深入理解iframe
本文并不是一篇iframe API文档讲解,因此想了解iframe API的同学请移步 MDN, 我将在现在浏览器的角度与大家取探讨iframe, 因此,本文中虽然会提及一些iframe在旧浏览器中的应用, 但并不会去讲解。 所以,您对iframe在旧浏览器中的应用场景感兴趣的话,还请自己搜索相关资料。 同时, 我也会从浅入深的来与大家探讨iframe中的一些特性、各种现代浏览器中的渲染模式、应用场景、以及在现代开发中的影响。
什么是iframe
在HTML中有三种结构特征:树结构、层次结构、框结构。iframe正是框结构中的一员。每个iframe中都是一个独立的沙箱,它们拥有自己的window以及DOM。
为什么需要理解它
虽说在日常开发中,我们应尽量少使用iframe,但在一些特殊场景下,我们也是不可避免需要使用iframe。因此,深入理解iframe能够让我们更合理的使用它。
渲染与阻塞
前面讲到iframe是HTML三种结构中的框结构,框结构中还有另外两个元素:frameset和frame,但它们都已废弃,不再推荐使用。
每一个框结构都有一个独立的HTML文档,而不包含以上三种框结构中任意一种的网页就是最简单的框结构。其示图如下: 
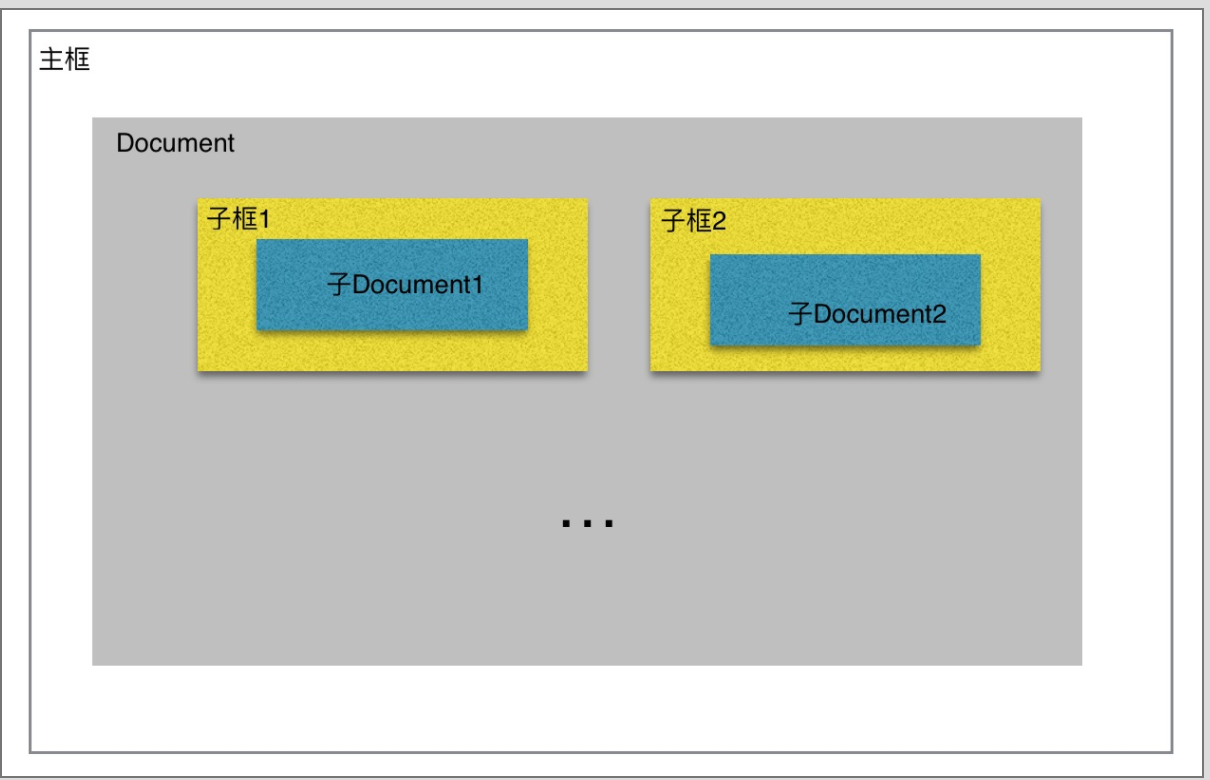
对应的,复杂的框结构即多个框结构复合在一个页面中, 其示图如下:

像上图中的多框结构,非常不适合移动端,因为这种结构的页面多触控操作非常不友好。 到此,对于框结构的基础知识普及便告一段落了, 下面笔者将分别从 Chrome、Firefox、Safari、IE 11的测试结果来分析iframe在不同浏览器中的渲染模式以及阻塞情况,代码如下:
我们先定义iframe要引用的页面,并编写如下代码:
const start = Date.now(); const limit = function() { return Date.now() - start; } while(limit() <= 1000 * 5) {}
接下来, 在主页面中引入它:
<iframe src="./frame-sets.html"></iframe>
代码很简单, 就是让iframe 阻塞至少5秒钟,接下来分别在 Chrome、Firefox、Safari、IE11 中测试阻塞情况:
| Chrome | Firefox | Safari | IE11 | |
|---|---|---|---|---|
| 阻塞主页面渲染 | false | true | true | true |
| 阻塞主页面onload | true | true | true | true |
从结果来看,阻塞onload并无异议,从来都是如此,但是惊讶的发现在Chrome中并不会阻塞主页面的渲染, 我猜Chrome为iframe创建来一个单独的沙箱进程吧。
无阻塞加载iframe
前面讲了iframe与阻塞,在不同的浏览器中表现大致相同(只有Chrome不会阻塞主页面渲染,onload则都会受到阻塞)。在极大多数情况下,iframe都会阻塞主页面的渲染, 所以我们急需采用一种不阻塞主页面渲染的加载iframe的方式。那如果才能做到无阻塞加载iframe呢?思路有二:1. 直接使用setTimeout异步加载iframe;2. 在页面触发onload之后加载iframe。话不多说, 直接亮代码:
// setTimeout 形式 setTimeout(function() { frame.src = 'other-page-url'; }, 0);
这种方式十分简洁, 但是需要注意的是, 如果你需要在页面onload后执行某些操作的时候, 需要在 setTimeout 回调中去绑定load函数。
window.addEventListener('load', function() {
iframe.src = 'other-page-url';
});
这种方式也是简单粗暴,而且没有setTimeout方式灵活, 没办法准确到iframe加载完后, 在主页面做一些操作。
iframe与跨域
跨域 是我们开发过程中经常遇到的问题,而如何解决跨域的问题, 网络上已经有非常多可行的方案, 至于最终选择何种方案去处理, 还得结合实际业务场景选择最合适的方案。接下来,我们将缩小解决方案的范围, 只限定在iframe中去讲解几种跨域方案。
为了模拟跨域, 我们更改本地hosts。 以mac os 为例:
cd // cd private/etc vim hosts
添加如下代码:
127.0.0.1 demo.com 127.0.0.1 cross.demo.com 127.0.0.1 other.com
- 方案一:
document.domain,这是浏览器暴露出来的一个准只读属性(之所以说它是准只读属性,是因为它可以设置为当前域名的超级域),利用这个特性,可以实现主域名相同子域名不同的网页实现通信。代码如下:main.html(http://demo.com:15100/main.html)
<script> document.domain = 'demo.com'; window.alertFrameMsg = function(msg) { alert(msg); } const frame = document.querySelector('#myFrame'); frame.src = 'http://cross.demo:15100/frame-sets.html'; </script>
frame-sets.html(http://cross.demo:15100/frame-sets.html)
<script> document.domain = 'demo.com'; parent.alertFrameMsg('hello, world!'); </script>
如你所见, 只需要将两者的document.domain设置为超域, 就可以实现主页面与iframe的跨域通信了。而且相互之间的访问非常自由(可以双向通信)
- 方案二:
window.postMessage,HTML5提供的API,可以安全的启用跨域通信。语法非常简单:targetWindow.postMessage(data, targetOrigin),第一个参数是要传递的数据,令人高兴的是将要发送到目标window的数据,会采用结构克隆化算法序列化, 这意味着我们无需自己序列化,即可安全的传输数据对象到目标window。如何在目标窗口接收到数据呢?编写如下代码即可:
window.addEventListener('message', function(evt) {
console.log(evt.data);
}, false);
evt.data 即是 postMessage 中传递过来的数据! 结合上下文, 综合起来: main.html(http://demo.com:15100/main.html)
<script> window.frames['myFrame'].contentWindow.postMessage({name: 'injser', age: 18}, 'http://other- demo.com:15100'); </script>
frame-sets.html(http://other.com:15100/frame-sets.html)
<script> window.addEventListener('message', function(evt) { console.log(evt.data); }, false); </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号