JS监听页面关闭
JS可以监听浏览器页面的关闭,主要使用了window对象的onbeforeunload方法
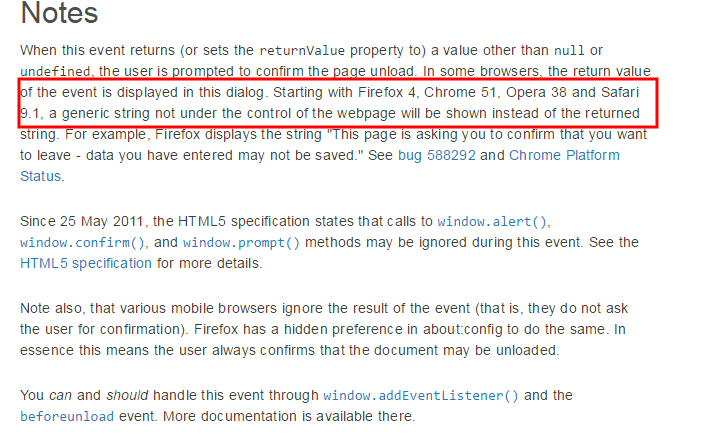
在以前(旧版本的浏览器中),可以自定义提示文案
window.onbeforeunload = function (e) { var message = 'some word'; e = e || window.event; if (e) { e.returnValue = message; } return message; };
但在新版本的浏览器中,为了安全性,已经不支持自定义弹窗
诸如自定义实现“用户离开页面,弹窗自定义提示是否离开,点击取消不离开,点击确认离开后离开页面”的需求已无法实现
能做的,只是调用浏览器自带的提示确认窗格


window.onbeforeunload = function(e) { console.log('beforeunload') return 1; };
目前来说,只能这样控制是否显示系统的页面离开确认。
要注意的是,只有以下情况不会弹出确认窗格
- 不return
- return;
- return undefined;
- return null;
而返回其他任意值都会弹出,如
- return '';
- return false;
- return 0;
- return 1; 等等
在Chrome中

在FireFox中

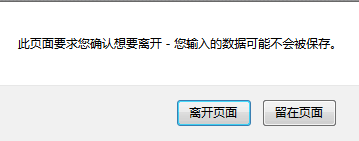
在IE中

可以看到,在IE中还支持显示离开的提示信息“hh”
[-_-]眼睛累了吧,注意劳逸结合呀[-_-]

分类:
JavaScript
标签:
onbeforeunload





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?