[前端] 记录工作中遇到的各种问题(Bug,总结,记录)
最近一年,在开发实践过程中遇到了不少问题,大多都能得到解决
部分知其原理,部分只能做到解决问题,而半年前遇到的问题,或多或少都忘得差不多了
是该记录一下一些问题,防止再遇到就得再查资料了
1. 浏览器在开启有道划词插件的时候,使用 AjaxFileUpload 插件上传文件报错

开启插件时,该插件会往文档中添加音频元素节点

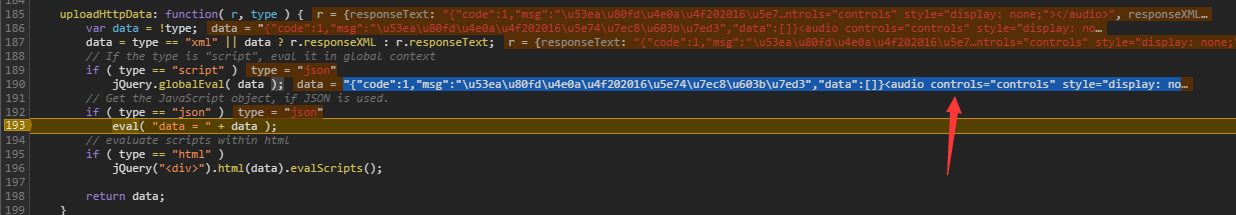
而AjaxFileUpload插件的上传文件处理方式是,获取返回的实体内容,直接进行eval 解析,解析失败,报错,则无法上传

这插件在旧系统中常用到,解决办法就是不用这个插件,或者停用有道划词插件
另外,我的解决方案则是用了FormData对象来异步上传文件
2. Uncaught TypeError: jQuery.handleError is not a function
使用某些旧插件的时候,会出现这个错误
插件使用了handleError这个方法,而新版的jQuery以及去除了这个方法,所以这时可以弃用插件或者为JQ加回此方法
jQuery.extend({ handleError: jQuery.handleError || function( s, xhr, status, e ) { // If a local callback was specified, fire it if ( s.error ) { s.error( xhr, status, e ); } // If we have some XML response text (e.g. from an AJAX call) then log it in the console else if(xhr.responseText) { console.log(xhr.responseText); } } });
3. 异步方式实现导出Excel表格
用异步的方式导出数据,用Ajax貌似不行
目前想到的方法就是用iframe,设置不同的src即可让后端返回相应数据
另外,刚发现的一个异步导出文件的方式是,直接设置当前URL为接口的路径即可
window.location.href = '?p.......';
4. 页面使用Angular.js(1),页面中iframe中初始设置src属性的话,会导致页面重新加载一次
例如设置一个初始值,某些操作之后再更改src
<iframe src="#" class="export-iframe"></iframe>
Controller似乎会触发两次,可以看到加载的请求多触发了一次,且第二次的链接中会多了一个#号
解决办法就是直接不设置这个属性
<iframe class="export-iframe"></iframe>
5. 父页面中有iframe,iframe里面有分页按钮,在父页面对iframe做加载之后监听iframe中点击事件的操作,初始第一页正常,但点击第二页之后事件就失效了
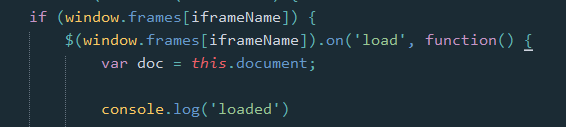
原代码:

第一次成功打印出来,即触发了load事件,但点击下一页后,iframe实际上已经刷新了,但并不会再触发这个load事件
后来的解决办法是换了种监听方法,区别主要是获取iframe对象的方式变了,还不知为啥会这样?

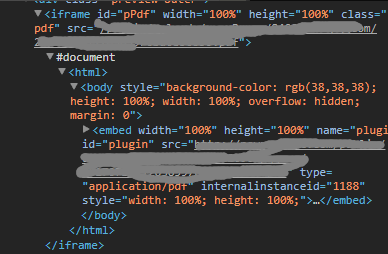
6. 在iframe中的预览pdf文件时,有时embed元素未占满整个iframe,而是正好一半,一半


目前还不知如何解决,把embed的宽高由100%设置成接近99%的时候,反而占满iframe的概率增多了不少..
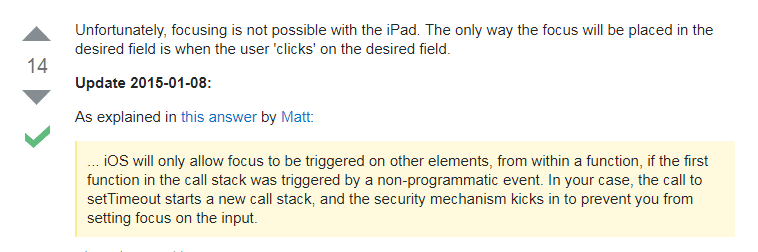
7. 在iPad下,无法实现自动聚焦
这问题应该是解决不了的,是iOS自带的,方案只能是由用户触发mousedown、mouseup、click之类的事件后再调用

8. 有个插件叫做 magicsearch ,初期用得还好,不过之后断断续续发现了一些问题
在匹配不到数据的时候,匹配结果直接显示了error文案,看看源码,直接改掉

第二个坑是它直接把绑定元素的事件都注销了,这样太暴力很不好

第三个坑是它给只读的style属性赋值,这种方式在严格模式是被禁止的,而这插件正好自个又用了严格模式
坑就坑在:在Angular.JS(1)环境下使用iPad的时候才报错,PC上用Angular.JS正常,iPad下用非Angular.js正常..
解决方法也很暴力,直接去掉插件的严格模式


第四个坑是它用了Array.from,而这方法支持度是chrome45+,所以稍低版本的就遭殃了
第五个坑就是它监听输入事件只用里keyup,应该还要考虑input与change事件
9. bootstrap v3 的collapse折叠组件使用了click的事件监听方式,在移动端会有300ms的延迟
官方貌似在v4中修复了,用v3的话,就自个添加touchstart事件的支持,还要注意touchstart事件触发之后还会触发原监听的click事件
可按需来把它注销掉,移动端即有如丝般顺滑的collapse
// 移动端iOS click有延迟 添加折叠的touchstart事件支持 if (isiOS) { $(document).off('click.bs.collapse.data-api', '[data-toggle="collapse"]'); $(document).on('touchstart.bs.collapse.data-api', '[data-toggle="collapse"]', function (e) { var $this = $(this), href var target = $this.attr('data-target') || e.preventDefault() || (href = $this.attr('href')) && href.replace(/.*(?=#[^\s]+$)/, '') //strip for ie7 var $target = $(target) var data = $target.data('bs.collapse') var option = data ? 'toggle' : $this.data() var parent = $this.attr('data-parent') var $parent = parent && $(parent) if (!data || !data.transitioning) { if ($parent) $parent.find('[data-toggle=collapse][data-parent="' + parent + '"]').not($this).addClass('collapsed') $this[$target.hasClass('in') ? 'addClass' : 'removeClass']('collapsed') } $target.collapse(option) }); }
10. iOS10+会忽略meta 标签的user-scalable=no,没错苹果就是那么牛别
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=no">
页面要禁止用户缩放,可以使用JS来辅助处理
// 禁止缩放 iOS10+会忽略meta的user-scalable=no document.documentElement.addEventListener('touchstart', function (event) { if (event.touches.length > 1) { event.preventDefault(); } }, false);
另外要注意的是,上面只是禁用了双指的缩放,还有一种缩放叫做双击缩放,而iPad下是没有双击事件的,所以只能模拟
引用st上的一段双击事件支持
(function($){ // Determine if we on iPhone or iPad var isiOS = false; var agent = navigator.userAgent.toLowerCase(); if(agent.indexOf('iphone') >= 0 || agent.indexOf('ipad') >= 0){ isiOS = true; } $.fn.doubletap = function(onDoubleTapCallback, onTapCallback, delay){ var eventName, action; delay = delay == null? 500 : delay; eventName = isiOS == true? 'touchend' : 'click'; $(this).bind(eventName, function(event){ var now = new Date().getTime(); var lastTouch = $(this).data('lastTouch') || now + 1 /** the first time this will make delta a negative number */; var delta = now - lastTouch; clearTimeout(action); if(delta<500 && delta>0){ if(onDoubleTapCallback != null && typeof onDoubleTapCallback == 'function'){ onDoubleTapCallback(event); } }else{ $(this).data('lastTouch', now); action = setTimeout(function(evt){ if(onTapCallback != null && typeof onTapCallback == 'function'){ onTapCallback(evt); } clearTimeout(action); // clear the timeout }, delay, [event]); } $(this).data('lastTouch', now); }); }; })(jQuery);
然后就可以简单地进行调用了,双击后执行e.preventDefault()即可
$(document).doubletap( /** doubletap-dblclick callback */ function(event){ event.preventDefault(); }, /** touch-click callback (touch) */ function(event){ }, /** doubletap-dblclick delay (default is 500 ms) */ 100 );
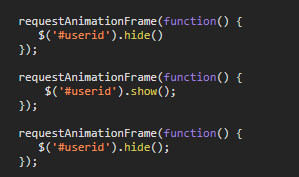
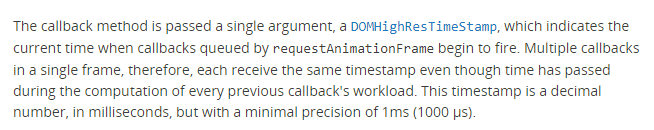
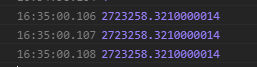
11. requestAnimationFrame的并行调用不能保证在不同帧执行

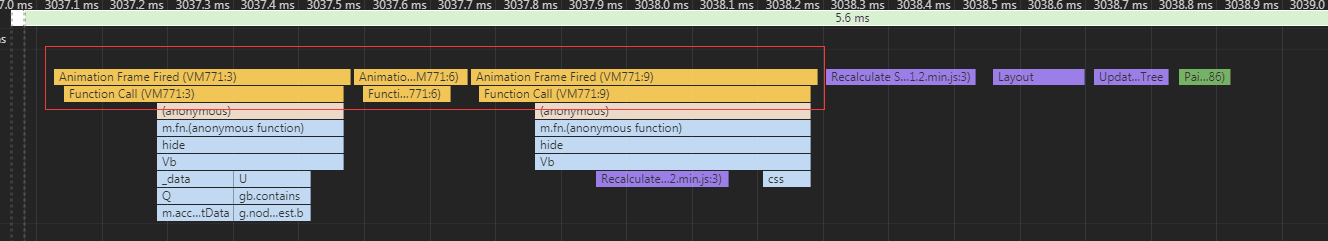
希望的效果是在一帧一帧地执行,然而浏览器会将多个操作合并到同一帧中,检测发现

有分帧的策略,但得在回调中再次调用requestAnimationFrame才行

而实际操作中还需要一种并行调用就能分帧的方案,目前还没找到
然而文档中也指明了,是会放到同一帧的,所以估计这思路没戏了


12. iOS高版本中,在微信内访问网页,音频背景音乐无法自动播放
其实在高版本浏览器中,基于安全措施,已经不允许自动播放音频了,但在微信内是可以的
微信安卓环境下正常,但在高版本的iOS下就失效了,解决办法是在微信的WeixinJSBridgeReady事件中播放即可
document.addEventListener('WeixinJSBridgeReady', function() {
...
audio.play();
...
}, false)
13. 分享微信页面到朋友圈时,没有图片logo
文档中指明了要只用绝对路径,即协议名、域名、路径等等都要写全,漏写了就没了
另外,路径要填写微信能够访问的地址,不能是内网的

14. 在某些手机的微信中,分享页面成功后,会有已分享的提示信息,但有些手机却没有
所以开发页面的时候,还得自行加个已分享的回调提示,心桑..
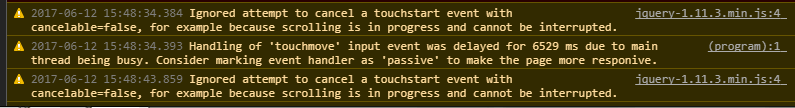
15. 测试的时候发现,微信里页面的touchstart事件是不能取消的,即cancelable==false,在安卓的UC和Chrome中是为true的


16. 在smarty环境下,通过后端拿到了一个变量值放在a标签的href属性中,点击后跳转的链接不对,
即链接直接附在了当前页面url的后面,将http:// 替换成 // 却成功了,这还不知为啥..


17. z-index有拼爹的性质,
z-index值只决定同一父元素中的同级子元素的堆叠顺序。父元素的z-index值(如果有)为子元素定义了堆叠顺序(css版堆叠“拼爹”)
要注意这个特性,另外要提及的是,z-index只有设置了非static的position值才能生效
18. 可编辑的元素,即设置了contenteditable为true的元素是可编辑的,它有个光标的坑
当设置元素的内容innerHTML改变时,原先的光标位置会直接 跑到前面,这个不好解决
跟光标相关的还有选中位置的值的处理
假如要实现contenteditable为true的元素中内容的复制和粘贴功能,简单地复制粘贴就会取到错乱的HTML标签
结合getSelection、clipboardData相关的操作(还得注意这个对象在新版浏览器中以及移到了原生事件对象originalEvent下,之前是在ClipboardEvent对象下),
可以实现出来,不过并不是很完美,反正就是不好搞
// 标题组件粘贴 .on('paste', '.component-title', function(e) { if (that.previewing) { return; } e.preventDefault(); var $this = $(this), $title = $this.find('.title'), t = e.originalEvent.clipboardData.getData('text/plain'), s = window.getSelection(), oldTitle = $title.text(), startOffset = s.anchorOffset < s.focusOffset ? s.anchorOffset : s.focusOffset, endOffset = s.anchorOffset > s.focusOffset ? s.anchorOffset : s.focusOffset, start = oldTitle.slice(0, startOffset), end = oldTitle.slice(endOffset); $title.html(start + t + end).attr('data-title', start + t + end); })
19. 有一种坑、或者说是特性叫做 Font Boosting,这个特性也叫做 Text Autosizer,
现象就是字体的显示大小,与在CSS中指定的大小不一致
是 Webkit 给移动端浏览器提供的一个特性:当我们在手机上浏览网页时,很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。而 Font Boosting 特性在这时会自动将其中的文字字体变大,保证在即不需要左右滑动屏幕,也不需要双击放大屏幕内容的前提下,也可以让人们方便的阅读页面中的文本。
实践中发现可以通过设置容器的max-height高度来实现,可以前去上述文章查看更多
/* 有滚动条时 基于浏览器自身对字体的自动缩放,容器里的字体可能会变大,可定义一个属性避免 */ .job-type_list { max-height: 999999px; }
20. 这问题太久远都忘了,直接放个图吧

21. 有个HTML5的视频插件叫做 Video.js,要实现视频海报的大小占满视频大小的话
直接设置width、height无效,设置background-size: cover 可以解决
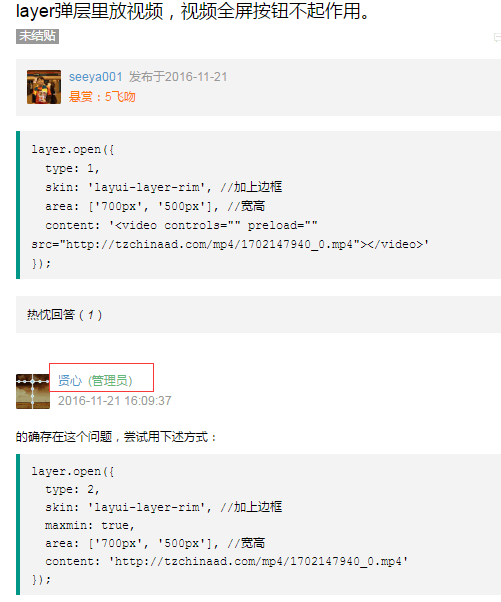
22. 有个弹窗组件叫做 Layer.js,发现个问题是在layer弹出层中播放视频,视频的全屏按钮失效

没啥办法了,最后直接暴力地解决了

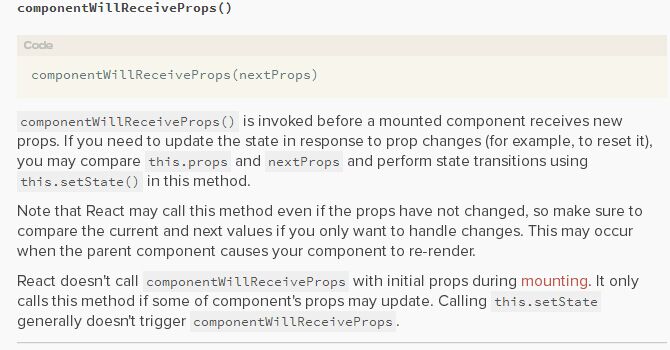
23. React的componentWillReceiveProps事件调用的时机还不太清晰,
虽然文档中已经写明了

在测试过程中发现,就算父组件不传递props,子组件的这个方法也会被调用,还不知道为什么
也许是做浅比较 {} !== {} 吧 ?
24. React 的componentDidUpdate事件调用的时机还不太清晰,
虽说是在组件更新之后才调用,不过在一个复杂页面中测试发现,componentDidUpdate已经触发了,但却获取不到页面中的元素(看起来像是组件还没更新完成)
不知为啥,最后只能加个定时器处理了
25. React 的componentDidMount事件调用的时机还不太清晰,
虽说是在组件加载完成之后才调用,但在实践中的一个需求发现一个问题,不太好解决,查了蛮久还没看到合适的方案
比如要做一个弹窗组件,包含几个component,弹窗是调用子component出来,原想在调子component的时候才触发其componentDidMount事件,不料早在页面加载时所有component的componentDidMount事件就已经触发了,心桑..
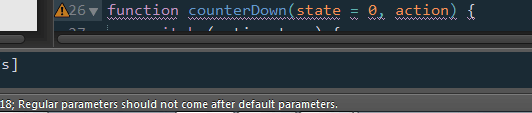
26. jshint对redux中某些语法报错,需要做一些处理

在文件起始处加上 /* jshint -W138 */ 即可
27. 排除由 input[type="file"] 点击引起的 window.onblur事件
很简单,使用document.activeElement 来处理即可
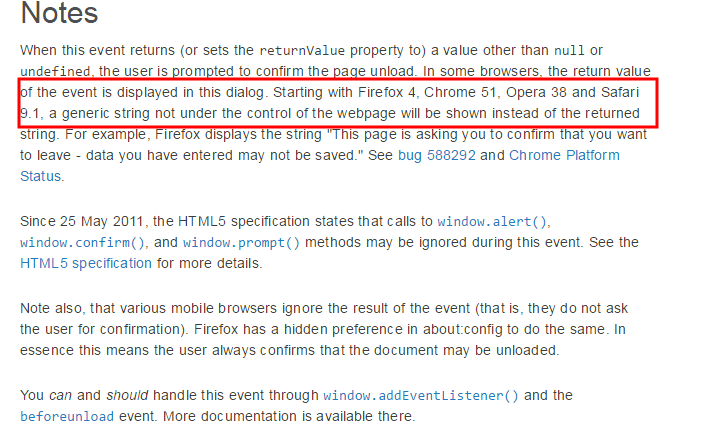
28. 在离开当前页面时判断是否有更改,做出提示
新版本浏览器基于安全机制,不能设置提示的样式,也不能设置提示中操作(确认和取消)的回调,也不能设置提示的文案(旧版的可以设置文案)


实现检测提示的方法很简单,例如
// 离开当前页面之前,判断是否有更改,做出提示 window.onbeforeunload = function (e) { // 内容有改变且不是提交试卷之后的触发 if (this.state.changed && !this.state.saved) { return '提示:当前内容有修改'; } }.bind(this);
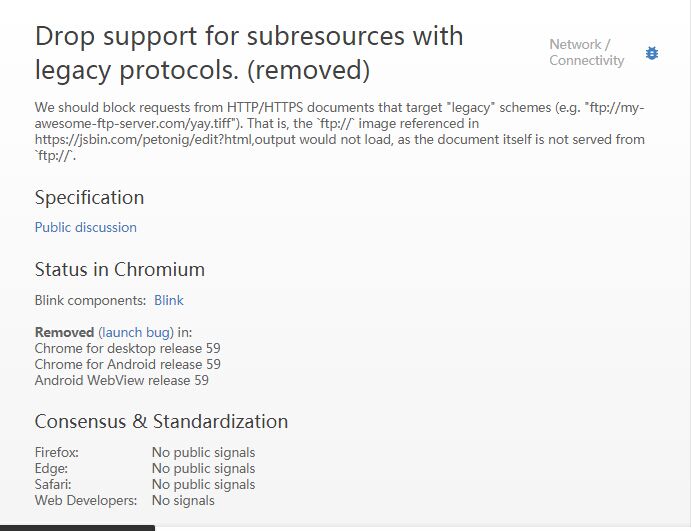
29. chrome59以上的已经不支持页面引入ftp文件了

30. 有个编辑器叫做 wangEditor,也有一些坑
wangEditor默认的吸顶 滚动会影响页面上position: fixed的元素 可依据文档中配置为false

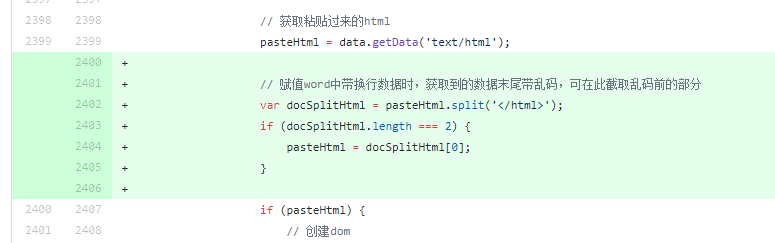
word文档中复制带换行的内容到编辑器中会有乱码,如

调试找到了解决办法,改了源码,给作者提了个pr就好了

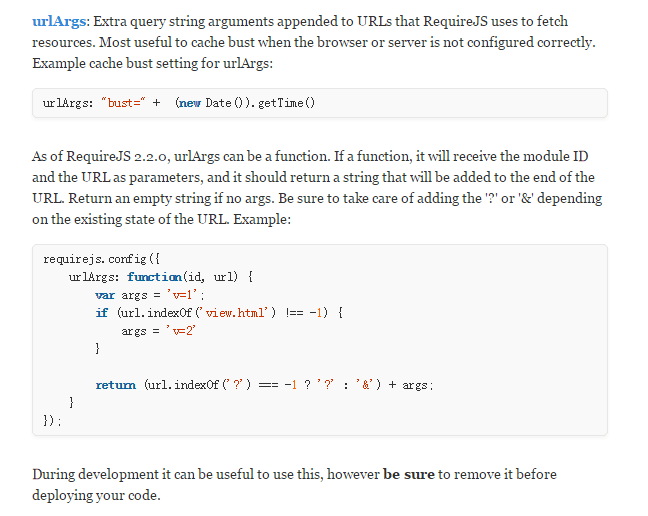
31. requirejs可以使用urlArgs参数自定义文件是否缓存

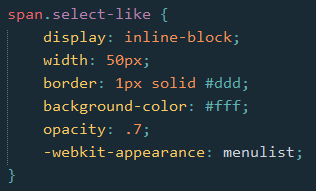
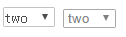
32. checkbox和radio的样式基本是很难自定义的,一种解决方式是用其他方式模拟出来
比如用-webkit-appearance: menulist 模拟下拉框,用 圆角的span模拟radio


而下拉框的样式在手机上是调用原生内核的(浏览器的或WebView的),为了保证一致的效果(在测试过程中发现华为机型经常出现不一致的问题),可以统一用ul来模拟安卓下的下拉框弹层选择,在iPhone下保持其原生即可

33. 有个插件叫做 jx-xlsx,可以用来给前端读取excel文件里的内容
34. 有个编辑器叫 Ueditor,也有一些坑
它会在全局设置ul 和 li 的list-style为none,导致改出现的列表样式消失了
还有一些与奇葩需求结合的坑,忘得差不多了
35. “微软雅黑” 和 “Microsoft YaHei”是有区别的,tell me why ~
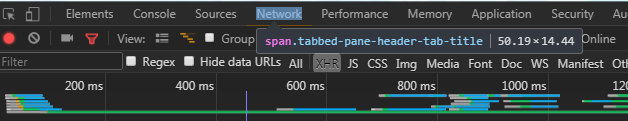
36. 有时已经开启了Gzip压缩,但从timeline上看似乎是全量下载了,且看

因暂重现不了,先用一幅图表示,TTFB 是几百ms左右,但Content Download却有十几秒
这种情况还不知为啥,但过一段时间又好了
又测到里,一般出现中服务器刚启动的时候,过了一会才好
对 TTFB 的理解还不够清晰,在测试中发现,页面加载资源缓慢
而页面基本不需要后端操作,所以后端的耗时应该不是主要的,也部署了CDN节点,所以首个报文头部传输太慢应该也不是主要的
后来发现,对页面中资源的请求又乱了,从timeline瀑布流中发现资源并不是按照页面代码顺序由上往下请求,比如<img 标签中的src资源和css文件中的background-image属性中的src资源加载的顺序,资源并行加载的数量不清晰
一堆的不清晰之中,尝试尽可能地在减小请求数与减小资源大小直接做平衡,
尽可能地让关键的资源在最先的并行顺序中加载,页面整体加载感觉就快多了
难点TTFB还与资源的加载时机有关?还得多查查
37. 表格中有大量数据时,很容易就会出现性能问题
表格Reflow的Repaint代价都很高,在滚动、对表格项操作的时候,经常就卡顿了
优化方案得按实际需求来看
首先可以尝试:尽可能地只处理视窗可见的表格项即可,这样一来性能就可以翻个几十倍
然后尝试:尽可能避免不必要的Reflow和Repaint,CSSTriggers关于样式的,以及关于JS的DOM属性
然后尝试:尽可能地缓存,不必要的计算就不计算,十万项,每项节约0.01ms,那都能减少1s的卡顿
然后:优化DOM选择器等等
38: 移动端的动画常常会碰到卡顿问题,多半是掉帧太严重了
关于帧的知识点,还得多去理解requestAnimation、GPU、JS的事件循环机制、setTimeout/setInterval 、浏览器绘制原理等等
基本原则是大多数情况下用setTimeout,上战场时尽量避免setInterval,别忘了requestAnimation这个好助手,合理分配Composite Layer
还得多实践才能发现更多坑
39. 页面上可播放的视频大多需要是mp4格式的,且其格式需是H.264,否则某些情况下会碰到有声音没画面的现象
40. Angular.js(1)中经常会碰到 In Progress 的错误问题
估计是经验还不够吧,经常操作后就调用$scope.$apply()
解决方式就是多用$scope.$digest()代替,更好的方式是把操作放到$timeout或$http等会自检查的地方中
41. 在数据量大的时候,Angular.js(1)中的input只要放到了$scope相关域之中,就一卡一卡的
知道了原因,是因为大数据量的页面中绑定太多,很多数据需要ng-bind,导致input一用上双向绑定就得检查所有数据
中性能面板汇总可以看到,在键盘按下和松开的时候,会触发Angular的keypress和keyup事件,每个耗时几百毫秒
解决办法就是对不需要绑定的数据,尽量不用Angular自建的绑定,换成普通方式就好(如JQ的绑定)
目前在Angular中还比较滥用JQ,以后得多注意
关于Angular的性能优化也有很多需要去慢慢了解,比如 speeding-up-angular-js-with-simple-optimizations
42. 在数据量大的时候,Angular.js(1)重新更新视图(ng-repeat)会很卡,目前还没比较好的方案
而在更新数据操作的前一步,展示一个loading效果,竟会卡上好几秒,然后loadIng才出来就立马结束
可能是线程太繁忙GUI无法绘制?尝试将操作放到下一轮事件循环中或使用requestAnimationFrame,loading能按照预期显示出来,但视图却更新不成功
最后只能再加个$scope.$digest()了
而为了监听ng-repeat是否执行完,视图是否更新成功也耗了不少功夫
目前发现三个方法
-> 指令
angular.module('myApp', [])
.directive('repeatFinish', function() {
return function(scope, element, attrs) {
if (scope.$last) {
// 向父域发布事件
scope.$emit('repeatFinishEvent');
}
};
});
<div ng-controller="Ctrl"> <div class="thing" ng-repeat="thing in things" repeat-finish> thing {{thing}} </div> </div>
-> 控制器
angular.module('myApp', [])
.controller('repeatFinish', function($scope) {
if (scope.$last) {
// 向父域发布事件
scope.$emit('repeatFinishEvent');
}
});
<div ng-controller="Ctrl"> <div class="thing" ng-repeat="thing in things" ng-controller="repeatController"> thing {{thing}} </div> </div>
-> $eval调用
直接中想监听的地方之后调用,如
// loading ... $timeout(function() { $scope.$eval(function() { // clear loading ... }); });
实际中发现,第一第二种方法只有中第一次的时候成功,后来似乎都不触发了
后来就采用了第三种方式直接上了
相关讨论:ng-repeat-finish-event calling-a-function-when-ng-repeat-has-finished
43. Angular.js(1)的ng-repeat中过滤空的数据,在 讨论 中看到有好几种写法

但是都失效..
44. mouseenter和mouseleave事件冒泡产生的问题,为了实现鼠标划过tr标红,划出tr取消标红
而由于冒泡的问题,划过的td时候就触发了父tr的mouseleave事件,所以加句
e.stopPropagation();
45. 使用webpack编译的过程中发现,文件耦合略为严重
假设webpack要编译15个页面文件,因为需要提取一个common.js文件,只改一个字,15个页面文件引用的common.js就得改
基于资源加戳,则这些页面都有改动了
如果某个React组件被共用了,改动到一半的时候有线上问题要插单,那么已经做的修改就只能按文件备份了,实在是不好管理
46. webpack编译耗时过长,该如何优化
目前加上了chunkhash,相对好了一些,但还是有不够快,可能还需要减少打包的文件数量,再看看吧
47. webpack打包后自动更新页面的资源路径
目前用着两种方式
使用 html-webpack-plugin 插件,提供模版文件及目标文件,不过好像生成的路径有点问题,基本还得自己再调整一下

直接读取文件修改占位,提供模版文件和目标文件,Node.js
this.plugin('done', function(stats) { let asset = stats.toJson().assets; // console.log(asset); let commonItem = asset.filter(function(item) { return item.chunkNames[0] === 'common'; }); asset.forEach(function(item) { if (!files[item.chunkNames[0]] || item.chunkNames[0] === 'common') { return; } fs.readFile(files[item.chunkNames[0]].src, 'utf-8', function(err, doc) { if (err) { throw err; } doc = doc .replace('%' + item.chunkNames[0] + '.js%', item.name) .replace('%common.js%', commonItem[0].name); fs.writeFileSync(files[item.chunkNames[0]].dest, doc); }); }); });
48. 在PC上和模拟器上内容是垂直居中的,但在真机上内容却偏上了一丢丢
在华为小米中发现过
49. 表格的表头、首行或首列固定等
表格数据多时,需要有个滚动时把某一信息行列固定的效果,方案有两种
->直接设置该行列的position
这是最直接的,在一般表格中可以使用,但数据量很多的时候,或者表头复杂(比如colspan=4等)的时候就不建议使用了,计算复杂且耗性能
->把需要固定的元素复制过来成新的表格,在需要的时候整个一起操作
这中方式可以很好地处理复杂表格的问题,且计算方式也容易一点
表格固定最大的难点在于保证固定项和内容项的宽高一致,在完全自适应内容的情况下是非常非常难做到的(在复杂表头的时候)
所以可以考虑做一些宽高的限制(比如width或设置max-width也可以)
其实主要就是在开始时遍历每一项所计算的宽高,赋值到固定表头的属性中,用colgroup辅助的效果会好一些,如
<colgroup> <col width="12%"></col> <col width="8%"></col> <col width="8%"></col> <col width="30%"></col> <col width="10%"></col> <col width="8%"></col> <col width="8%"></col> <col width="15%"></col> </colgroup>
另外,记得关注表头固定产生的性能问题
50. 在iPad中,输入中文,输完拼音然后选中文的时候是不会触发onkeyup事件的
这个问题在监听了keyup事件的时候会出问题,最后检测到的只是拼音
解决办法是加上input或change事件
51. 数据量大滚动时的卡顿,可以尝试加上will-change: transform来避免重新布局
在几万条数据的表格中试过,因为每条数据又有一些绑定,导致每次渲染都有卡顿现象,滚动的时候一卡一卡的
滚动时,在性能面板中发现耗时全出在了Recalculate Style上,使用一个属性即可避免这一问题 reducing-scroll-jank-when-using-overflow-y-scroll
.wrap { width: 100%; height: 100%; overflow: auto; will-change: transform; }
52. 导出带链接的数据到Excel表中,点击链接时,不会正确依据浏览器cookie信息访问链接指向的页面(如果该链接有判断是否登陆的情况)
原因:微软相关产品Word/Excel在打开链接时,自个会先去判断这个链接是不是正确的属于自家的,然后才跳到链接中
解决办法一:链接的后端路由代码中,判断是否登陆时,增加对微软的访问头部字段检测,如果是,则直接返回over即可
如PHP中
if (isset($_SERVER['HTTP_USER_AGENT'])) { $http_user_agent = $_SERVER['HTTP_USER_AGENT']; if (preg_match('/Word|Excel|PowerPoint|ms-office/i', $http_user_agent)) { // Prevent MS office products detecting the upcoming re-direct .. forces them to launch the browser to this link die(); } }
不过这种头部检测貌似只在2013版中有效,中Excel2007或以下版本检测不到
解决办法二:新增一个中转空白页,导出数据时链接指向这个空白页,链接中携带要跳转的页面链接。然后在空白页中增加JS跳转至URL中指向的页面链接即可
缺点是会有短暂白屏,勉强可用
更多见讨论
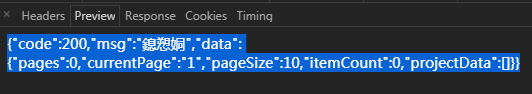
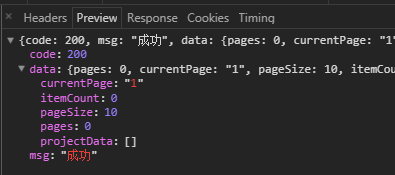
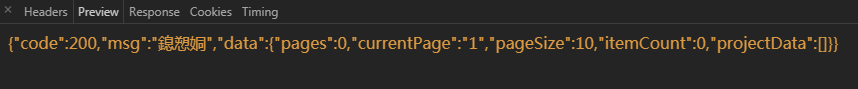
53. 新版Chrome(61以上)的Network面板Preview中不支持转换返回数据为对象树结构
旧版本中支持,升级之后直接就变为纯文本了

当然,还有bug是暗色主题的文本颜色竟然也是黑的..
原因是新版对JSON数据的解析比较严格了,需要Content-Type是json才会解析,当然,后端的接口也有问题,没有指定好返回的格式为json
没想到更好的解决办法,可暂时通过Fiddler代理,判断是异步请求后,替换返回的HTTP头部字段即可
在FiddlerScript面板中,在这一部分中设置
static function OnBeforeResponse(oSession: Session) { if (m_Hide304s && oSession.responseCode == 304) { oSession["ui-hide"] = "true"; } // 修改异步返回的数据为json类型 if (oSession.oRequest['X-Requested-With'] == 'XMLHttpRequest') { oSession.oResponse['Content-Type'] = 'text/json; charset=UTF-8'; } }

54. 在Chrome开发者工具中打开开发者工具(Inspect in DevTools)
其实Chrome开发者工具就像是一个iframe,嵌入到页面中,也是可以审查的
首先打开DevTools至独立窗口中,然后在该独立窗口的DevTools中使用快捷键(如Ctrl+Shift+J)打开即可


可以自定义修改一些样式,不过好像只是暂时的,找不到相关文件的引入方式,果然密封得强!


55. Safari下new Date('yyyy-MM-dd HH:mm:ss') 会返回 Invalid Date ,在Chrome下正常
这种错误多发生在移动端页面,安卓机子下正常,iPhone下时间的转换就出问题了
原因是Safari下的特殊性,导致解析失效,也是格式不标准的问题
解决方法:日期和时间用 T 分隔即可,即把中间的空格换成T
56. 移动端动画 -webkit-animation-play-state:paused; 暂停状态在Safari浏览器中失效
在H5中播放音乐时,时常会用到播放时旋转,点击暂停,再点击就继续播放

为了实现这个效果,除了切换背景帧图之外,可以直接用动画操作rotate旋转,配合animate的state属性来用即可
// -webkit-animation-play-state: running;
// animation-play-state: running;
-webkit-animation-play-state: paused;
animation-play-state: paused;
在安卓环境下正常;在iPhone下一开始paused属性有效,但当动画动起来之后,再使用paused就会失效
这是safari浏览器的bug,解决办法有三个:
1. 使用帧图来变换图标
2. 如果不是一定要记住暂停之后的状态位置,再次播放时从头开始的话,可以直接暂停的时候设置animation为none即可
-webkit-animation: none;
animation: none;
3.不过一般是偷工减料的,为了统一起来android和ios都能正常,可以利用JS获取元素样式之后,再进行更新,做一个状态叠加
首先,需要给目标元素添加父外层做旋转叠加时用
<a href="javascript:;" class="rule-btn"></a> <span class="music-btn-wrap"><a href="javascript:;" class="music-btn"></a></span>
默认目标元素是不会动的,当可以动的时候(有类on的时候)就旋转
.music-btn.on { animation: ..... }
点击时加上一些状态样式变更操作,注意此处需要将父外层与子元素的transform样式进行叠加
$('.music-btn').click(function() {
var $this = $(this);
var musicTransform = getComputedStyle(this).transform;
var musicWrapTransform = getComputedStyle(this.parentNode).transform;
if ($this.hasClass('on')) {
audio.pause();
$('.music-btn-wrap').css('transform', musicWrapTransform === 'none' ? musicTransform : musicTransform.concat(' ', musicWrapTransform))
$('.music-btn').removeClass('on');
} else {
audio.play();
$('.music-btn').addClass('on');
}
})
57. iPhone的safari与Mac的safari进行远程调试时,MAC的iOS系统不能比iPhone的低,否则无法连接上,即“开发”菜单栏下的看不到连接的iPhone信息
58. iPhone或iPad的safari浏览器不支持 <object>或<embed>来嵌入pdf预览
一般来说,预览pdf文件可以直接在html中嵌入<embed>,标明type类型即可调用浏览器自身的插件来预览
<embed src="pdfPath" width="100%" height="100%" type="application/pdf" />
在Mac上的safari是能嵌入的,不过在iPhone或iPad下失效,但是能直接通过链接打开,所以解决办法是通过<iframe>嵌入pdf文件的地址,不过还有问题,见下一个
59. iPhone或iPad的safari浏览器通过<iframe>嵌入pdf来预览时,只能看到第一页,无法滚动翻页查看更多
这个问题是ios自家的bug了,所以为了解决,只能引入第三方支持(不再使用浏览器自身支持的pdf预览) 详见
第三方支持主要有两个:google doc 的,pdf.js
推荐使用pdf.js,简单讲下大致用法,可直接去看使用文档
https://github.com/mozilla/pdf.js
https://github.com/mozilla/pdf.js/wiki/Setup-PDF.js-in-a-website
第一种是用git拉取下来之后再用gulp来编译生成,再使用
当然,懒的话,就直接下载下来,使用



入口主要是这个文件
当然,也可以不下载,直接使用mozilla提供的来使用,不过需要解决一下跨域问题
60. iframe 的 visibility hidden属性在safari中失效
一个bug,解决办法是用opacity:0|1来代替,或者直接display:none吧
61. 在页面中预览doc、docx文档时,可以使用第三方链接,设置需要预览的文档路径即可
第一种是使用Google Docs Viewer
<iframe src='https://view.officeapps.live.com/op/embed.aspx?src=http://remote.url.tld/path/to/document.doc' width='1366px' height='623px' frameborder='0'>This is an embedded <a target='_blank' href='http://office.com'>Microsoft Office</a> document, powered by <a target='_blank' href='http://office.com/webapps'>Office Online</a>.</iframe>
第二种是使用Microsoft Office Viewer
<iframe id="pdf-iframe" src="https://view.officeapps.live.com/op/embed.aspx?src=SRC“ frameborder="0"></iframe>
推荐用第二种,因为第一种可能被墙..
另外要注意使用绝对路径,且是能被外网访问的路径
62. chrome61中已经不支持使用document.body.scrollTop来获取页面的垂直滚动距离,可改用document.scrollingElement.scrollTop
一般来说,获取页面的垂直滚动位置通常使用document.body.scrollTop,其实这并不是标准的做法,属于旧规范里面的
在标准规范里是用document.documentElement.scrollTop来获取,不过chrome以往的webkit内核两种都是支持的,今天发现更新的chrome61版本已经不再支持旧的做法,导致一些页面滚动相关的操作失效
当然,这里的标准规范是值<html>指明的是标准的,如
<!DOCTYPE html> <html>
如果是旧规范的标准,那用document.body来获取还是可以的
<html xmlns="http://www.w3.org/1999/xhtml">
解决办法:
使用新标准制定的document.scrollingElement.scrollTop获取,同时兼容旧的
var rootElement = document.scrollingElement || document.body; if (rootElement.scrollTop > 0) { $goTop.show(); }
63. chrome61中,某些情况下,页面滚动到底部(有滚动条),点击select,input, textarea等相关项时,会自动滚动到页面顶部
在chrome60中还是正常的,一升级就出现问题了
目前还不知道为何,可能是chrome61的bug?
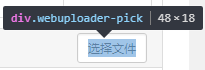
64. WebUploader 选择文件的按钮(picker)点击时没反应(button作容器,且有padding值)
WebUploader是一个上传文件的插件,功能强大,不过bug还是很多的,然而官方已经很少维护了
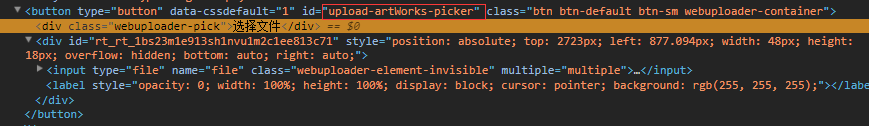
设置picker的选择文件按钮后,时常点击无效(并不是重复选择文件、按钮初始被隐藏的无效)。后来发现是点击中间时可以,但点击边缘就没反应

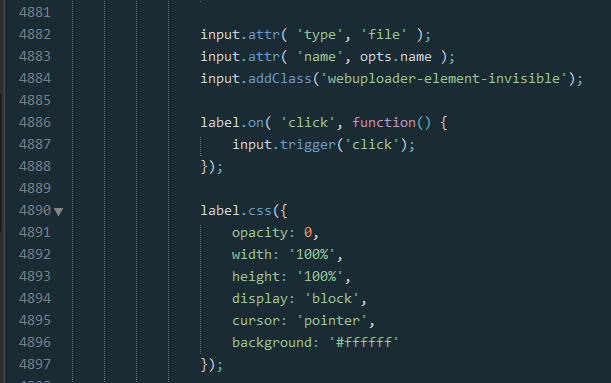
看了源码发现,文件input[file]项是通过点击label模拟触发的
而label的可点击区域实际上是上图中的元素



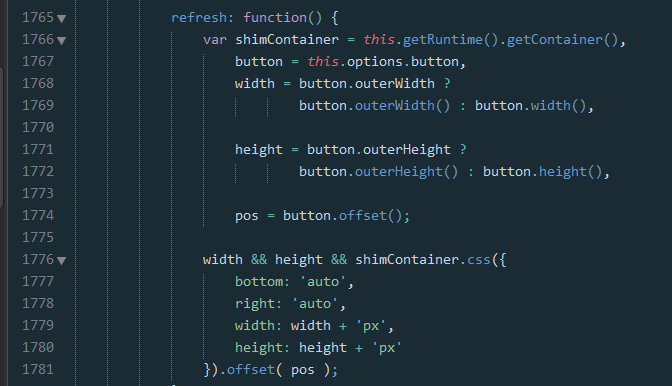
可以发现主要原因是计算元素的宽高出错,导致点击区域不正确。
没有好的解决办法,只好取消button的padding,用多余的宽高来代替,并且显示设置.webuploader-pick 占满父元素
.webuploader-pick { width: 100%; height: 100%; line-height: 28px; } #upload-artWorks-picker { padding:0; width:70px; height:30px; }
65. 迅雷会检测并自动下载HTML5中Video标签中设置的.mp4视频
如果机子装了迅雷,在设置Video源的时候(比如使用video.js或用原生)并不会播放,而是自动被迅雷调出下载
可以说是迅雷流氓了,它自动检测http流的数据
解决办法一:不用http流的,改用其他流媒体
解决办法二:mp4格式的文件Response Header中的Content-Type默认是 application/octet-stream,后端设置返回头部Response Header中的值,把Content-Type修改为video/mp4即可
66. Mac的Safari中触发input[type="file"]点击失效
safari下会有很多安全性的问题,关于文件选择项的触发,原生的文件选择框的样式不太好修改,一般会隐藏掉然后用一个输入框代替,点击后再触发文件的选择
在safari下会失效,解决办法是在包裹的label 元素中加上for参数即可
<label for="file"> <span>附件</span> <input type="file" class="fileFile" data-val="{{AttachFileName}}" accept=".rar,.zip"> <input type="text" class="form-control input-sm fileInput" placeholder="请选择文件" readonly > </label>
67. Firefox中的readonly input项有光标,在Chrome中无光标
是一个bug,解决办法对改元素设置disabled属性,不过这种方式副作用比较大
推荐使用事件监听的方式
$(document).on('focus', 'input[readonly]', function() {
this.blur(); // 或 this.select()
})
68. Chrome新版本的插件列表中默认没有Shockwave Flash,某些Flash播放器会失效(如果播放前查询插件是否存在)
在比较旧的浏览器中是可以正常播放Flash视频的,有直接就能播放的,也有提示选择打开Flash进行播放的

但在新版Chrome中(如62),连提示都没有了,需要手动在设置中添加Flash支持的网站例外才能播放
看了所用的Flash播放器(CuPlayer),播放前是先检测插件是否存在的,这造成了在新版Chrome中检测不到插件的存在,从而初始化不了播放器

暂时的解决办法是,稍微修改一下播放器的源码,在特定的时候传个参数,就不检测Flash是否存在了,直接使用即可,就可以让Chrome出现打开Flash的提示
允许一次之后,当前域名端口的一条记录就会被添加到例外中,重新刷新,Flash插件就存在列表中了
(旧版不影响)

69. 修改本地时间,调用 new Date() 获取时间会有延迟
修改本地时间后,这个获取时间某些情况下会不正确。原因是浏览器自身缓存了当前时间值。
当修改的时间变化比较小时(比如改变几分钟)能更新到正确的值
改变比较大时(比如改变几十分钟或几天),这个值在一分钟左右才会更新出来
70. Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
在React中使用第三方插件(比如jQuery)来更新DOM树结构时,会出现类似这种错误。
React只对内部的DOM树及状态负责,外部插件修改之后(比如将某个节点拖动到另一个节点),再更新state来重新渲染,就会出问题
71. 待续






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?