CocosCreator脚本中向依赖的组件赋值后, 被依赖的组件没有取到值的问题!
问题描述:
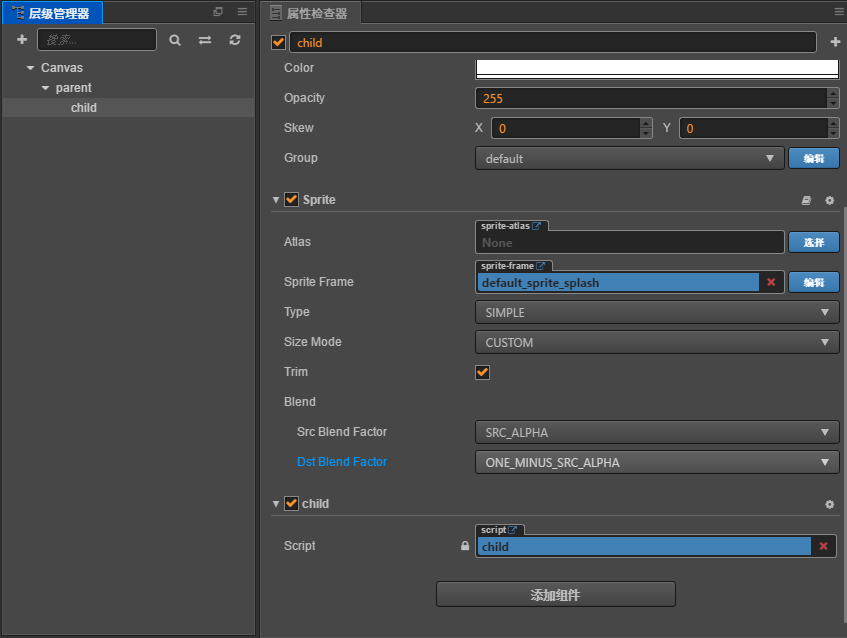
两个节点parent&child(其中都包含脚本组件), parent脚本组件依赖了child组件, 节点关系如下图:

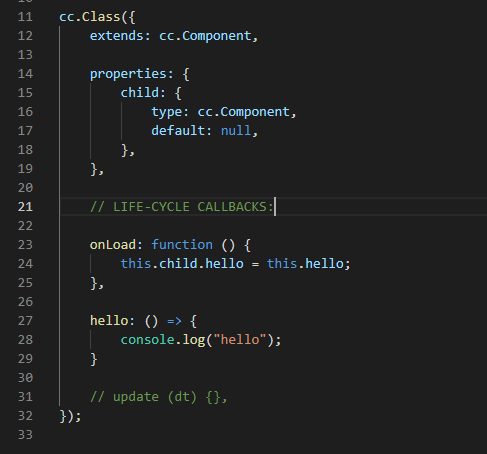
parent脚本内容如下:

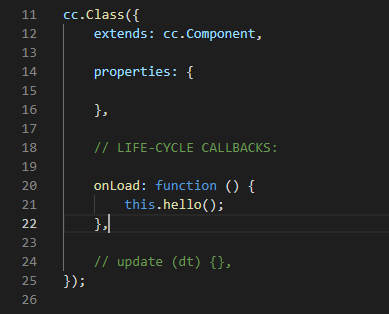
child脚本内容如下:

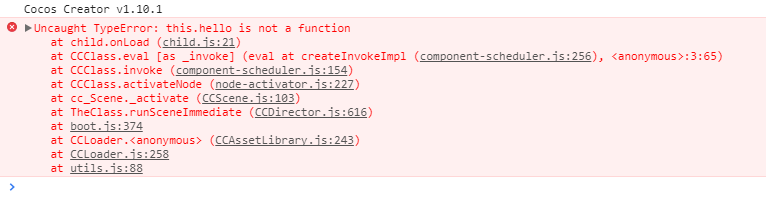
预览时报错如下:

核心错误:
由于properties中依赖的child类型为 cc.Component (之前我一直错误的认为只有 脚本组件 是cc.Component类型的, 所以引入的就是child的脚本组件), 然而事实上 属性检查器中所有的组件都是继承于 cc.Component 的, 当child节点有多个组件时, parent将会引入child节点上的第一个组件, 而从我的child属性检查器来看, 节点的第一个组件为cc.Sprite组件, 所以hello就被赋值到了 Sprite组件上, script组件自然就拿不到了.

解决方案:
一. 将script组件移动至节点的最上方, 这样引入的就是脚本组件了, 赋值后, 也能成功取到
二. 将引入类型修改为 cc.Node, 脚本至取值时这样写 this.node.hello(); 这样就可以了
总结:
1. 所有渲染组件(Sprite等), 碰撞组件(Collider等), UI组件(Mask等), 脚本组件(script) 都继承于 cc.Component类, 所以本质上, 他们都可以被认为是 cc.Component (这也是导致上面问题的关键所在)
2. 组件(Component)与节点(Node)的关系: Node中可以包含0个或多个Component, Node中可以包含0个或多个Node
3. 脚本中可以通过 this.node获取当前脚本组件所在的Node, 随后可通过 node.getComponent(name); 来获取到此Node节点下的任意组件




