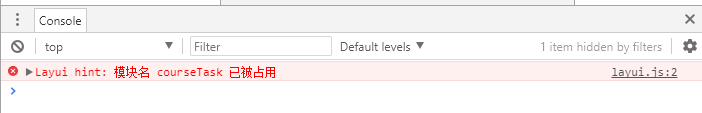
layui报错 "Layui hint: 模块名 xxx 已被占用" 的问题解决方案
由于扩展模块数量众多, 于是我需要将扩展模块分类到二级文件夹中, 我在页面中是这么写的
<script> layui.extend({ courseTask: 'task/courseTask' }); layui.use('courseTask', layui.factory('courseTask')); </script>
然而首次进入页面时, 页面可以正常运行, 但是从菜单栏切换之后在到这个页面时, 就报错了

并且页面无法渲染
问题病因:
由于我们的项目的单页面应用, 所以 每次进入这个页面时就会运行一次
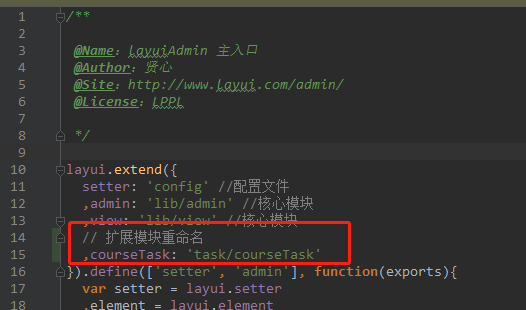
layui.extend({
courseTask: 'task/courseTask'
});
这也是导致模块名重复注册的根源
问题解决:
将 extend 配置放入主入口文件内, 这样就不会出现多次加载的问题了

页面中引用
<script> layui.use('courseTask', layui.factory('courseTask')); </script>
问题解决!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步