表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应
好了。。。直入正题
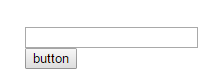
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹
<label for="label-input"> <input type="text" class="" id="label-input"><br> <button>button</button> </label>

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
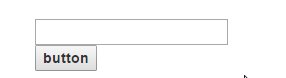
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域

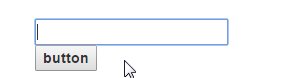
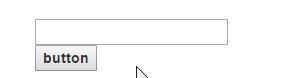
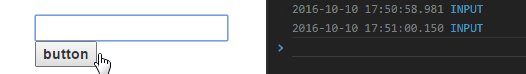
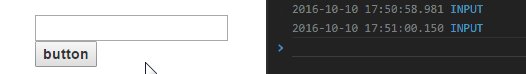
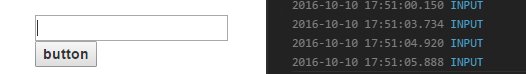
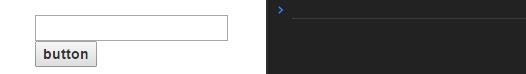
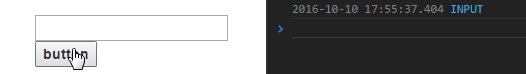
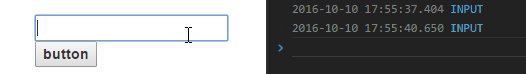
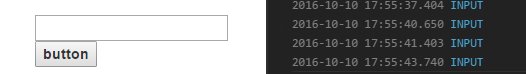
如上图所示,只是希望点击input项才产生效果,但点击label标签内的其他空区域就触发了(注意到点击button不会触发)
只是引入了Bootstrap的样式库
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
为了解决,尝试判断事件触发的对象。然而,无效,始终是INPUT标签,不科学呀
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
if (elem.tagName !== 'INPUT') {
return false;
}
})

这可咋办咧
想到了一种方法,再弄个监听点击label的,然后直接return false,OK~
$('label').click(function() {
return false;
});
$('#label-input').click(function(e) {
var elem = e.target;
console.log(elem.tagName);
})

[-_-]眼睛累了吧,注意劳逸结合呀[-_-]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?