编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下
看看 官方文档 或者翻译的文档:百度、360,慢慢就能实现出一个扩展程序来
每个扩展程序应用一般会包含:
- 一个manifest清单文件
- html文件
- js文件
- 其他文件等
可以看到,其实结构如同一般的页面,有共通之处。
一、了解Chrome扩展程序
Chrome扩展程序商店地址为:https://chrome.google.com/webstore/category/extensions?hl=zh-CN
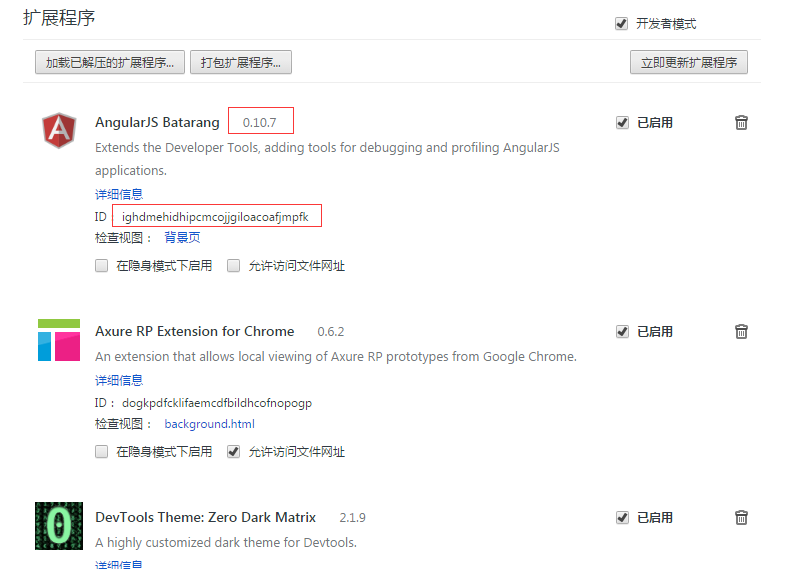
访问Chrome浏览器中已安装的扩展:chrome://extensions/

可以看到一些拓展程序的基本信息
一般来说,安装扩展程序可以进行在线安装的方式,但在离线环境或内网机环境下,需要安装扩展程序,要怎么办呢
crx文件
crx文件其实就是扩展程序包,可直接将其拖动到上述扩展程序列表页面,即可安装
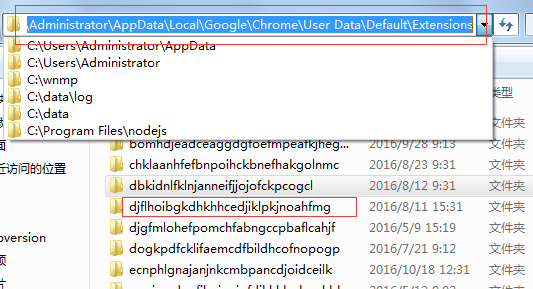
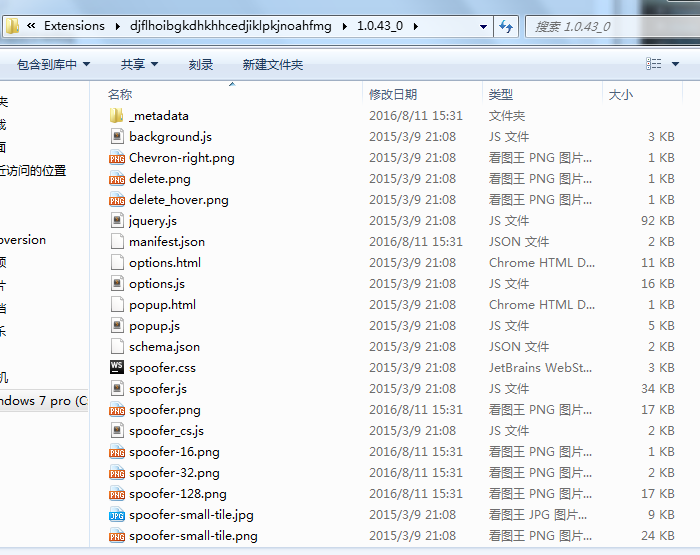
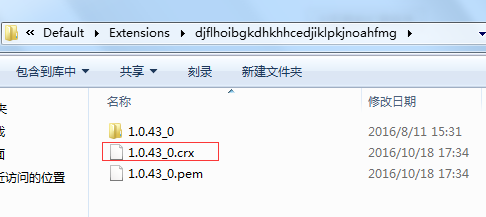
在windows系统下,可以在以下文件路径访问相应的扩展程序



最后这个图中的文件,其实就是扩展程序的源码了
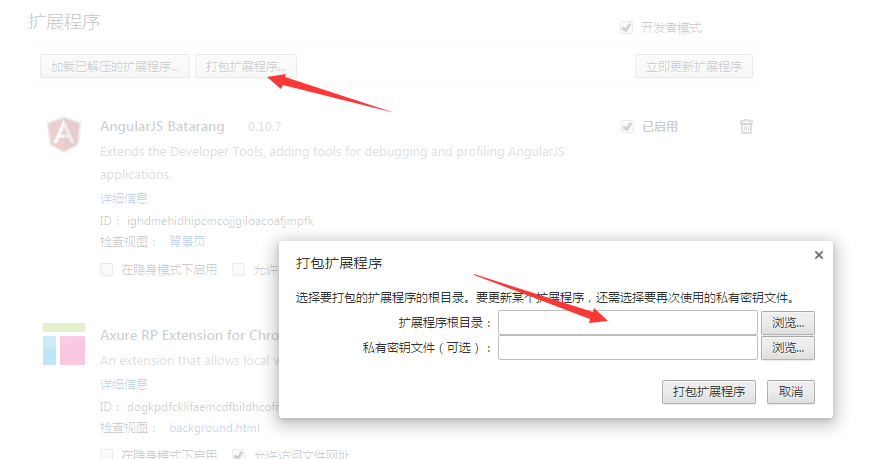
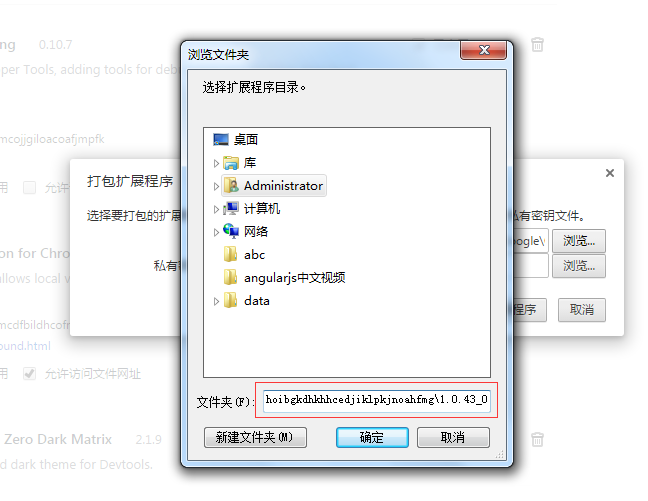
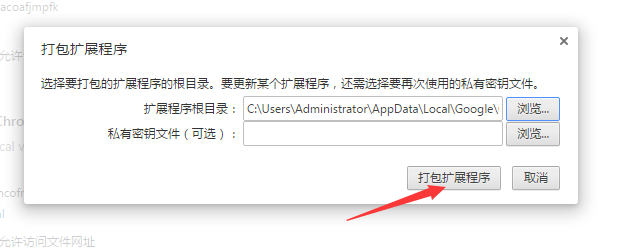
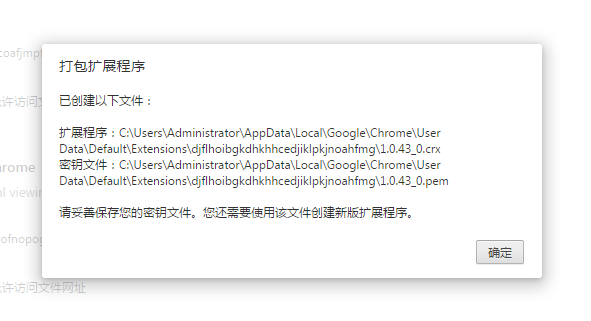
在扩展程序列表页中点击打包扩展程序,选择相应的程序目录,就可以打包出一个程序包





.crx文件就是我们要的扩展程序包了,将其拖动到页面,即可安装。 .pem是密钥文件
二、创建Chrome扩展程序
由上述知晓了扩展程序的大致信息,要创建一个扩展程序,也不外乎是创建一个项目,依据一定的规则编写逻辑后再打包安装
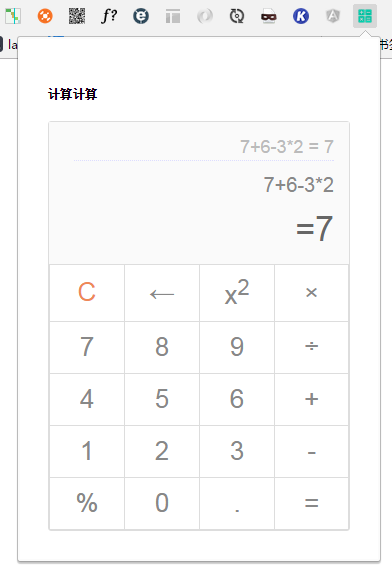
接下来就把之前写的简易计算器弄成一个扩展程序
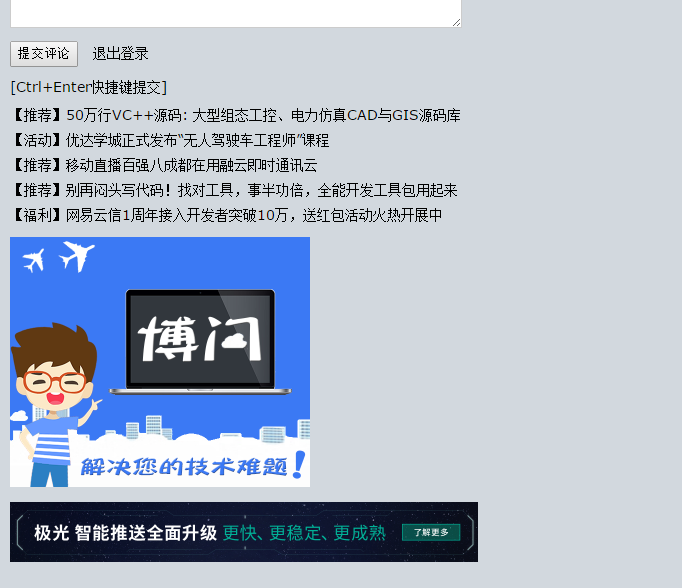
看看博客园下方有几个广告,索性顺便用扩展程序移除页面上的广告吧

扩展程序需要一个manifest清单文件,提供有关应用的各种信息
{ "manifest_version": 2, "name": "my-calculator", "description": "A simple calculator", "version": "0.0.1", "permissions": [ "tabs", "http://www.cnblogs.com/" ], "browser_action": { "default_icon": "icons/icon_active.png", "default_title": "Calculate it", "default_popup": "calculator.html" }, "content_scripts": [{ "matches": ["*://www.cnblogs.com/*"], "js": ["js/jquery.js", "js/content.js"] }] }
这就是需要的清单文件了,定义了程序的基本信息,这些字段的作用就自行去 文档 查看吧
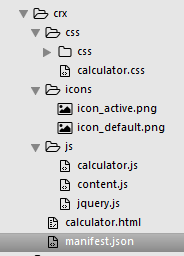
文件目录结构为:

计算器的代码,之前那篇文章有了,这里就不贴了
要移除博客文章下的广告,是操作页面,所以应该在content_scripts文件里操作,即这里的content.js
$('div[id^="ad_"]').each(function() {
var $this = $(this);
console.log('remove', $this.attr('id'));
$this.remove();
});
记得先在manifest中配置好permissions的页面访问权限
文件已经准备完毕,现在进行程序的打包
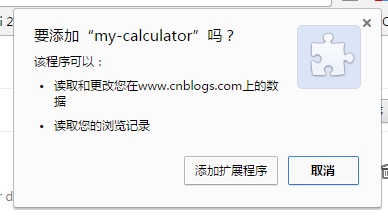
打包方式类似上述的方法,打包成功后拖进来安装就行了




可以看到计算器已经在扩展程序之中
再看看博客文章下的广告,已经被清除了


三、发布Chrome扩展程序
自己的Chrome扩展程序写好之后,可以发布到商城之中
这篇文章 讲得挺好,就不多说了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?