layer弹出层中H5播放器全屏出错解决 & 属性poster底图占满video的方法
1.
在layer弹窗组件中
如果使用了flash播放器,全屏是正常的
但若使用了HTML5的播放器,全屏失效
举个栗子

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> 7 <script src="layer/layer.js"></script> 8 9 <style> 10 11 </style> 12 </head> 13 <body> 14 <h1>我是字</h1> 15 <div id="box"> 16 <video id="video" controls preload="auto" width="400px" height="300px"> 17 <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> 18 </video> 19 </div> 20 21 <script> 22 23 layer.open({ 24 type: 1, 25 title: false, 26 shadeClose: true, 27 area: ['400px', '350px'], 28 content: $('#box'), 29 success: function(layero){ 30 } 31 }); 32 33 </script> 34 </body> 35 </html>


可以看到全屏不正常了
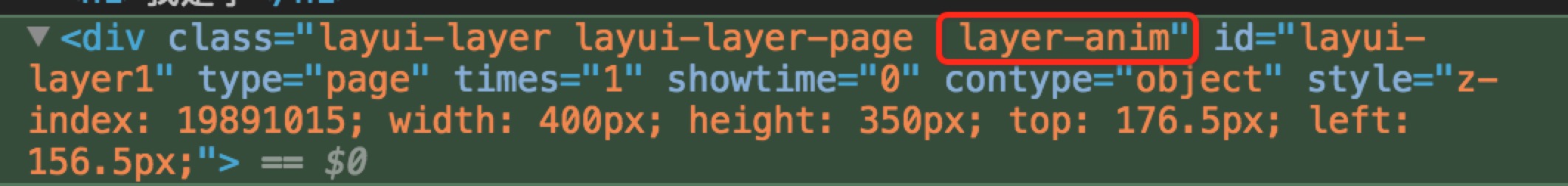
通过调试发现是这个class的处理影响了全屏的展示



所以,目前的解决办法是在layer层创建之后,移除这个class即可(注意在success回调中置于下一轮事件循环)
layer.open({ type: 1, title: false, shadeClose: true, area: ['400px', '350px'], content: $('#box'), success: function(layero){ console.log(layero) // hack处理layer层中video播放器全屏样式错乱问题 setTimeout(function() { // $(layero).removeClass('layer-anim'); }, 0); } });

2.
video标签的poster属性指代视频未播放前放置的一张图片
如果video容器宽高小于等于poster图的宽高,则图片能充满容器,反之容器左右就会预留黑色栏
除了手动更换一张大图之外,可以结合CSS来控制,实现铺满
举个栗子

<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
现在图片宽度比容器小,没铺满,参考这里的讨论 可以用CSS让其撑开(这里相当于放大了,不想放大需自行更换大图)
poster里放一个透明图片(这里使用了一个1px*1px的base64格式透明图片),再用css定义video的background并将其覆盖住
<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
video { background: transparent url('../poster.png') no-repeat 0 0; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }

[-_-]眼睛累了吧,注意劳逸结合呀[-_-]

分类:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?