDAQABAoIBAQCCSMaodTkQK7gPp6AQlQ2lXYK+pdhU1dDlJfMVutdTmubY48fATPE0MKZvLzjF45lwu8OjW29Top5sL3dGU9k3QJhs/cNyzi+mmbXJgXiYYCspqinv3b5q/s/p4C3+Nr8Ty87psmSodHWQTlGijQpW1HjZ7wVZ9dfj0WWaJhQd7PA1zZfLpoXO0KLCZjP6NZdz+MRgw9AoGAMWy07iKO6MNESB6u14khDrsSpUhYK5FGO9/jH4zj9IQOttkjrri4HFkS3L/+2WbUq2dVsQzf+KBqDelVD6pkFCjcGyQ7TE40+z1WWL2vv8PbT7ol+ZxyQwgx8INl+GqH3BL+ca3Al8SVk6GxIjOtMsflpWz97526u3Ge33LmF50CgYEAqAtHv5pCrSG79zqptamFmpr3hhANwAQTvNtrcL3BJxwvUO0GDgq54GfKs9Wj7YcErLZ6KiTy8GgY/Domj40wsGBhYew6ASyA/VpUg9Vosa3ZpluNIlj4K49bDX3BeA43+OKFrke8FEGNLfDnnWW/wLR0mAooALeDgNT89NTPhRECgYEA48gTUF4rd1Qw6d3CQp8eKWPxB7tlQoFJR6Z1bbeFuqxD+8eTL+tSVLTzyx6eNEAIDhRtGpY17WNbxgKvDDJITef0Q1zJ3+801HQrM4qCh0ov9/Z9gWvk0MB2UZxFGiIuPa5SGogiWufXJG5lWIFG/rGvVYZoQ9pZ5OK8PCNdjWY=",
// 服务网关地址
// 默认为正式环境地址
"ServerUrl": "https://openapi.alipay.com/gateway.do",
// 签名类型
// 支持:RSA2(SHA256WithRSA)、RSA1(SHA1WithRSA)
// 默认为RSA2
"SignType": "RSA2",
// 应用公钥证书
// 可为证书文件路径 / 证书文件的base64字符串
// “公钥证书”方式时,必填
// “普通公钥”方式时,留空
"AppPublicCert": "",
// 支付宝公钥证书
// 可为证书文件路径 / 证书文件的base64字符串
// “公钥证书”方式时,必填
// “普通公钥”方式时,留空
"AlipayPublicCert": "",
// 支付宝根证书
// 可为证书文件路径 / 证书文件的base64字符串
// “公钥证书”方式时,必填
// “普通公钥”方式时,留空
"AlipayRootCert": ""
}
// 微信支付
// 更多配置,请查看WeChatPayOptions类
"WeChatPay": {
// 如:微信公众平台AppId、微信开放平台AppId、微信小程序AppId、企业微信CorpId等
"AppId": "wx0a86fcdcb007",
//公众号的appsecret 原定义企业微信的AppSecret这里临时使用
"AppSecret": "1a7fce61ab27438cd11d7c3e",
// 商户号
// 为微信支付商户平台的商户号
"MchId": "16583823",
// 商户API密钥
// 为微信支付商户平台的API密钥,请注意不是APIv3密钥
"APIKey": "12345efghjjjjkkkkeeqqEGf",
//"APIKey": "MIIEvAIBADANBgkqhkiG9w0BAQEFAASCBKYwggSiAgEAAoIBAQDBea4p8oagWR02P9IvHZZjPmU+xb+Kbowl3Gr+OtyZPlgVHfmXdlWTJut/X3ffCvQ5jv0qM4MRbiCd1QgOlenaT6SRqoLHITaj+CFnPcRUyAOvZzgL/woffw5ZA7SPmeqPDjsQiGVig0iyT1IQFYMXQidJyxawcxvrzFQ+nV8OLKtFZUpEycyDjrkEFkS0pgvGho5w20+2DK27PiL7VCghE21i2irz19XeiyTnSGC9TijXfiSBad+N+m5VQwlxjAgQN7HrnlVYln6IRQa7e/a/KcQuE5KTNIRSNIyg1O/l059dIxPFJRmj2GuPkCyBhu8NX/IHsw05mwoYceBtcOIf9L6ESTEf+28CkgN4jv1gGmLb9I/wfQKBgQDjk6iS4YpK5nGfaUTEYIWu7iTquDn7YnFPrj1LQVEpaYyGy34Bee2CcZnzq6nkrkADWEffcS3EmizzRpSQ0AlOu4yM7Z562p01thWAjb1vL66+mBoEwCFXDWB5fYCqRGYJYEhlxFiolYMSIGnJugOufz2q2qkQbUYC2eaM2xy39wKBgQDZo7DlBXLks8W6nbhOlz0IBp6dAWT6CJ0MBDJNEXob73A8+u+95G1/YJ0gECULf86fgIfn9eYffv0h2OJPYZnoONtQHcjaZWcWLFD+eH6AaEuCXMI4JqfDoPShQSmBqJ0CAyEGQ8X1+EBRcfXsVT3DItyuHtzbCdaiQ6PBOsaguwKBgDLR54QdX4+IVHk/vb6Iu3Gr9ox/5VrQyfL8Ou3SQTiZPGthh9r2imZlzfZPMFpD20Gj9jDcilbsAvu0mDqaammtkh5qdciDhzXWWojhnhr1L/WZ672B1jAlaZTXxOLA8XRIjwJCzXWgJavnlxgYNPhDq9a6i6SCcm7yj/yGdaxTAoGAfv49/RT12q9vhBn97pXfPeym5tRmeGNISDe2pjO5fc10P5DpDXPZ1MaqSIhDJXeZOIcGRnq8oco2qGZmf41jAhcTGaeXiKA8y7pmNGZY4lJ5JQM9LQiZQdSMif982bRqkT8EKSSowYLu/NczeYivtkqEXHGTy5ftDtfLGLhUKHsCgYAiNJa4R3J5mao8Yyu41Aw0y82LTqOu1zJHJhcqj1eBodJBA5DB2w/k5sYXTCPzHfVvogjZoD2tbgLEnAfTbV0vFeUNOP3QFfxhmolCGwAaqcHyO9DMeYY8sLMfwIRyXwyrqpCiz/cmvq92poyMScSMPeJlV/83QXfh+y0HG0bIxg==",
// 商户APIv3密钥
// 为微信支付商户平台的APIv3密钥,请注意不是API密钥,v3接口必填
"APIv3Key": "12345bcdefghjjjjkkkkeeqqEuh",
// 商户API证书
// 使用V2退款、付款等接口时必填
// 使用V3接口时必填
// 可为证书文件路径 / 证书文件的base64字符串
"Certificate": "MIIEITCCAwmgAwIBAgIUIV5gD58qbZtCIfoV/GGzsxdWJ3EwDQYJKoZIhvcNAQELBQAwXjELMAkGA1UEBhMCQ04xEzARBgNVBAoTClRlbnBheS5jb20xHTAbBgNVBAsTFFRlbnBheS5jb20gQ0EgQ2VudGVyMRswGQYDVQQDExJUZW5wYXkuzkWcLzmqFAW179HSkbO5MIqoArx5nC0DOhA86xS6zWEi89UZ3vrQDVsMjd4Gsyv2Ph/DFLYjCjns1WIGcskvniD8xhe0qWXqSIUCkOrP7vRYc3mZKJbanJ2hJNlOdQOUkQIDAQABo4G5MIG2MAkGA1UdEwQCMAAwCwYDVR0PBAQDAgP4MIGbBgNVHR8EgZMwgZAwgY2ggYqggYeGgYRodHRwOi8vZXZjYS5pdHJ1cy5jb20uY24vcHVibGljL2l0cnVzY3JsP0NBPTFCRDQyMjBFNTBEQkMwNEIwNkFEMzk3NTQ5ODQ2QzAxQzNFOEVCRDImc2c9SEFDQzQ3MUI2NTQyMkUxMkIyN0E5RDMzQTg3QUQxQ0RGNTkyNkUxNDAzNzEwDQYJKoZIhvcNAQELBQADggEBAGsppQd4wiLABM+lxrIR+OaQv1lkiSU4NFnhJWYaYFpE1Eq1/KS3+hqKRChKQOBreqgztShYw8XpEpa4AV2E+2rUbKwFnRxkAvRoHoS0lhnrgDmZvnnj/YKe9dc1XJaWywLjXDhdyTNCqAP0kxybBX8MCDExawspdKjw0vyC5GTxV4Vp+92htxhsVjDb3/2l2bkcYNtZ0ysEFBft4EVo8FTzsbQOP4D+4ZvCDfM4UiT/V/9eEsp/YF8bcs0TOlMwSdzU0rXl7XiUh3JPENewWh0TS3mMVRUoQ4av3rPMFV0HHz2q5fWZR7oMBAzspI+GtUValuAan7G22Hu1L3u/5rU=",
// 商户API私钥
// 当配置了P12格式证书时,已包含私钥,不必再单独配置API私钥。
// PEM格式证书,需要单独配置。
"APIPrivateKey": "MIIEvwIBADANBgkqhkiG9w0BAQEFAASCBKkwggSlAgEAAoIBAQC2LR4f/E87IsEbMeCBIwPYV8KUOrSo1qr2UyQEwjOsxgt2yQdIP5Zex3XLeMUGcLQmQPHrNeAhyTFYPmcFWMJZ6fXwGjycT7N0quSGfTJaaTZrei1B/6xSbA59eCpkN9gy5tAgHO1CKvSU/eqmab4aHWzZykF519buR4Lr7je04ZbSWyfu2Fje05YXGrPjtKPhpBw+hzZUZqPyGH/X73LORZwvOaoUBbXv0dKRs7kwiqgCvHmcLQM6EDzrFLrNYSLz1Rne+tANWwyN3gazK/Y+H8MUtiMKOezVYgZyySEmM4t8WfjuZCgCTJQAGr68kWcwkgoM40SLeVXk4VlWRlRUS5I1Fg9s4ycfO7YB5iOcjdWhDBipEGAnX3GSmGWDhD0hRBpb0CgYEAyOKgNUTfrQMUgJgy7BYFD3uE6mLIn1AkEs96pymjvjXICFx2fkjDcEfzwTTfBFfyKIgerDr1kbBxBXVBkMwzTrnNx0pvIGACe2UNgeEEI7aaf2RQ7K181D9Yvt0/HZd4PcJ3bb87HOXJcDCLK+DntbFoYzWhX6XyM3ayDQcqhWUCgYEAow51QyvkCKwTw09gJuFTD3v1lGFskLt9Qp3pdwxMbvKAd9lVGyFFYE0LKfZrYrrhSsup7UqS3rbRxDZoSbrF3IohPvuXVhtWct7jo5xPjGIIGuLGSFwzkJ/Y+RPRrNqlbfNZPuvfOR1eBBPuVCncpcRCIkxUZxnhP+kUyWJs0UkCgYBL0wbHtIx9AHmfpFMsO4+DbYsY8Vpqj9Rd6USRji0JIcG0Ljpnpk1mtzHxjmRTfmKgG+j/920zpZazibPK1NjU8VsTyyuw26x0KQt1J5rpZAZi6VmGTGGet55mxJoLMF4paZqsqQ7F9JIZL6mIUWcEdMdDEz4rHTcTZ80DD95j5QKBgQCyK74ZHk3jwTAty5/u7fbU1f21+8phqPElfyn/O7FkjcoHP+Bzo5dHjXwU/I/bfNvQ9y8Uan8scHDmXW/RXKC/dbgRRc5VKux0J55PHHkfy0NOxGPBIu3oua6JI7r+OnhngM4QJ6yRNXU/XdIiDkg5oviZ8lNpd8nf1Mi03s1Dbg==",
// RSA公钥
// 目前仅调用"企业付款到银行卡API [V2]"时使用,执行本示例中的"获取RSA加密公钥API [V2]"即可获取。
"RsaPublicKey": ""
},
微信支付
//前端判断环境 h5还是app 微信是否是微信浏览器,
/* #ifdef H5 */
if (typeof WeixinJSBridge === 'undefined') {
_this.orderWechatH5PagePay(_this.goodsId);
} else {
await _this.queryOpenId(_this.goodsId);
}
/*#endif*/
是否是app
/*#ifdef APP-PLUS*/
/*#endif*/
//后端实现
private readonly ApiRequestUrl _apiRequestUr1;
private readonly IAlipayClient _aliclient;
private readonly IWeChatPayClient _wechatclient;
private readonly IOptions<AlipayOptions> _alioptionsAccessor;
private readonly IOptions<WeChatPayOptions> _wechatoptionsAccessor;
private readonly ReturnInfo _returnInfo;
private readonly IOrderService _orderService;
public PayService(IServiceProvider serviceProvider,
IAlipayClient client,
IWeChatPayClient wechatclient,
IOrderService orderService,
IOptions<AlipayOptions> optionsAccessor,
IOptions<WeChatPayOptions> wechatoptionsAccessor,
IOptions<ReturnInfo> returnInfo,
ApiRequestUrl apiRequestUr1
) : base(serviceProvider)
{
_aliclient = client;
_wechatclient = wechatclient;
_alioptionsAccessor = optionsAccessor;
_returnInfo=returnInfo.Value;
_wechatoptionsAccessor = wechatoptionsAccessor;
_orderService = orderService;
_apiRequestUr1= apiRequestUr1;
}
/// <summary>
/// PC网站微信根据订单支付(返回二维码)
/// </summary>
/// <param name="orderId"></param>
/// <returns></returns>
public async Task<string> WechatPagePay(string orderId)
{
//获取订单信息
var order = await _dbContext.Queryable<Order>().Where(x => x.Id == orderId).FirstAsync();
//判断当前商品是否已经被购买
var request = new WeChatPayUnifiedOrderRequest
{
Body = "商品编号" + order.UniqueNo,
OutTradeNo = order.OrderNo,
TotalFee = (int)(order.OrderAmount * 100),
SpBillCreateIp = "127.0.0.1",
NotifyUrl = _returnInfo.WechatNoticeUrl,
TradeType = "NATIVE",
};
var response = await _wechatclient.ExecuteAsync(request, _wechatoptionsAccessor.Value);
return response.CodeUrl;
}
实现非微信浏览器 微信支付 使用V3版本
//后端
/// <summary>
/// 微信 H5支付 (充值,非微信浏览器)
/// </summary>
/// <param name="viewModel"></param>
public async Task<WeChatPayUnifiedOrderResponse> WechatH5PagePayRecharge(string recordId)
{
//获取充值记录
var record = await _dbContext.Queryable<Rechargerecord>().Where(x => x.Id == recordId).FirstAsync();
if (record == null) return null;
var request = new WeChatPayUnifiedOrderRequest
{
Body = "商品编号" + record.Id,
OutTradeNo = record.Number,
TotalFee = (int)(record.Money * 100),
SpBillCreateIp = HttpContext.Connection.RemoteIpAddress.ToString(),
NotifyUrl = _returnInfo.WechatNoticeUrl,
TradeType = "MWEB",
};
WeChatPayUnifiedOrderResponse response = await _wechatclient.ExecuteAsync(request, _wechatoptionsAccessor.Value);
return response;
}
前端使用
//微信支付 非微信浏览器
async orderWechatH5PagePay(goodsId) {
const res = await this.$api.orders.WechatH5PagePayRechargepay(goodsId);
if (res.code == 200) {
document.location.href = res.content.mwebUrl +
`&redirect_url=${this.urlencode('https://tt1236.com/#/pages/my/index')}`;
}
},
实现app中使用微信支付
//后端实现v3版本 app支付
/// <summary>
/// 微信app支付
/// </summary>
/// <param name="viewModel"></param>
public async Task<object> AppPayRecordAsync(string recordId)
{
//获取充值记录信息
var record = await _dbContext.Queryable<Rechargerecord>().Where(x => x.Id == recordId).FirstAsync();
if (record == null) return null;
var model = new WeChatPayTransactionsAppBodyModel
{
AppId = _wechatoptionsAccessor.Value.AppId,
MchId = _wechatoptionsAccessor.Value.MchId,
Amount = new Essensoft.Paylink.WeChatPay.V3.Domain.Amount { Total = (int)(record.Money * 100), Currency = "CNY" },
Description = "充值编号" + record.Number,
NotifyUrl = _returnInfo.WechatNoticeUrl,
OutTradeNo = record.Number
};
var request = new WeChatPayTransactionsAppRequest();
request.SetBodyModel(model);
var response = await _wechatclient.ExecuteAsync(request, _wechatoptionsAccessor.Value);
if (!response.IsError)
{
var req = new Essensoft.Paylink.WeChatPay.V3.Request.WeChatPayAppSdkRequest
{
PrepayId = response.PrepayId
};
var parameter = await _wechatclient.ExecuteAsync(req, _wechatoptionsAccessor.Value);
return JsonConvert.SerializeObject(parameter);
}
return null;
}
// 前端实现app支付
/*#ifdef APP-PLUS*/
var wechatapprtn = await this.$api.orders.AppPayRecordWECAHTORDER_URL(_this.goodsId);
wechatapprtn.content = JSON.parse(wechatapprtn.content);
var orderInfo = {
"appid": wechatapprtn.content.appid, // 微信开放平台 - 应用 - AppId,注意和微信小程序、公众号 AppId 可能不一致
"noncestr": wechatapprtn.content.noncestr, // 随机字符串
"package": wechatapprtn.content.package, // "Sign=WXPay", // 固定值
"partnerid": wechatapprtn.content.partnerid, // "148*****52", // 微信支付商户号
"prepayid": wechatapprtn.content.prepayid, // "wx202254********************fbe90000", // 统一下单订单号
"timestamp": wechatapprtn.content.timestamp, // 1597935292, // 时间戳(单位:秒)
"sign": wechatapprtn.content
.sign // 签名,这里用的 MD5/RSA 签名
};
console.log(orderInfo)
if (wechatapprtn.code == 200 && wechatapprtn.content != null) {
uni.requestPayment({
"provider": 'wxpay',
"orderInfo": orderInfo,
success: function(res) {
uni.showToast({
title: "付款成功,即将跳转...",
icon: 'none',
duration: 1000
});
//等待两秒后跳转到
setTimeout(() => {
uni.navigateTo({
url: '/pages/my/index'
});
}, 1000)
},
fail: function(err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
/*#endif*/
支付宝支付
//前端判断环境 h5还是app
/* #ifdef H5 */
if (typeof WeixinJSBridge === 'undefined') {
_this.orderWechatH5PagePay(_this.goodsId);
} else {
await _this.queryOpenId(_this.goodsId);
}
/*#endif*/
是否是app
/*#ifdef APP-PLUS*/
/*#endif*/
//后端实现
private readonly ApiRequestUrl _apiRequestUr1;
private readonly IAlipayClient _aliclient;
private readonly IWeChatPayClient _wechatclient;
private readonly IOptions<AlipayOptions> _alioptionsAccessor;
private readonly IOptions<WeChatPayOptions> _wechatoptionsAccessor;
private readonly ReturnInfo _returnInfo;
private readonly IOrderService _orderService;
public PayService(IServiceProvider serviceProvider,
IAlipayClient client,
IWeChatPayClient wechatclient,
IOrderService orderService,
IOptions<AlipayOptions> optionsAccessor,
IOptions<WeChatPayOptions> wechatoptionsAccessor,
IOptions<ReturnInfo> returnInfo,
ApiRequestUrl apiRequestUr1
) : base(serviceProvider)
{
_aliclient = client;
_wechatclient = wechatclient;
_alioptionsAccessor = optionsAccessor;
_returnInfo=returnInfo.Value;
_wechatoptionsAccessor = wechatoptionsAccessor;
_orderService = orderService;
_apiRequestUr1= apiRequestUr1;
}
/// <summary>
/// PC网站支付宝返回二维码信息
/// </summary>
/// <param name="orderId"></param>
/// <returns></returns>
public async Task<string> AliPagePay(string orderId)
{
//获取订单信息
var order = await _dbContext.Queryable<Order>().Where(x => x.Id == orderId).FirstAsync();
//判断当前商品是否已经被购买
var model = new AlipayTradePagePayModel
{
Body = "商品编号" + order.UniqueNo,
Subject = order.UniqueNo,
TotalAmount = order.OrderAmount.ToString(),
OutTradeNo = order.OrderNo,
ProductCode = "FAST_INSTANT_TRADE_PAY",
QrPayMode = "4",
QrcodeWidth = 250
};
var req = new AlipayTradePagePayRequest();
req.SetBizModel(model);
var response = await _aliclient.PageExecuteAsync(req, _alioptionsAccessor.Value);
return response.Body;
}
实现浏览器 支付宝支付(支付宝不区分微信浏览器和其他浏览器)和app支付宝支付
//后端实现
/// <summary>
/// 充值支付宝手机h5支付
/// </summary>
public async Task<string> AliWapPayRecharge(string id)
{
//获取充值信息
var rechargerecord = await _dbContext.Queryable<Rechargerecord>().Where(x => x.Id == id).FirstAsync();
if(rechargerecord != null)
{
var model = new AlipayTradeWapPayModel
{
Body = "充值编号" + rechargerecord.Number,
Subject = rechargerecord.Number,
TotalAmount = rechargerecord.Money.ToString(),
OutTradeNo = rechargerecord.Number,
ProductCode = "QUICK_WAP_WAY"
};
var req = new AlipayTradeWapPayRequest();
req.SetBizModel(model);
req.SetNotifyUrl(_returnInfo.AliNoticeUrl);
req.SetReturnUrl(_returnInfo.AliReturnUrl);
var response = await _aliclient.PageExecuteAsync(req, _alioptionsAccessor.Value);
return response.Body;
}
return null;
}
/// <summary>
/// APP支付宝支付
/// </summary>
public async Task<string> AppAliPayRechargeAsync(string id)
{
//获取充值信息
var rechargerecord = await _dbContext.Queryable<Rechargerecord>().Where(x => x.Id == id).FirstAsync();
if (rechargerecord == null) return null;
var model = new AlipayTradeAppPayModel
{
OutTradeNo = rechargerecord.Number,
Subject = "代练" + rechargerecord.Number,
ProductCode = id,
TotalAmount = rechargerecord.Money.ToString(),
Body = "充值编号" + id
};
var req = new AlipayTradeAppPayRequest();
req.SetBizModel(model);
req.SetNotifyUrl(_returnInfo.AliNoticeUrl);
var response = await _aliclient.SdkExecuteAsync(req, _alioptionsAccessor.Value);
// 将response.Body给 ios、android端,由其去完成调起支付宝APP。
// 客户端 Android 集成流程: https://opendocs.alipay.com/open/204/105296/
// 客户端 iOS 集成流程: https://opendocs.alipay.com/open/204/105295/
return response.Body;
}
//前端实现
if (_this.payType == 'isZfb') {
/* #ifdef H5 */
_this.AliWapPayRechargepay(_this.goodsId);
/*#endif*/
/*#ifdef APP-PLUS*/
///获取app支付参数
var aliapprtn=await this.$api.products.AppAliPayRechargeORDER_URL(_this.goodsId);
if(aliapprtn.code==200){
uni.requestPayment({
provider: 'alipay',
orderInfo: aliapprtn.content, //微信、支付宝订单数据 【注意微信的订单信息,键值应该全部是小写,不能采用驼峰命名】
success: function (res) {
uni.showToast({
title: "付款成功,即将跳转...",
icon: 'none',
duration: 1000
});
//等待两秒后跳转到
setTimeout(() => {
uni.navigateTo({
url: '/pages/my/index'
});
}, 1000)
},
fail: function (err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
/*#endif*/
}
async AliWapPayRechargepay(id) {
const res = await this.$api.orders.AliWapPayRechargepay(id);
if (res.code == 200) {
//将接口返回的Form表单显示到页面
// let form='后端返回的支付宝表单数据'
const div = document.createElement('formdiv');
div.innerHTML = res.content;;
document.body.appendChild(div);
document.forms[0].submit();
div.remove();
}
},




 浙公网安备 33010602011771号
浙公网安备 33010602011771号